浮动:
浮动就是脱离了普通流,向左或向右移动,直到它的外边缘碰到包含框的或另外一个浮动。浮动脱离文档流,不再影响不浮动的元素。
下面通过几个实例来看看浮动究竟产生什么效果:
基础代码:
<style> div{height: 100px;width: 100px;background: red;margin-top: 10px;line-height: 100px;text-align: center;font-size: 30px;} </style> </head> <body> <div>1</div> <div>2</div> <div>3</div> </body>
没有浮动时效果如下:

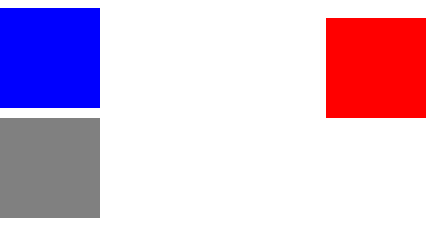
实例一:红 右浮动,蓝 灰 不浮动。可以看见第二行的蓝色自动向上,那是因为浮动的元素已经脱离正常文档流,不占位置。

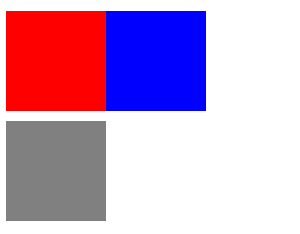
红 左浮动,蓝灰不浮动。蓝色由于上移被遮挡。

都浮动:

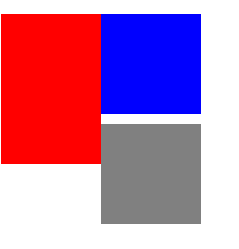
实例二:当包含块太窄不能容纳所有浮动元素,会下移

当浮动元素高度不一样时,可能会被卡住。如红色高度变成150px.

浮动清理:
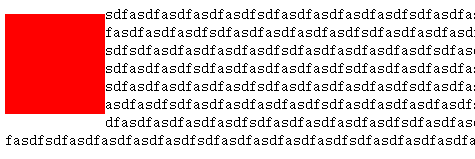
上边指出,浮动会让元素脱离文档流,不再影响不浮动的元素。实际上并不是完全如此。即:浮动元素旁边的行框被缩短,借此可以实现包裹的效果,也就是浮动框使文本可以围绕图像。
<div class="par"> //div1左浮动 <div class="div1"></div> <p> sdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasd fasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfa sdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfa sdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdf sdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdf asdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfs dfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasd fasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdfsdfasdfasdfasdfasdf </p> </div>

要想阻止行框围绕在浮动框的外边,就需要我们要清理浮动。下讲待续呗,哈哈