ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
第一步:下载 ECharts
你可以通过以下几种方式获取 ECharts。
1、从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
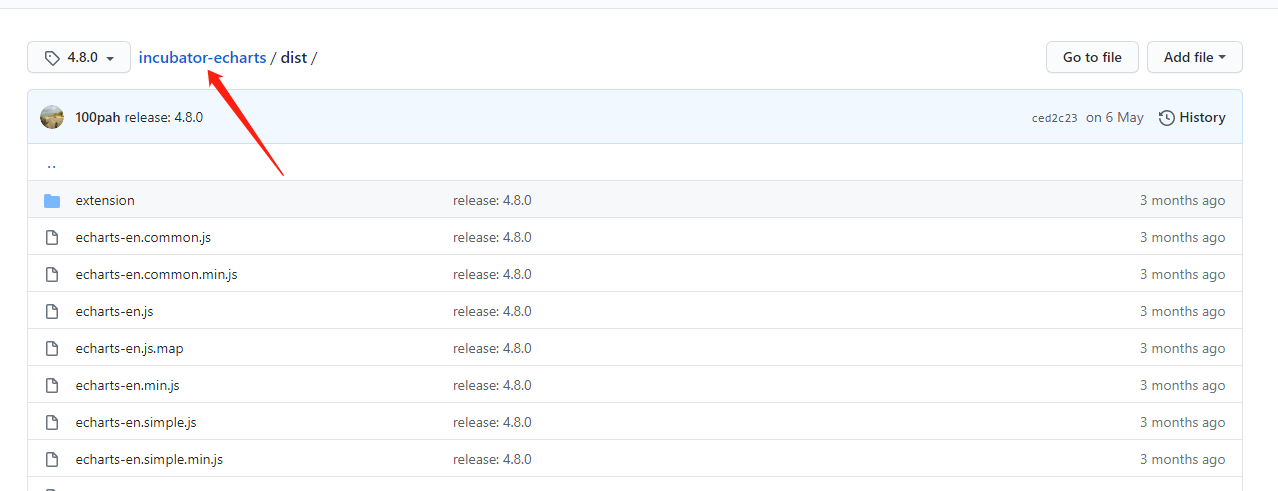
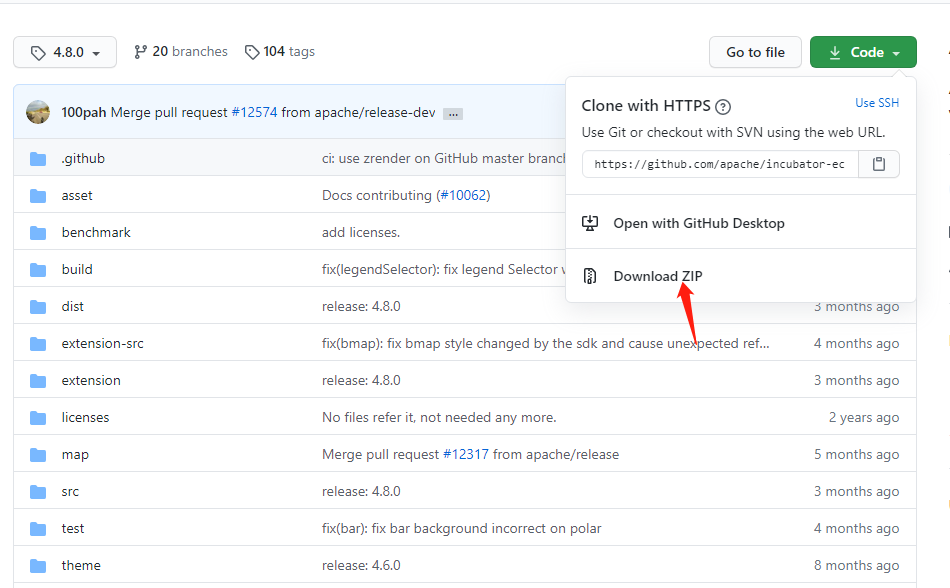
2、在 ECharts 的 GitHub 获取



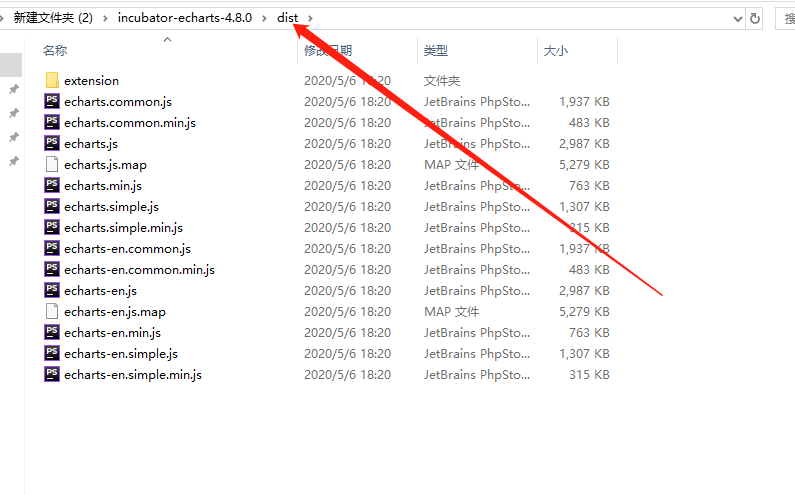
下载完之后我们把dist改成echats,放在plugins下面
3、通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用 echarts”
4、通过 jsDelivr 等 CDN 引入
第二步:使用 ECharts
首先我要获取extend里的日志文件里面的数据:
public function index() { //file_get_contents() 函数是用于将文件的内容读入到一个字符串中的首选方法 //file_get_contents函数把整个文件读入一个字符串中。和 file() 一样,不同的是 file_get_contents() 把文件读入一个字符串。 $data = file_get_contents("../extend/as.s803.com.flow.log"); //分割,返回数组 $logs = explode(" ",$data); $this->assign("logs",$logs); return $this->fetch(); }
接着,我就将数据展示HTML页面上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 引入 echarts.js --> <script src="__PUBLIC__/js/echarts.min.js"></script> <script src="__PUBLIC__/js/jquery-1.11.3.js"></script> </head> <body> <input type="radio" name="myNay" value="0">原样 <input type="radio" name="myNay" value="0.5" checked>半小时 <input type="radio" name="myNay" value="1">1小时
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style=" 1400px;height:600px;"></div> </body> </html>
使用JavaScript获取数据,按半小时来得到平均值(时间长度可调整)
<script>
//流量的数据
var data = {:json_encode($logs)};
var outflow = [];//流出流量
var flow_into = [];//流入流量
var outflow_data = [];
var flow_into_data = [];
var san_array = [];
var logs_array = [];//最终流量数据
//平均值
var outflow_avg = [];
var flow_into_avg = [];
//日期转时间戳
var thirty = []; //分隔的时间
var flow_time = [];
var time1 = new Date('2014-08-21 00:00:00').getTime();
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//时间戳转日期
function timestampToTime(timestamp) {
var date = new Date(timestamp);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + '-';
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
m = parseInt(m)>10 ? m : "0"+m;
var s = date.getSeconds()+"0";
return Y + M + D + h + m + s;
}
function logs_fun(classify=0.5) {
//日期
for (var i=0; i<data.length; i++){
flow_time.push([new Date('2014-08-21 '+data[i][0]).getTime(),data[i][1],data[i][2]])
if(classify==0){
outflow.push({
name:'2014-08-21 '+data[i][0],
value:['2014-08-21 '+data[i][0], data[i][1]]
});
flow_into.push({
name:'2014-08-21 '+data[i][0],
value:['2014-08-21 '+data[i][0], data[i][2]]
});
}
outflow_data.push(data[i][1]);
flow_into_data.push(data[i][2]);
outflow_avg=+parseInt(data[i][1]);
flow_into_avg=+parseInt(data[i][2]);
}
if(classify>0){
//分隔是30分钟
for (var i=0; i<=24/classify; i++){
thirty.push(time1+i*classify*3600*1000);
}
for(var i=0; i<thirty.length; i++){
san_array[i]=[];
for (var j=0; j<flow_time.length; j++){
