盒模型
CSS盒模型分成W3C标准盒模型和IE模型
-
W3C标准盒模型(默认):
box-sizing: content-boxpadding和border都会撑开盒子,改变盒子的宽度高度- 总宽度:
width+ 左右border宽度 + 左右padding宽度 + 左右margin宽度 - 内盒宽度:
width+ 左右border宽度 + 左右padding宽度
-
IE盒模型:
box-sizing: border-boxpadding和border都不会撑开盒子,不会改变盒子的宽度,盒子的内容会相应缩小- 总宽度:
width+ 左右margin宽度 - 内盒宽度:
width
盒子模型布局稳定性
我们根据稳定性来分,建议如下:
按照 优先使用宽度,其次使用内边距,再次外边距。 即:width > padding > margin
原因:
(1)margin 会有外边距合并
(2)padding 会影响盒子大小,需要进行加减计算(麻烦) 其次使用
(3)width 没有问题我们经常使用宽度剩余法来做
padding margin 百分比
当margin和padding的值设置为百分比时,是相对于最近的块级或内联块父元素width(非总宽度,不包括padding border margin)的相应百分比的值。
即使是margin-top、margin-bottom、padding-top、padding-bottom,设置为百分比时也是以最近块级父元素的width(非总宽度)为基准,而非height。
margin塌陷问题
-
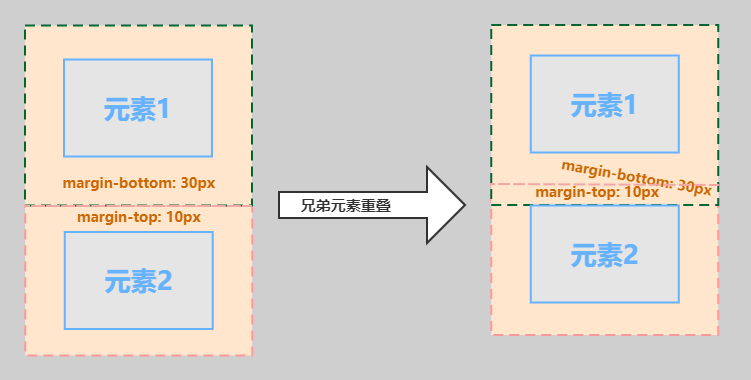
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距
margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方法:
-
将其放在不同的 BFC 父容器中
<div class="container"> <div class="child"></div> </div> <div class="container"> <div class="child"></div> </div> .container { overflow: hidden; } .child { 100px; height: 100px; background: #f0; margin: 100px; }
-
-
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,必须是
block元素。如果父元素没有上内边距padding、没有上边框border、没有内容,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距取其较大者。即使父元素的上外边距为0,也会发生合并。
解决方法:
- 给父元素加
overflow:hidden,相当于给父元素添加了一个BFC - 给父元素加上内边距 或 上边框
- 给父元素加
BFC
BFC 全称为块格式化上下文 (Block Formatting Context) 。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
BFC触发条件:
overflow:除visible以外的值 (hidden、auto、scroll)float:除none以外的值display:inline-block、flexposition:absolute、fixed
BFC渲染规则:
本质:BFC区域可以看做是页面上一个隔离的独立容器,容器里面的元素与容器外面的元素在布局方面不会相互影响
-
BFC区域内也会出现相邻块元素垂直外边距的合并现象,曲线救国:将其中一个元素单独放入BFC父容器中
应用:BFC作用 - 2【BFC解决
margin塌陷问题 - 相邻块元素垂直外边距的合并】原理:将其中一个元素单独放入BFC父容器中,容器里面的元素与容器外面的元素在布局方面不会相互影响
-
计算BFC区域高度时,浮动元素和嵌套块元素中子元素的
margin-top也会参与计算应用:BFC作用 - 2【BFC解决浮动元素引起父元素高度塌陷问题】、BFC作用 - 3【BFC解决
margin塌陷问题 - 嵌套块元素垂直外边距的合并】原理:BFC区域不影响外面元素的布局,所以浮动元素也参与了高度计算;
margin塌陷问题 - 嵌套块元素垂直外边距的合并同理 -
BFC区域不会与浮动元素重叠
应用:BFC作用 - 4【BFC解决元素被浮动元素覆盖问题】
原理:外面元素不影响BFC区域布局,所以BFC区域不会被浮动元素覆盖
BFC作用:
-
BFC解决
margin塌陷问题 - 兄弟元素塌陷 -
BFC解决
margin塌陷问题 - 父子元素塌陷 -
BFC解决浮动元素引起父元素高度塌陷问题
在通常情况下父元素的高度会被子元素撑开,而如果父元素没有设置高度,其子元素均为浮动元素,此时父元素会发生了高度坍塌,上下边界重合,即浮动元素无法撑起父元素。这时就可以用BFC来清除浮动了,将父元素整体设置为BFC环境
-
BFC解决元素被浮动元素覆盖问题
如果有两个相邻 元素,第一个元素左浮动,第二个元素不设置浮动,这时候第二个元素会有部分被浮动元素所覆盖(但是文本信息不会被浮动元素所覆盖)。 如果想避免元素被覆盖,可触发第二个元素的 BFC 特性,在第二个元素中加入
overflow: hidden即可