1.安装:
npm install vue-router --save
2.在src目录下创建router文件夹,并创建index.js 路由的配置文件;
3.导入路由模块:
//配置路由的相关信息; import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter);
//配置路由所对应的组件
const routes = [
{
path:'/home',
component:Home
},
{
path:'/about',
component:About
}
];
const router = VueRouter({
//配置路由和组件的映射关系
routers
})
export default router
4、在vue实例中使用router
5.补充:
5.1:在配置路由和组件的映射关系时,可以设置一个默认值,即:默认打开的组件:
const routes = [
{
path:'',
//redirect重定向,默认打开的组件
redirect:'/home'
}
];
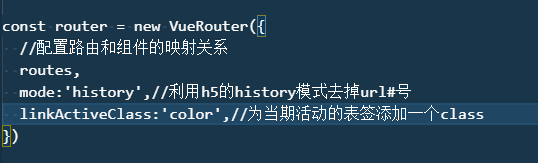
5.2:美化url链接,即:去掉#号:
const router = new VueRouter({
//配置路由和组件的映射关系
routes,
mode:'history',//利用h5的history模式去掉url#号,讲mode的值设置为history模式
linkActiveClass:'color'
})
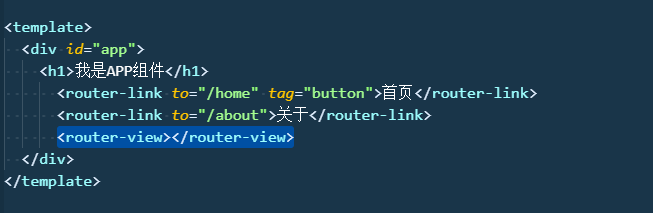
5.3:使用<router-view>标签来显示要切换的内容;

5.4<router-view>标签的属性:
1.to:,定义标签路由;
2.tog:设置router-view将以什么标签显示在页面上,例如:a标签,button标签,li标签,默认是a标签;
3.linkActiveClass:为当期活动的标签添加一个class;