概述
首先我想说,接触到Gamma的概念也很长时间了,一直没有认真的去学习它。知其然而不知其所以然。最近恰巧学到了这一部分,就想彻底地搞懂它。
CRT
说起Gamma,肯定离不开CRT(阴极射线管)。
CRT(阴极射线管)是大多数计算机显示器、视频监视器、电视接收器和示波器中使用的显示设备,由德国科学家 Karl Ferdinand Braun于1897年发明。它的特点是荧光屏被加热的阴极发射的电子束照射时发出可见光。电子被集中在一束光中,这束光在磁场的作用下发生偏转,扫描被磷光材料覆盖的观察端(阳极)。当电子撞击这种材料时,就会发出光来。
在电视阴极射线管(CRT)中,整个显像管区域以一种固定的模式被扫描,这种模式被称为光栅。通过视频信号调节电子束的强度,就可以产生一幅图像。在现代的电视机中,电子束是通过一个磁轭(一组由电子电路驱动的线圈)作用在电子管颈上的磁场来扫描的。彩色阴极射线管使用三种不同的材料,分别发出绿色、蓝色和红色的光,紧密地排列在条状(在孔径格栅设计中)或簇状(在荫罩阴极射线管中)。有三支电子枪,每种颜色一支,每支电子枪只能打到一种颜色的点。
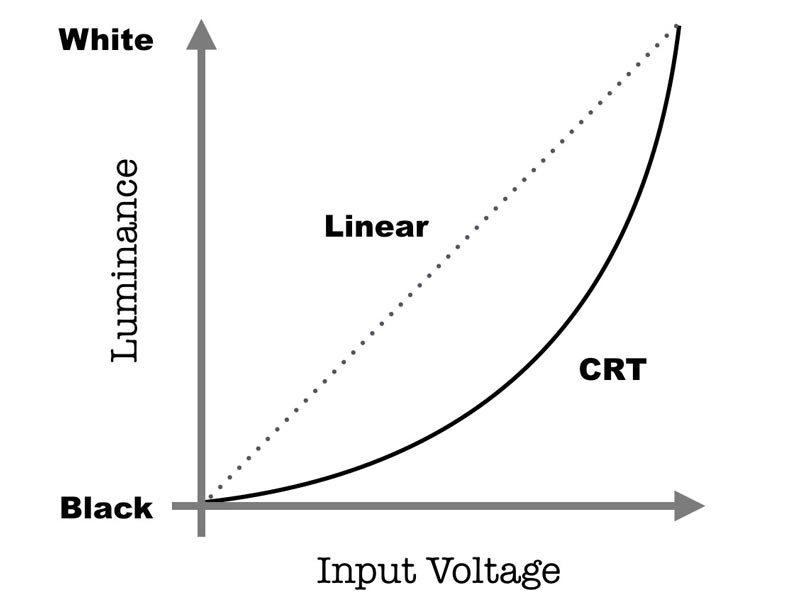
在电视的早期,人们发现阴极射线管不会产生与输入电压成比例的光强。视频信号与阴极射线管产生的光(传递函数)之间的关系是非线性的,通常用幂定律来描述:
Gamma(γ)的值为2.8 (PAL和SECAM制式)或2.2 (NTSC)。传递函数通常被称为曲线。它是由电子枪内部的静电效应引起的。这种关系的图形,如下所示:

按照这种关系,最后屏幕上显示的亮度会比预期中的更暗。
比如如果是线性关系的话,50%亮度的入射光应该输出50%的亮度;但是按照这个指数关系,(50 \%^{2.2} = 21.8 \%),实际上在CRT显示器上只会输出21.8%的亮度,还不到预期亮度的一半!
Gamma编码
人们发现了CRT的问题,必然要想办法解决。
可以想到的一种解决方法是,改变CRT显示器,使其可以线性输出。但当时已经存在很多的CRT显示器,重新改造的话,不是很现实。考虑到当时的情况,图像采集设备,例如相机,并不是很多,能不能对其进行改良,来解决CRT的Gamma问题呢?答案是肯定的。
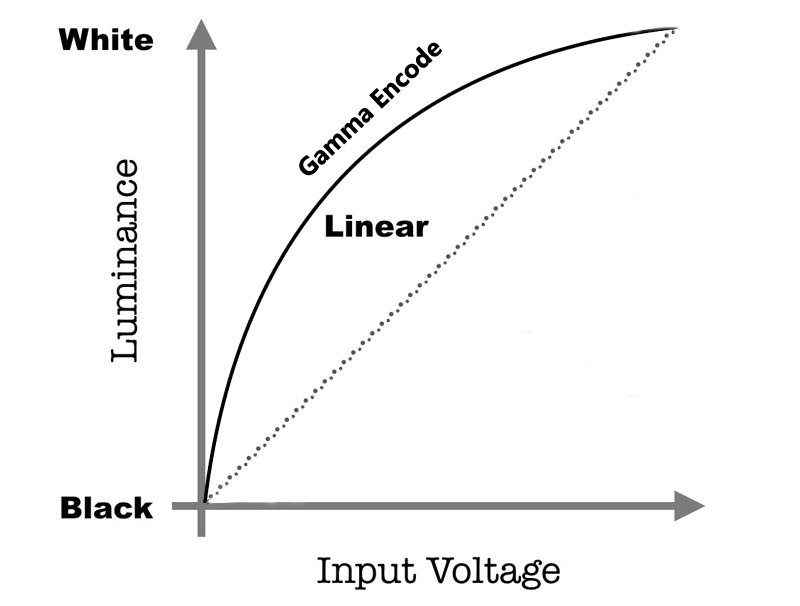
图形采集设备,采集到的现实中的亮度,是线性的。在需要将采集到的数据存储之前,可以进行Gamma编码,它也符合幂定律:
用图像表示这种关系的话,如下:

问题来了,这样为什么可以解决CRT的Gamma问题呢?
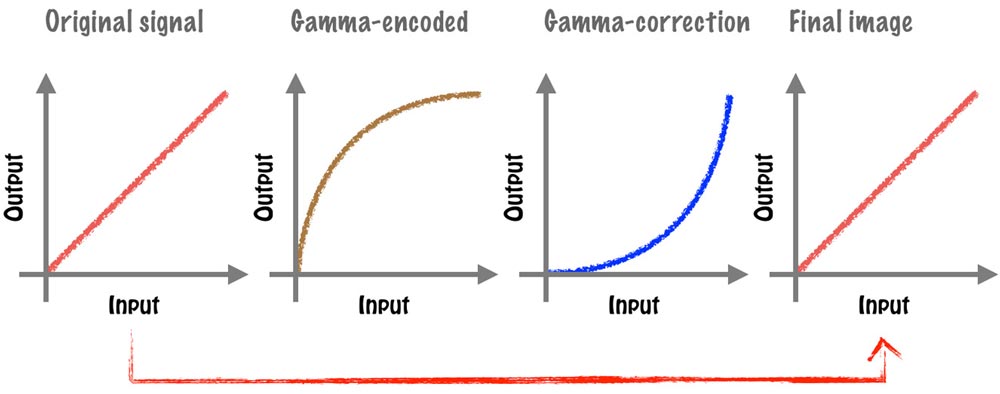
从数学上来看,存储图像时,要进行的操作是:
将图像显示到屏幕上,要进行的操作是:
所以,最后屏幕上输出的,是线性的。这个过程如下图所示:

这样,就可以解决CRT的Gamma问题了。
许多文章提到Gamma编码与人类视觉对亮度的非线性响应有关。这是不准确的。
这种混淆很可能源于Gamma编码(大约(x^{0.45}))和人类视觉(大约(x^{0.42}))之间非常相似的指数关系——但这只是巧合。
话虽如此,这种类似的关系确实有一个显著的好处。由于Gamma编码重新分配的色调水平更接近我们的眼睛如何感知它们,我们对暗部的表达更精细,而对亮部的表达会比较简单。
这是因为人类的视觉对暗部的变化比亮部的变化更敏感。通过以与我们的视觉系统相匹配的方式对数据进行编码,色调值可以更有效地分布。换句话说,在亮部,我们很难看到细微的差别;然而,在暗部,我们却能探测到同样的绝对变化。因此,即使在更高的亮度级别上有更少的色调,我们也不会感知到任何差异。
所以,同等带宽/存储空间的前提下,尽量存储更多的暗部的信息可以给人带来更多的信息量。
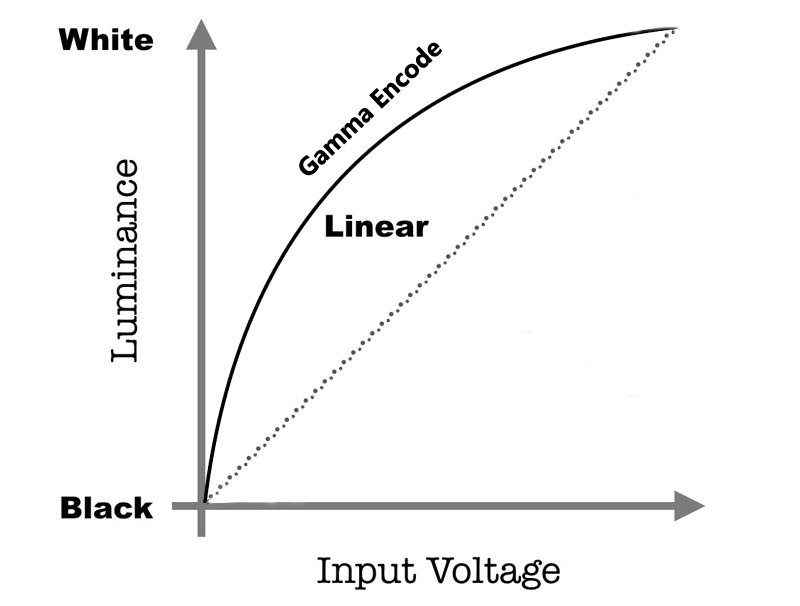
Gamma编码的图形表示如下。可以看到,在输入x比较低的时候,y有更大的增长性;而在x比较大的时候,y的增长性就比较平缓了。所以我们可以使用更多的空间来处理暗部的信息。

重要的是要记住,这不是我们Gamma编码图像的原因,只是一个有趣的副作用。
sRGB (standard Red Green Blue)
sRGB是一个彩色空间,是当今消费电子设备,事实上的标准,包括显示器、数码相机、扫描仪、打印机和手持设备。它也是互联网上图像的标准颜色空间。
sRGB规范定义了使用什么Gamma来对sRGB图像进行编码和解码。sRGB的Gamma非常接近标准Gamma2.2。
因为显示器总是在sRGB空间中显示应用了Gamma的颜色,无论什么时候当你在计算机上绘制、编辑或者画出一个图片的时候,你所选的颜色都是根据你在显示器上看到的那种。这实际意味着所有你创建或编辑的图片并不是在线性空间,而是在sRGB空间中,假如在你的屏幕上对红色翻一倍,就是根据你所感知到的亮度进行的,并不等于将红色元素加倍。
这里考虑两种情况,一种情况是,图像是图像采集设备(如相机)产生的;另一种情况是,图像是美术工作者在计算机上画出来的。
对于前者,设备采集到图像后,会对线性的图像进行Gamma编码,即应用(V_{encode} = V_{linear}^{gamma})的幂函数关系映射。这里,(gamma)约等于0.45((1/2.2))。此时,图像就存储在sRGB空间中。
对于后者,当美术工作者在计算机上作图时,并不是在线性空间中,而是在sRGB空间中。
Gamma工作流
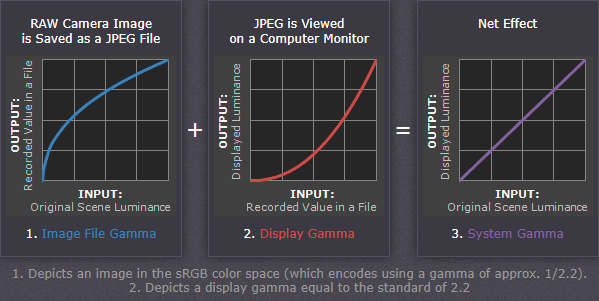
尽管有这些好处,Gamma编码还是在记录和显示图像的过程中,增加了一层复杂性。一个Gamma编码的图像在屏幕上显示时,必须有Gamma解码,它被视为有效的转换为原始场景的效果。换句话说,Gamma编码的目的是记录图像,而不是显示图像。幸运的是,这第二步(“Gamma解码”)是由显示器和视频卡自动执行。下图说明了所有这些是如何组合在一起的:

- 图像(gamma):当捕获的图像转换为标准的JPEG或TIFF文件时,相机或原始开发软件都会应用这种方法。它将相机的固有色调重新分配为更一致的色调,从而最有效地利用给定的位深度。
- 显示(gamma):这指的是你的显卡和显示设备的净影响,所以它实际上可能是由几个Gamma组成的。显示(gamma)的主要目的是补偿文件的Gamma,从而确保图像在屏幕上显示时不会不真实地变亮。较高的显示(gamma)导致更黑暗的图像与更大的对比度。
- 系统(gamma):这表示应用于图像的所有Gamma值的净效果,也称为“查看Gamma”。为了忠实地再现场景,这应该接近于一条直线(Gamma = 1.0)。一条直线确保输入(原始场景)与输出(屏幕或打印中显示的灯光)相同。然而,为了提高对比度,系统Gamma有时设置略大于1.0。这有助于弥补由于显示设备的动态范围,或由于非理想的观看条件和图像耀斑所造成的限制。