vue.js的一大功能便是实现数据的双向绑定,本文就表单处理时运用v-model指令实现双向绑定做一个介绍:
v-model这个指令只能用在<input>, <select>,<textarea>这些表单元素上,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据。这是通过设置属性访问器实现的。例如:
var data = { name: "erik", getName: function() { return this.name; }, setName: function(name) { this.name = name; } };
上面的代码中我们通过getName()和setName()方法作为访问器,我们可以进一步严格限制(如借助Object.defineProperty方法)不直接访问name这个属性,所有对data.name的读写都必须通过data.getName()和data.setName()方法。此时我们改写访问器方法,添加对属性值改变得到监控,便可以实现数据的双向绑定。
那么在表单处理中我们具体如何使用v-model呢,先看看官方文档给出的例子:
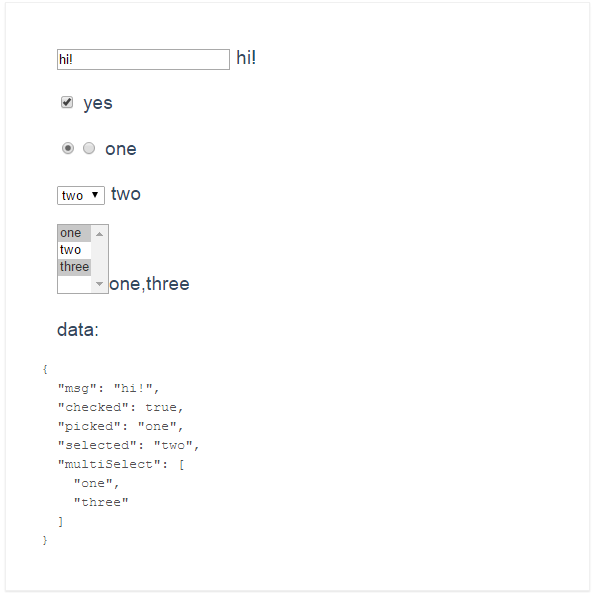
<form id="demo"> <!-- text --> <p> <input type="text" v-model="msg"> {{msg}} </p> <!-- checkbox --> <p> <input type="checkbox" v-model="checked"> {{checked ? "yes" : "no"}} </p> <!-- radio buttons --> <p> <input type="radio" name="picked" value="one" v-model="picked"> <input type="radio" name="picked" value="two" v-model="picked"> {{picked}} </p> <!-- select --> <p> <select v-model="selected"> <option>one</option> <option>two</option> </select> {{selected}} </p> <!-- multiple select --> <p> <select v-model="multiSelect" multiple> <option>one</option> <option>two</option> <option>three</option> </select> {{multiSelect}} </p> <p><pre>data: {{$data | json 2}}</pre></p> </form>
对应的js:
new Vue({ el: '#demo', data: { msg : 'hi!', checked : true, picked : 'one', selected : 'two', multiSelect: ['one', 'three'] } })
效果如下:

小伙伴们可以尝试一下写出这个页面,在浏览器中当你调整上面表单元素的选中值时,你会发现下面打印的vue实例内容也会随之改变,而如果你在代码中改变vue实例data内容时渲染出来的表单选中值也会随之改变。
另外,v-model这个指令还有几个可选的参数:lazy,number,options,debounce
1.使用lazy参数是将双向数据同步的时间节点从input触发改为了change触发,调用方式如下:
<!-- synced after "change" instead of "input" --> <input v-model="msg" lazy>
2.使用number参数是通知v-model绑定的dom元素把用户输入值默认当成数字来处理,调用如下:
<input v-model="age" number>
3.使用options参数是用于渲染一个select项的列表,调用方式如下:
<select v-model="selected" options="myOptions"></select>
其中options的参数名指向一个数组,该数组可以包括字符串或对象,对象可以是{text:'', value:''}的形式,指定了<option>的value属性与text内容,例如:
[ { text: 'A', value: 'a' }, { text: 'B', value: 'b' } ]
将渲染出:
<select> <option value="a">A</option> <option value="b">B</option> </select>
如果对象是{ label:'', options:[...] }的形式,则可以渲染出多个option组<optgroup>,如下例:
[ { label: 'A', options: ['a', 'b']}, { label: 'B', options: ['c', 'd']} ]
将渲染出:
<select> <optgroup label="A"> <option value="a">a</option> <option value="b">b</option> </optgroup> <optgroup label="B"> <option value="c">c</option> <option value="d">d</option> </optgroup> </select>
4.使用debounce参数是指定一个延迟时间,延迟从按键触发到数据更新同步之间的时间,当我们的更新操作比较耗时时这个属性十分有用,例如搜索引擎在我们键入字符时发送ajax请求完成自动补全提示,调用如下:
<input v-model="msg" debounce="500">