1.1.1动态修改页面数据
在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致,代码如下:
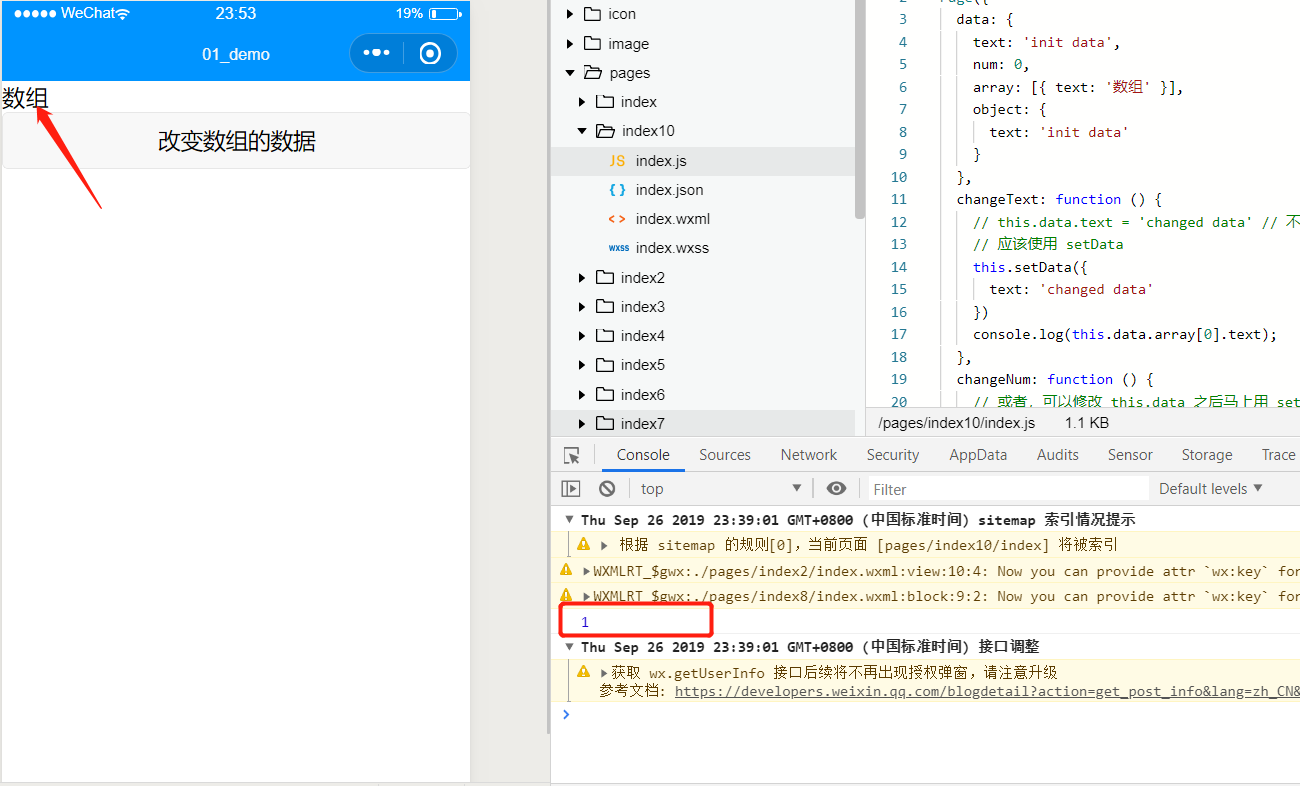
data: {
array: [{ text: '数组' }]
}
onLoad:function(){
this.data.array[0].text=1;
console.log(this.data.array[0].text);
}

修改代码:
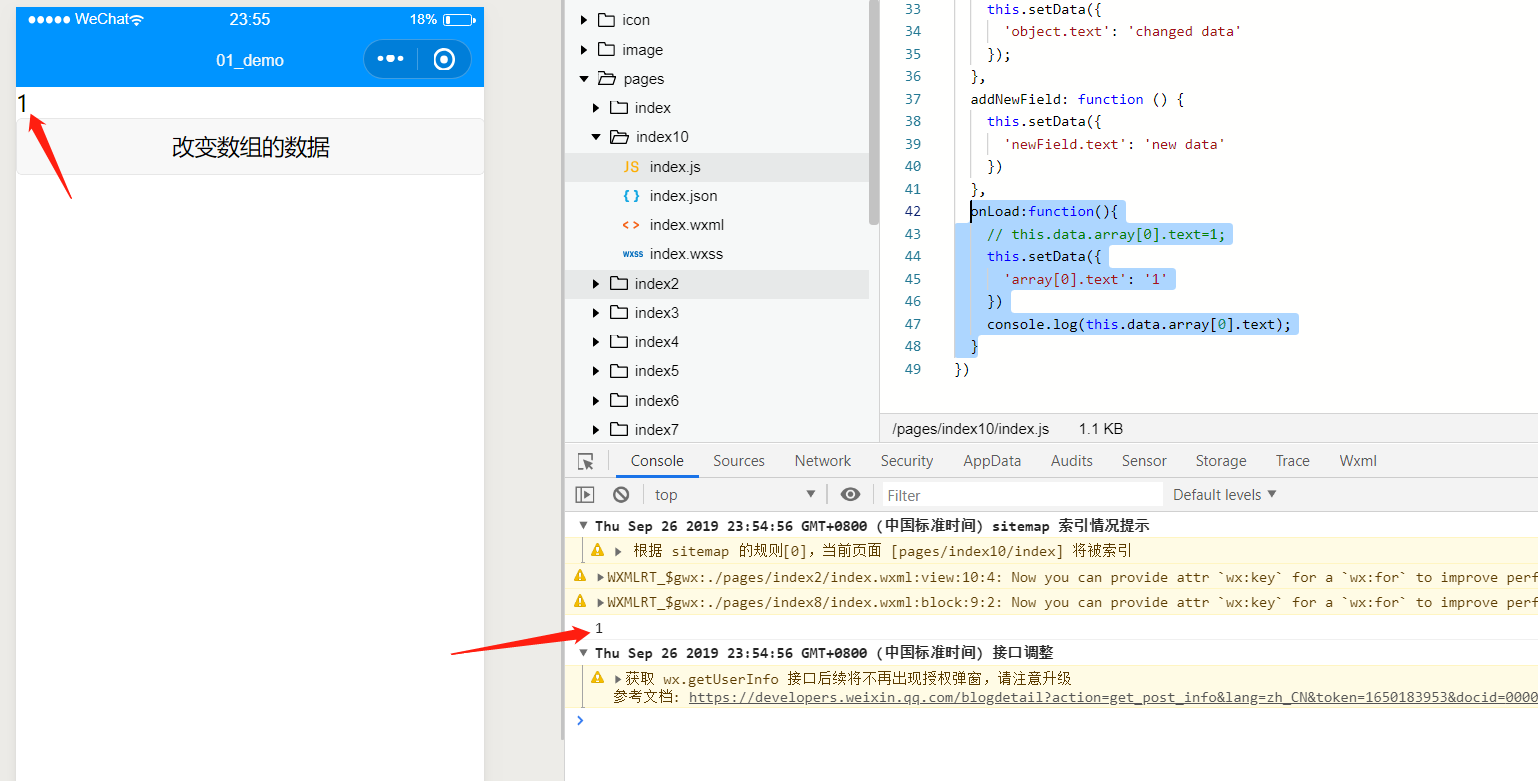
onLoad:function(){
// this.data.array[0].text=1;
this.setData({
'array[0].text': '1'
})
console.log(this.data.array[0].text);
}

1.2.1参数传递及修改样式
微信小程序的事件绑定中,我们常常需要传递参数及动态修改元素的样式,但微信小程序不支持jQuery和DOM操作,即不能用这两种方法修改样式:
1、$("$id").css("color","red");
2、document.getElementById("id").style.color="red";
虽然微信小程序都不支持JQ和DOM操作,但有另外一套方法;下面我将实现点击事件中传参并修改元素的样式,代码如下:
<!-- 循环 -->
<view wx:for="{{isChecked}}" wx:key="index">
<checkbox checked="{{item}}"></checkbox>
</view>
<!-- 循环 -->
<view wx:for="{{isChecked}}" wx:key="index">
<!-- 先绑定click函数,通过自定义的属性data-id传参给click函数 -->
<view class="vf {{item==true?'':'vf-active'}}" bindtap="click" data-id="{{index}}">{{index+1}}</view>
</view>
这里写了两个样式,点击之后“vf-active”的样式才显示出来
checkbox{
float: left;
padding: 25rpx;
}
.vf{
background: #666;
color: #fff;
height: 60rpx;
width: 60rpx;
float: left;
margin: 30rpx;
text-align: center;
line-height: 60rpx;
border-radius:10rpx;
}
.vf-active{
background: #07c160;
}
这里通过e.target.dataset动态获取参数(也可以使用e.currentTarget.dataset,效果一样)
Page({
data: {
isChecked: [true, true, true, true, true, true, true, true, true, true, true, true, true, true]
},
// 动态修改数据
click: function (e) {
console.log(e.target.dataset.id);
var id = e.target.dataset.id
var str = "isChecked[" + id + "]"//重点在这里,组合出一个字符串
this.setData({
[str]: false//用中括号把str括起来即可
})
},
onLoad:function(){
}
})
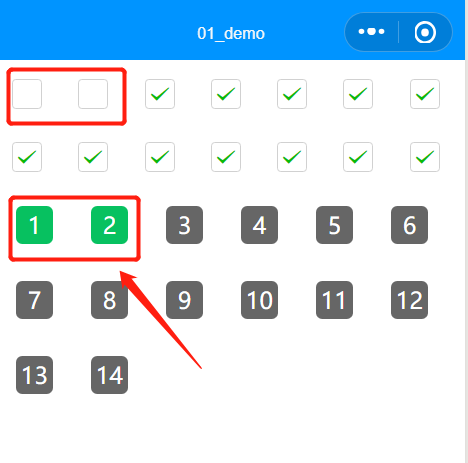
效果如下:

1.3.1使用setData修改数组或对象
前面已经讲过要想动态修改数据就必须使用setData,数组和对象也一样,但新手使用setData就容易遇到问题了:

这样修改直接报红
在修改数组和对象的时候就直接将要修改的参数名写成对应字符串就可以了,然后使用[]将字符串括起来,代码如下:
var str = "isChecked[" + id + "]"//重点在这里,组合出一个字符串 this.setData({ [str]: false//用中括号把str括起来即可 })
修改对象也一样:
var ifo = "info[" + 0 + "].data" this.setData({ [ifo]:"这是修改后的" })
总结:
1、直接用“=”赋值,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致
2、this.setData,setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)
3、微信小程序不支持jQuery和DOM操作修改样式,但可以先写两套样式然后使用三元运算符
4、e.currentTarget.dataset和e.target.dataset都可以获取数据效果一样,除非遇到了事件冒泡,点击查看区别