if(thirty[i]-flow_time[j][0] >=0) {
san_array[i][j]=flow_time[j];
}
else {
flow_time.splice(0,j);
break;
}
}
}
for (var i=0; i<san_array.length; i++){
var lc=0;
var lr=0;
var count_log = classify<1 ? 30 : 60;
for (var j=0; j<san_array[i].length; j++) {
lc+=parseInt(san_array[i][j][1]);
lr+=parseInt(san_array[i][j][2]);
}
var lc_now = isNaN(lc/count_log) ? 0 : lc/count_log;
var lr_now = isNaN(lr/count_log) ? 0 : lr/count_log;
logs_array[i] = [timestampToTime(thirty[i]),lc_now,lr_now];
}
//最终显示的流量数据
for (var i=0; i<logs_array.length; i++){
outflow.push({
name:logs_array[i][0],
value:[logs_array[i][0], ""+Math.round(logs_array[i][1])]
});
flow_into.push({
name:logs_array[i][0],
value:[logs_array[i][0], ""+Math.round(logs_array[i][2])]
});
}
}
document.getElementById("liuchu_max").innerHTML=Math.max(...outflow_data);//流出流量最大值
document.getElementById("liuru_max").innerHTML=Math.max(...flow_into_data);//流入流量最大值
document.getElementById("liuchu_min").innerHTML=Math.min(...outflow_data);//流出流量最小值
document.getElementById("liuru_min").innerHTML=Math.min(...flow_into_data);//流入流量最小值
document.getElementById("liuchu_last").innerHTML=outflow_data.pop();//流出流量最后值
document.getElementById("liuru_last").innerHTML=flow_into_data.pop();//流出流量最后值
document.getElementById("liuchu_avg").innerHTML=(outflow_avg / outflow_data.length).toFixed(2);//流出流量平均值
