列举一些实践的例子:
1、点击按钮后跳转:
<html> <body> <form action="1.html"> First <input type="text" value="hi,boy"> </br> <input type="submit" value="点击跳转"> </form> </body> </html>
这里 form 标签的 action里面也可以替换为 ***.php,另外 <input type="submit"> 就会触发这里action里的内容。我们看看实际网页:

2、点击跳转后,携带checkbox的内容:
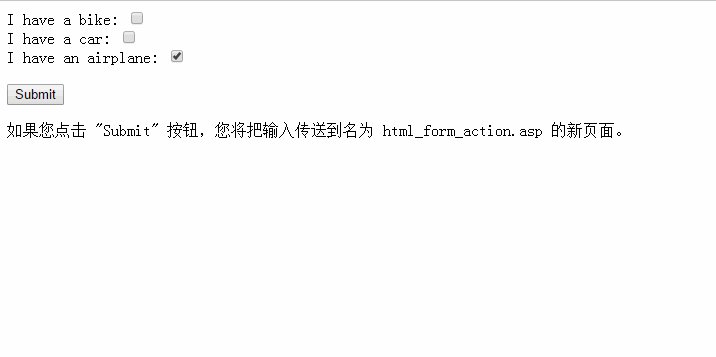
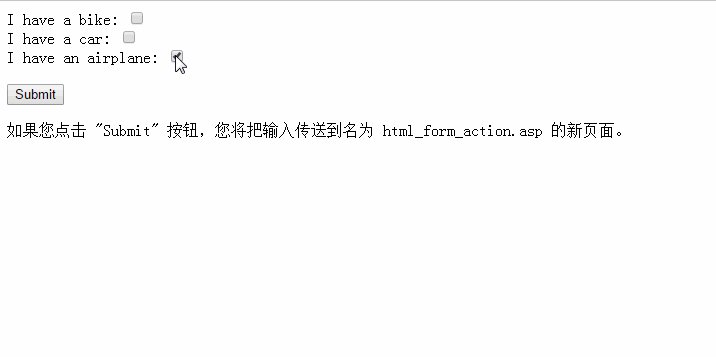
<html> <body> <form name="input" action="/html/html_form_action.asp" method="get"> I have a bike: <input type="checkbox" name="vehicle" value="Bike" checked="checked" /> <br /> I have a car: <input type="checkbox" name="vehicle" value="Car" /> <br /> I have an airplane: <input type="checkbox" name="vehicle" value="Airplane" /> <br /><br /> <input type="submit" value="Submit" /> </form> <p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p> </body> </html>
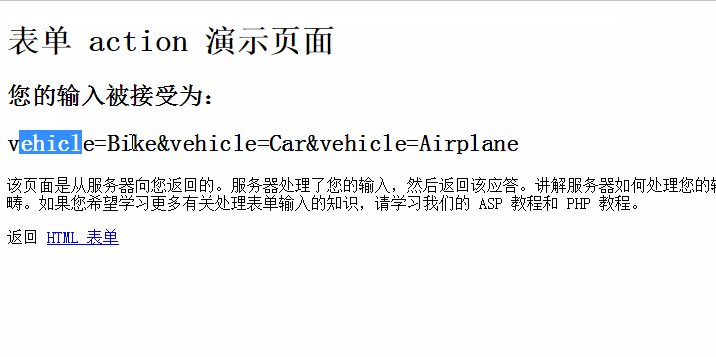
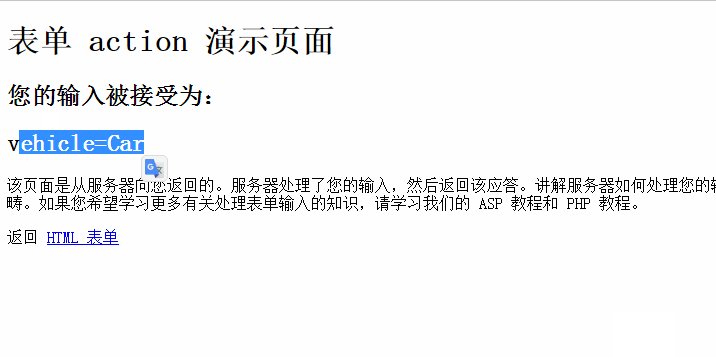
看下跳转的效果:

当然要想完成这些只有html代码是不够的,还需要asp的代码,asp相关的就在这里不再赘述。
3、发送邮件,携带网页信息:
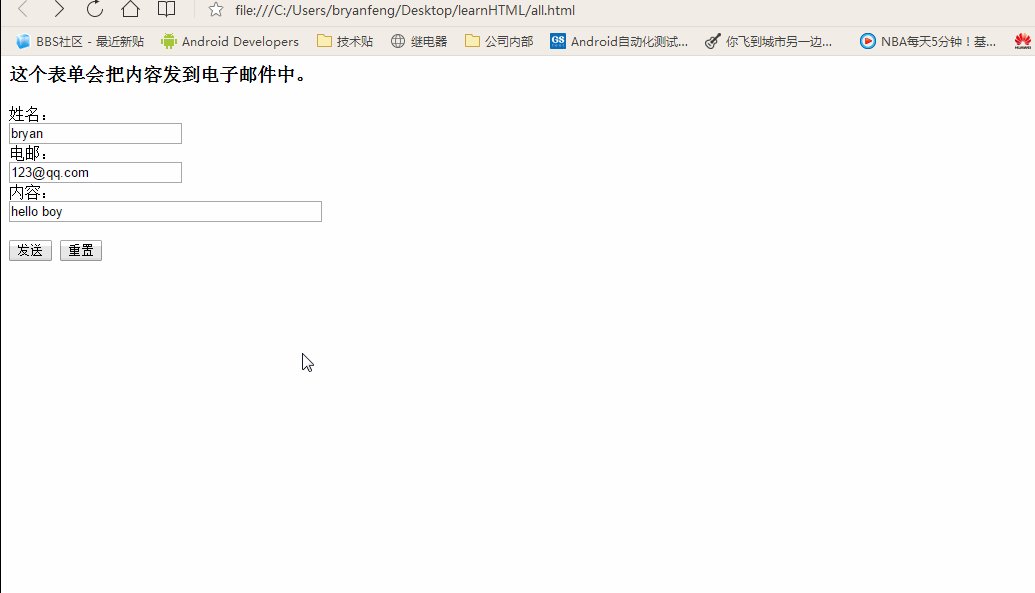
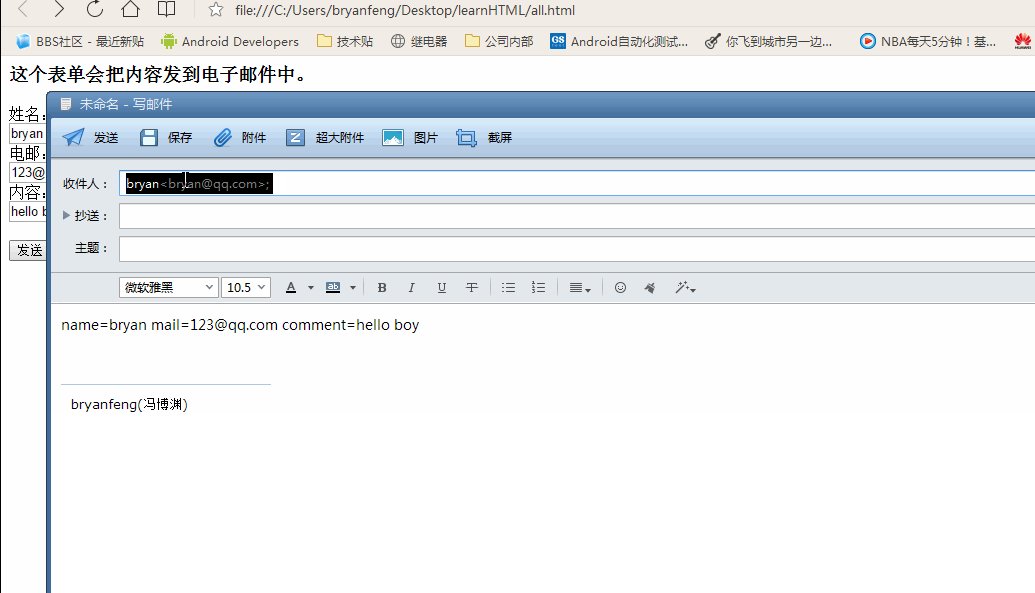
<html> <body> <form action="MAILTO:bryan@qq.com" method="post" enctype="text/plain"> <h3>这个表单会把内容发到电子邮件中。</h3> 姓名:<br /> <input type="text" name="name" value="bryan" size="20"> <br /> 电邮:<br /> <input type="text" name="mail" value="123@qq.com" size="20"> <br /> 内容:<br /> <input type="text" name="comment" value="hello boy" size="40"> <br /><br /> <input type="submit" value="发送"> </form> </body> </html>
看下跳转效果: