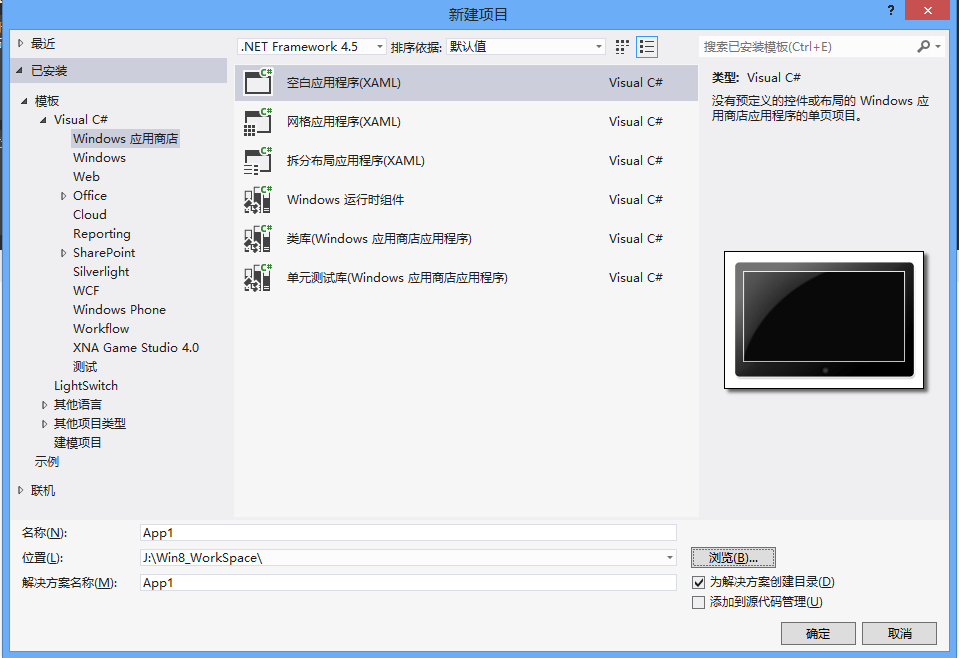
启动VS2012—>新建项—>选择windows应用商店模版,
1.空白应用程序,可以从右侧看到相关图文介绍