document.getElementById("liuru_avg").innerHTML=(flow_into_avg / flow_into_data.length).toFixed(2);//流出流量平均值
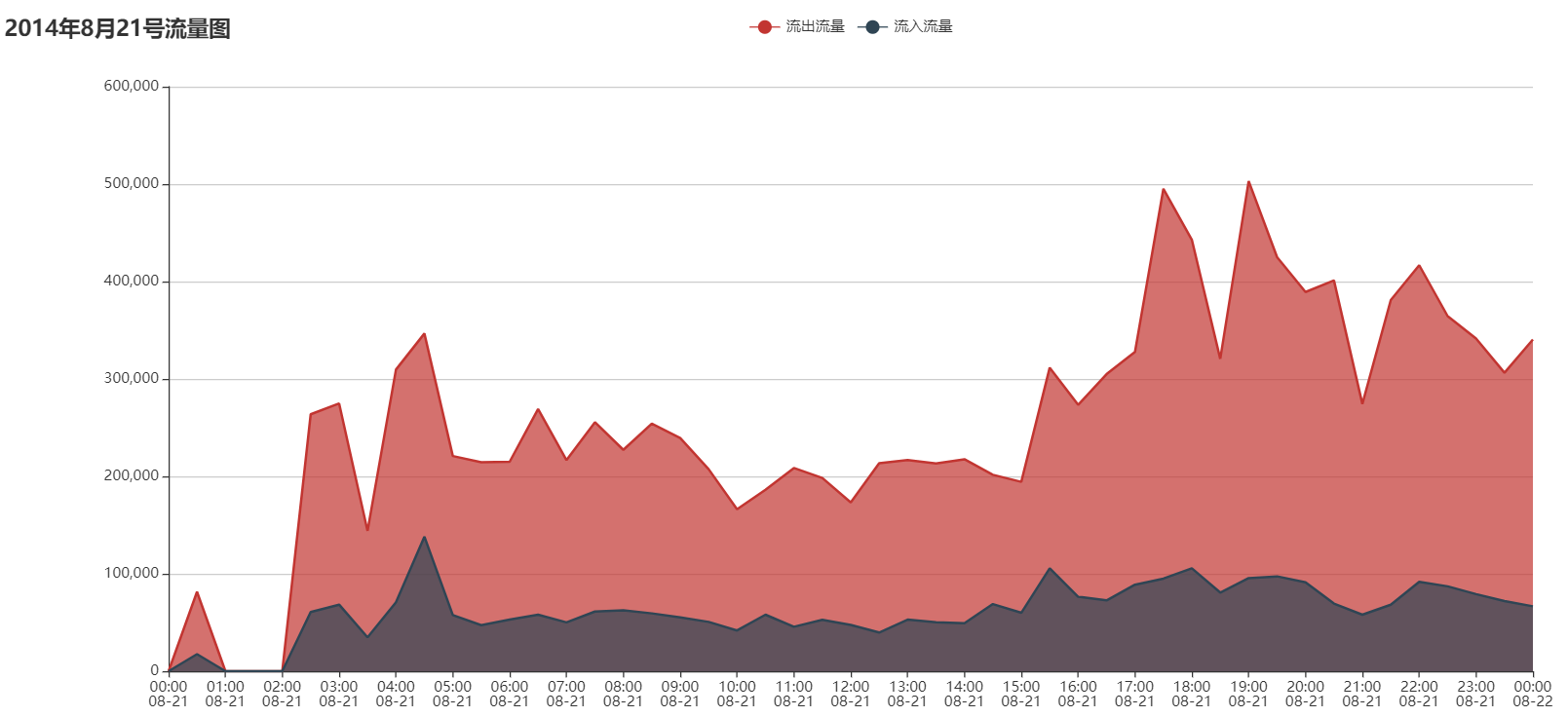
//指定图表的配置项和数据
option = {
title: {
text: '2014年8月21号流量图', //标题
},
legend: {
data: ['流出流量', '流入流量'] //图例组件展现了不同系列的标记,与name对应
},
xAxis: {
type: 'time',
splitLine: {
show: false
},
maxInterval: 3600 * 1 * 1000, //分隔
min:"2014/08/21 00:00:00", //最大时间
max:"2014/08/22 00:00:00" //最小时间
},
yAxis: {
type: 'value'
},
series: [
{
symbol:"none", //去掉折线上面的小圆点
name: '流出流量', //与legend的data对应
data: outflow,
type: 'line',
areaStyle: {},
},
{
symbol:"none", //去掉折线上面的小圆点
name: '流入流量',
data: flow_into,
type: 'line',
areaStyle: {}
}
],
dataZoom:[{
type:"inside"
}],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
}
logs_fun();
//点击切换图表
$("input").click(function () {
//清空流量数据
thirty = [];
san_array = [];
logs_array = [];
outflow = [];
flow_into = [];
flow_time = [];
//重新加载
logs_fun($(this).val());
})
</script>
注意:xAxis.type="time"属性的话,它的时间格式最好是“2014/08/21 00:00:00”(2014-08-21也可以),如果是“2014/08/21 3:0:0”会不显示图表。
想要更换图表,点击"echarts实例"查看代码;点击“echarts配置”查看参数配置;点击“echarts教程”查看入门教程
echarts实例:https://www.echartsjs.com/examples/zh/index.html
echarts配置:https://www.echartsjs.com/zh/option.html#title
echarts教程:https://www.echartsjs.com/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts