1.在路由配置页面中引入组件。
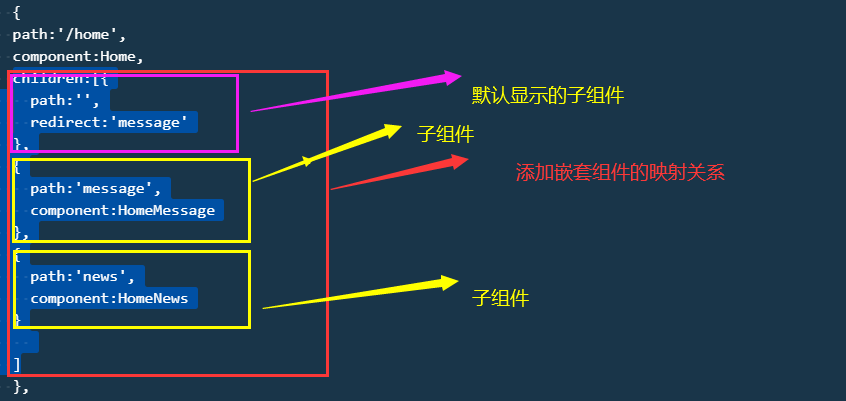
2、在要对应的配置页面中添加映射关系:
const routes = [
{
path:'',
//redirect重定向,默认打开的路径
redirect:'/home'
},
{
path:'/home',
component:Home,
children:[{
path:'',
redirect:'message'
},
{
path:'message',
component:HomeMessage
},
{
path:'news',
component:HomeNews
}
]
},
{
path:'/about',
component:About
},
{
path:'/user/:userid',
component:User
}
];

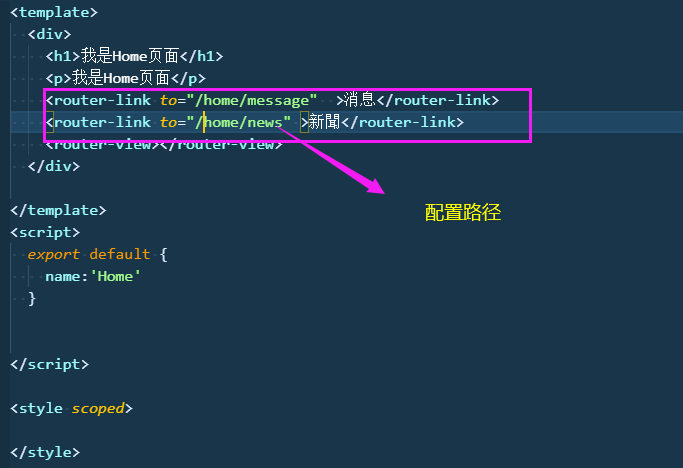
3、在父组件中使用嵌套路由:
<template>
<div>
<h1>我是Home页面</h1>
<p>我是Home页面</p>
<router-link to="/home/message" >消息</router-link>
<router-link to="/home/news" >新聞</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Home'
}
</script>
<style scoped>
</style>