现在、将来,用移动设备上网越来越成为主流。但对于开发者们来说,移动web的调试一直是个难题,前期可以使用模拟器来协助调试,但到了真机调试阶段就让人非常头痛。而Weinre就是解决这难题的利器。
Weinre的本意是Web Inspector Remote,它是一种远程调试工具。功能与Firebug、Webkit inspector类似,可以帮助我们即时更改页面元素、样式,调试JS等,下面就简单介绍下如何使用。下面以以Windows系统为例:
一、首先确保你的电脑已经搭建好了java环境。即:安装了jdk。这里就不多说了,在网上搜个jdk,一步步安装及ok。
二、安装及运行Weinre
1、下载:http://ishare.iask.sina.com.cn/f/23607399.html ,这里直接下载jar包,下载好之后放在一个文件夹里就行不需任何处理。
2、运行cmd,在weinre所在文件夹的地址栏输入代码:java -jar weinre.jar --httpPort 8081 --boundHost -all- (如下图):

3、回车后会出现相应信息(注意:在调试过程中不要关闭cmd):

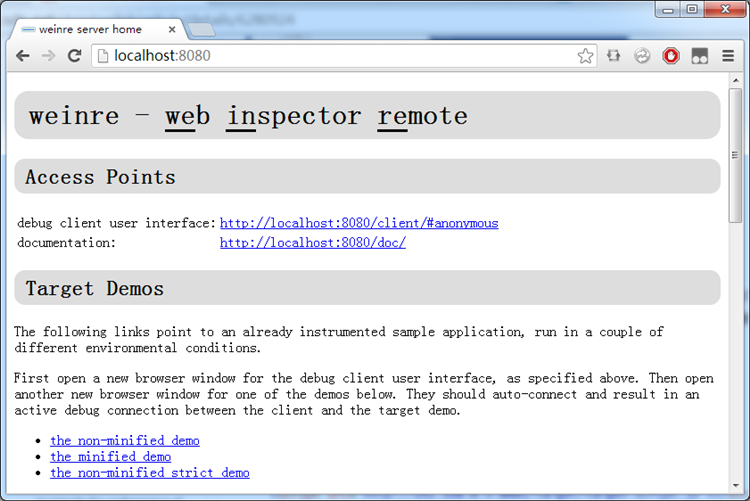
4、打开本地浏览器,(使用webkit内核浏览器(chrome、safari))访问 http://localhost:8081/,不出意外的话可以看到weinre的基本信息。

5、上图中的"debug client user interface"是weinre的Debug客户端,点击进入后可以看到目前还没有被测试的目标网页。

三、添加Debug Target
为了让需要调试的页面被weinre检测到,需要添加Debug Target,有两种方法:
1、Target Script
该方法需要在调试的页面中增加一个js:
<script src="http://192.168.0.106:8081/target/target-script-min.js#anonymous" type="text/javascript">
</script>
添加后在移动设备中访问该页面即可,如果调试的页面比较少可以使用这个方法,如果多的话推荐第二种方法
2、Target Bookmarklet
该方法是将一段js保存到移动设备的书签中,可以在 http://localhost:8081/ 找到这段js:
javascript:(function(e){e.setAttribute("src","http://localhost:8081/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
我将这段js保存到名为Debug书签中,然后使用移动设备访问我想要调试的页面,比如说 http://iinterest.net,最后点击Debug书签就OK了。
四、真机调试。
1、 移动设备须有有wifi无线连接,且和电脑在同一网段,(确保本机安装了服务器,可以到网上搜xampp或wamp,)把要调试的页面放在服务器中相应的文件夹中,我安装的是xampp,所以放在htdocs目录下。在手机的页面中打开本页面的地址,如:http://192.168.0.102/index.html 。回到http://localhost:8081页面,点击“debug client user interface:”链接进入weinre的Debug界面,如果成功添加了Debug Target,这里可以看到它。

2、接下来我们就可用自己熟悉的方式调试页面了,并且调试结果会实时显示在移动设备上

MAC系统更为简单,不用命令行,直接运行app即可启动weinre,接下来的步骤和windows一样。
本地部署weinre帮助移动开发
weinre是个开源项目,用来在Web开发中做远程调试的工作,相当给力。后来也捐给了Apache基金会,并且从ruby移植到了JavaScript,现在可以直接通过npm安装。在最近的广告墙大重构中,这个工具帮了我很大的忙。
安装weinre首先要装node.js,后者在Windows和Mac上直接下包就能装,并且自动配置环境,很方便;在Linux上需要自己编译一次,也不复杂,我之前有篇日志写了,现在还好使,可以看看。
node.js环境搞定后,直接用npm就可以安装weinre了,直接装在全局中最好:
|
1
|
sudo npm install weinre -g |
接下来启动weinre,我在这里卡了一阵,大概因为不太了解端口侦听的缘故,我以为直接启动就好,结果从外面连不上(手机连不上连点反应都没有,很难排查),因为侦听的是localhost的ip,也就是127.0.0.1。后来尝试绑定内网ip,才算解决问题:
|
1
2
|
# 8081是想找一个不常用的端口,后面的ip是我在内网的ipweinre --httpPort 8081 --boundHost 192.168.10.54 |
这次无论是本机还是手机都可以正常访问了。然后Mac这里可能还会遇到点小问题。虽然我关闭了防火墙,但是Unix自带的ipfw还在工作,会阻止从外面过来的访问(不知道为啥80没问题),所以要给8081端口专门的许可:
|
1
|
sudo ipfw add 8081 allow from any to any |
之后就万事大吉了,在HTML里添加 <script src="http://192.168.10.54:8081/target/target-script-min.js#meathill"></script> (域名根据具体情况修改),然后打开 http://192.168.10.54:8081/client/#meathill 就可以查看了,如果有多台终端在调试的话,还可以点选目标机器。
好了,享受下weinre带来的方便快捷的移动端调试吧。
http://blog.meathill.com/tech/devtools/use-weinre-on-pc.html
http://www.cnblogs.com/duanhuajian/archive/2012/10/28/2743832.html
原理:
如今人们也越来越习惯在手机上浏览网页,而在手机上这些针对桌面浏览器设计的网页经常惨不忍睹。Web应用开发者需要针对手机进行界面的重新设计,但是手机上并没有称心如意的调试工具(如Firebug、web inspector),重新设计界面的工作往往事倍功半。本文介绍的调试工具Weinre 就是解决这一问题的优秀调试工具。
Weinre是什么?
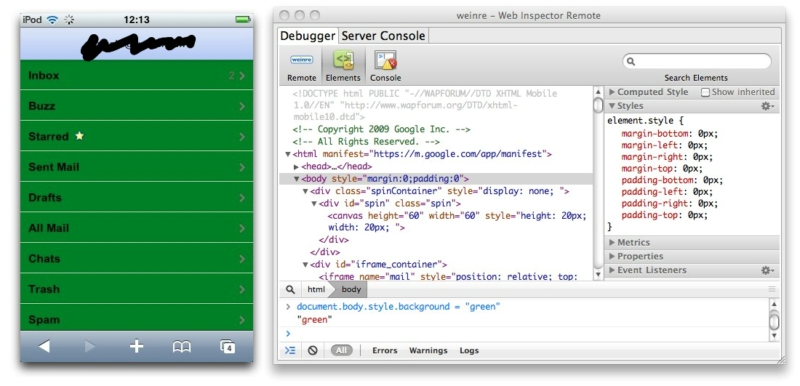
Weinre代表Web Inspector Remote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息. 下图所示中的例子,通过在console中运行“document.body.style.backgroundcolor = 'green';” 即时改变了手机上网页的背景色。该项目是Apache Cordova 的一部分。

图1: 桌面的debug客户端与手机上的对应页面
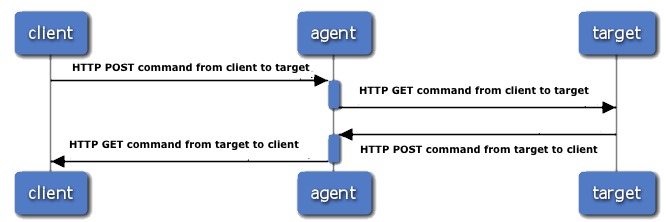
运行原理
Weinre作为一种远程调试工具,在结构上分为三层:
-
目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
-
Debug客户端(client):本地的Web Inspector调试客户端;
-
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。

获取Weinre
在任何的支持 Node.js 环境的系统下通过包管理器(npm)即可安装Weinre
|
1
|
npm install -g weinre |
使用Weinre进行远程调试
1 启动 WeinreDe bug 服务端
|
1
|
weinre --httpPort 8080 --boundHost -all- |
2 通过PC浏览器(WebKit内核)打开 WeinreDe bug 客户端
|
1
|
Open in your pc browser http://localhost[Your IP]:8080 |

3 在你需要调试的页面加上通信用的脚本
|
1
|
|
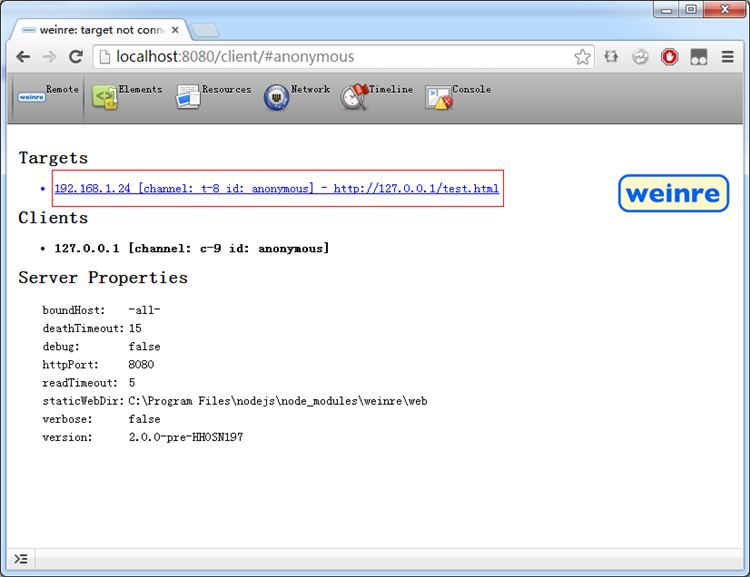
4 在手机上访问你的测试页面,在电脑上进入到 WeinreDe bug 客户端 看是否通信成功,如果一切没问题,可见到如下的页面
|
1
|
Open in your pc browser http://localhost[Your IP]:8080/client/#anonymous |

5 最后跟你平时一样实时调试你的页面吧,是不是很爽。
http://www.oschina.net/p/weinre