>Celery 是一个简单、灵活且可靠的,处理大量消息的分布式系统,并且提供维护这样一个系统的必需工具。它是一个专注于实时处理的任务队列,同时也支持任务调度。Celery 是语言无关的,虽然它是用 Python 实现的,但他提供了其他常见语言的接口支持。
###Celery 结构
网上找到一张用得最多的图

下面针对图中的每一部分做解释:
Celery的架构由三部分组成,消息中间件(message broker),任务执行单元(worker)和任务执行结果存储(task result store)组成。
####消息中间件(broker)
一个消息传输的中间件。每当应用程序调用celery的异步任务的时候,会向broker传递消息,而后celery的worker将会取到消息,执行相应程序。也就是消费者和生产者之间的桥梁,
另外Celery 本身不提供队列服务,官方推荐使用 RabbitMQ 和 Redis 等。
######连接字符串:
RabiitMQ使用amqp://localhost
Redis使用redis://localhost
####任务执行结果存储(backend)
backend: 用于存储这些消息以及celery执行的一些消息和结果,以此用来确认对方是否接受了。
####任务执行单元(worker)
worker: Celery类的实例,作用就是执行各种任务
###Celery 安装
目前,Windows使用celery只能安装 3.1.25版,linux就可以安装4.0以上的了,这里以Windows为例。
#####安装
```
pip install celery==3.1.25
```
先来一个简单例子
使用官网上的例子,然后把broker的信息改好,这里我们使用redis
首先在D:CeleryDemo新建一个文件叫task.py输入以下代码。在输入之前确保redis服务是启动的。
```
from celery import Celery
app = Celery('tasks', backend='redis://localhost:6379/0', broker='redis://localhost:6379/0') #配置好celery的backend和broker
@app.task #普通函数装饰为 celery task
def add(x, y):
return x + y
```
通过上面简单的代码broker 我们有了,backend 我们有了,task 我们也有了,现在就该运行 worker 进行工作了,在 task.py 所在目录下运行:
```
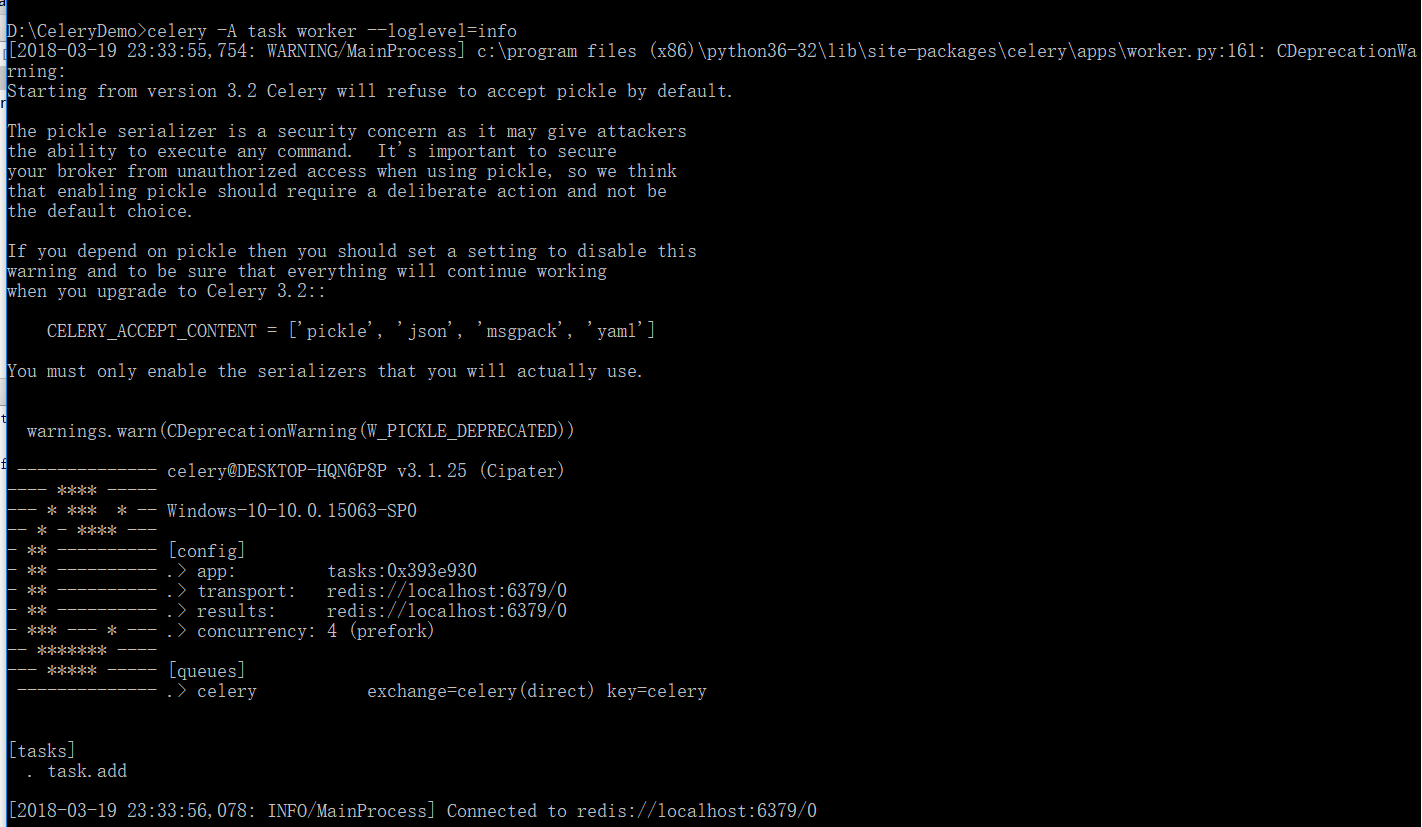
celery -A task worker --loglevel=info
```
意思就是运行 task 这个任务集合的 worker 进行工作(当然此时broker中还没有任务,worker此时相当于待命状态)