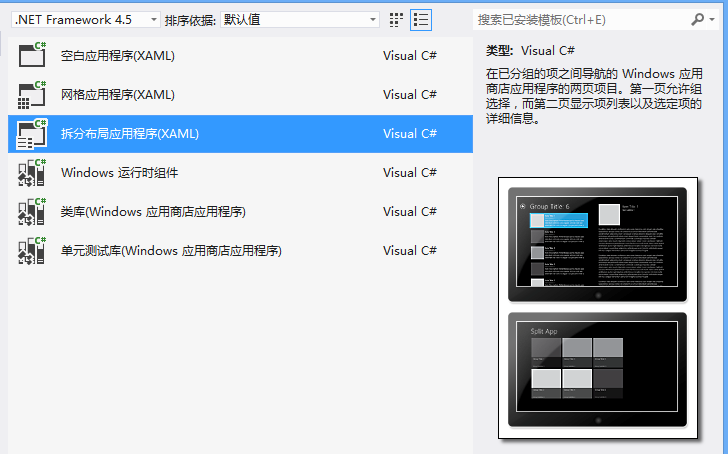
2.拆分布局应用程序

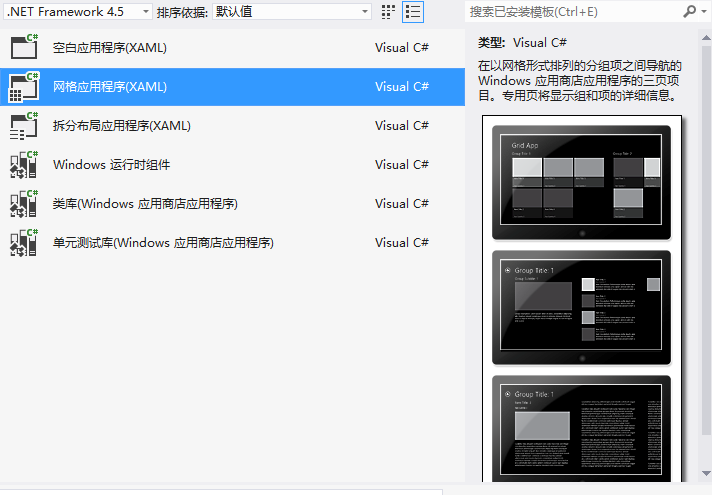
3.网格应用程序

创建项目时,会提示获取开发者许可证,用微软账户登录即可获取开发者许可证。

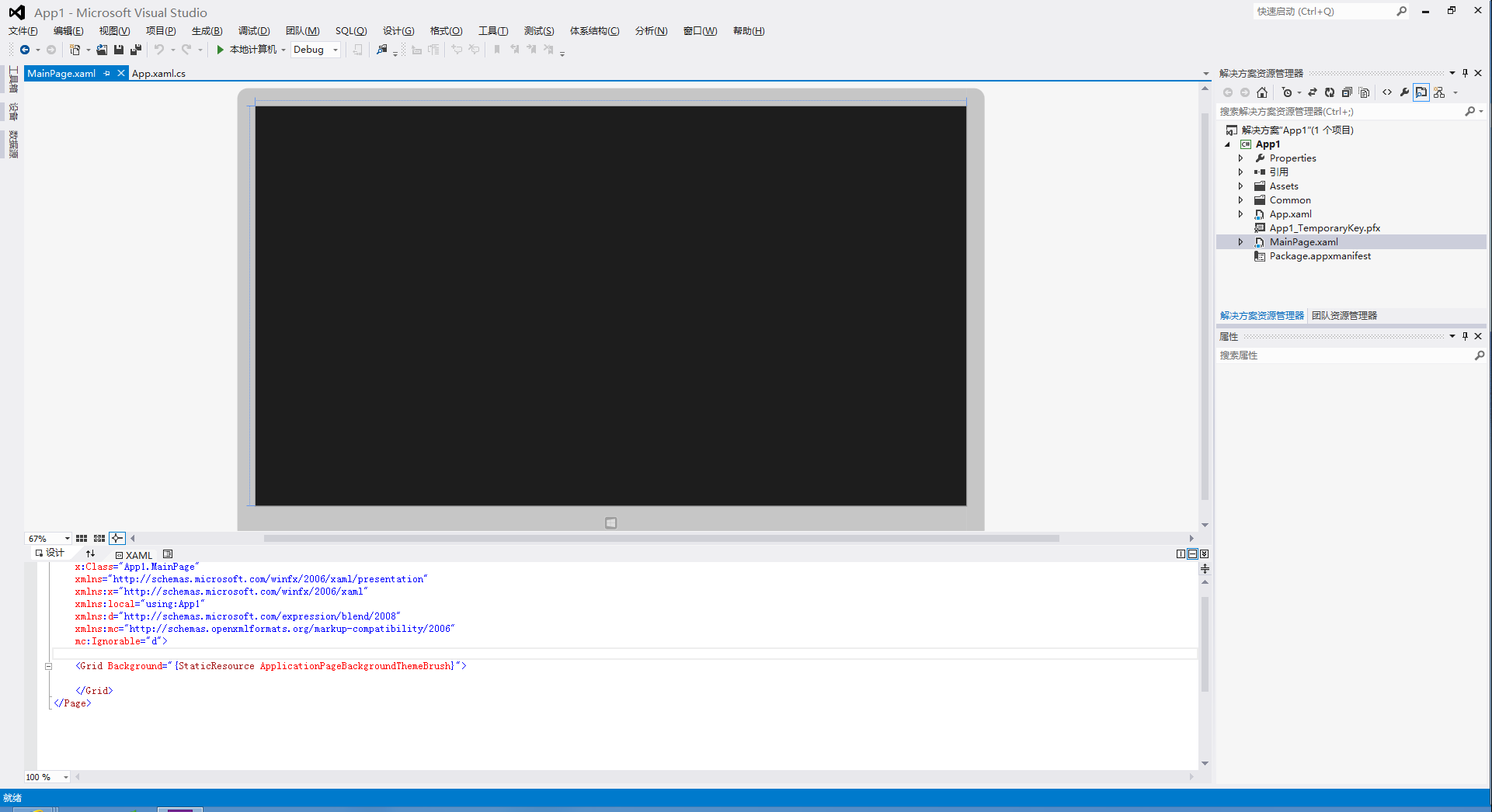
然后项目创建成功,我们打开MainPage.xaml将会加载设计器,可以进行控件拖拽。

1.可以从工具箱中拖入控件到视图中,当然也可以直接在xaml中编写代码。首先我们拖一个按钮上去,可以在属性栏中给按钮的文设定文字,也可以直接在xaml中添加Content属性。
2.然后再拖入一个TextBox控件,双击可修改文本中内容,拖动可以设定布局位置,给这个TextBox添加一个x:Name属性,就叫tb吧并把它的可见性设为不可见。
3.然后双击按钮进入按钮的单击事件,在后台代码中应用tb这个控件。我们设定点击这个按钮,把文本框显示出来,并显示hello world。

MainPage.xaml代码如下
<Page x:Class="App1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Button Content="点击" Padding="10" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="61,85,1172,615" Width="133" FontSize="22" Height="68" Click="Button_Click_1" RenderTransformOrigin="-0.203,0.543" /> <TextBox x:Name="tb" HorizontalAlignment="Center" Margin="61,455,765,0" TextWrapping="Wrap" VerticalAlignment="Top" RenderTransformOrigin="0.55,0.572" Width="540" Height="102" FontSize="24" Visibility="Collapsed"/> </Grid> </Page>
MainPage.xaml.cs代码如下:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; // “空白页”项模板在 http://go.microsoft.com/fwlink/?LinkId=234238 上有介绍 namespace App1 { /// <summary> /// 可用于自身或导航至 Frame 内部的空白页。 /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } /// <summary> /// 在此页将要在 Frame 中显示时进行调用。 /// </summary> /// <param name="e">描述如何访问此页的事件数据。Parameter /// 属性通常用于配置页。</param> protected override void OnNavigatedTo(NavigationEventArgs e) { } private void Button_Click_1(object sender, RoutedEventArgs e) { tb.Visibility = Windows.UI.Xaml.Visibility.Visible; tb.Text = "Hello Bvin's World!!"; } } }
启动,看见就一个按钮。

点击这个按钮,就把TextBox给显示出来了。