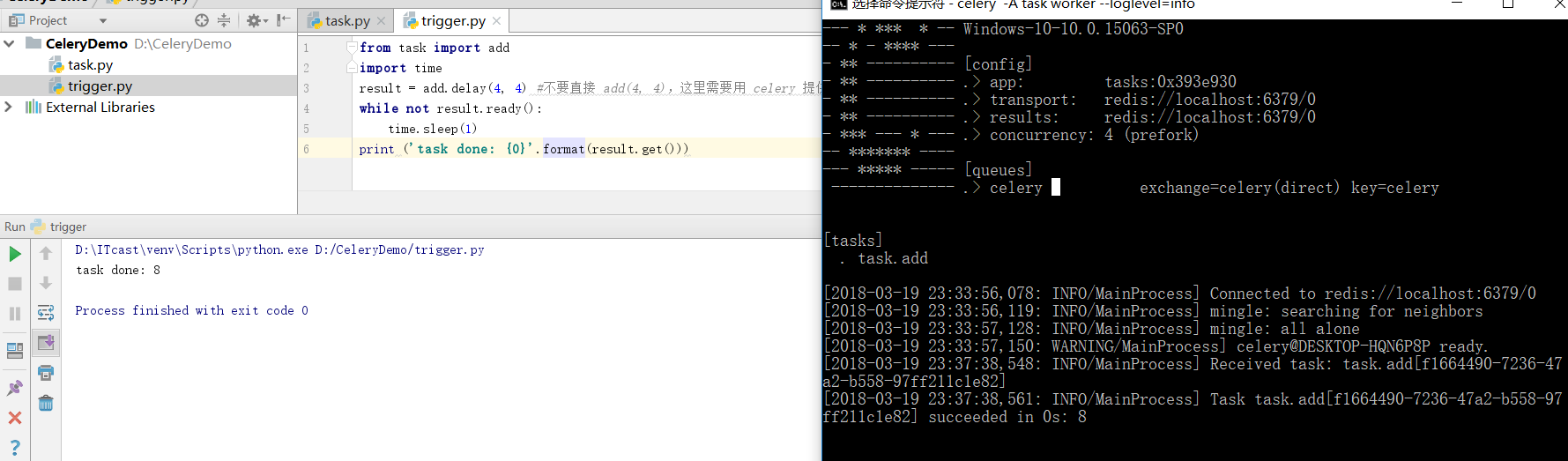
最后一步,触发任务,最简单方式就是在task.py所在目录下写一个trigger.py调用被装饰成 task 的函数:
```
from task import add
import time
result = add.delay(4, 4) #不要直接 add(4, 4),这里需要用 celery 提供的接口 delay 进行调用
while not result.ready():
time.sleep(1)
print ('task done: {0}'.format(result.get()))
```
运行之后可以看到

好了,恭喜你已经入门了。