0. 前言
这是一个新的系列,名字是《ASP.NET Core 入门到实战》。这个系列主讲ASP.NET Core MVC,辅助一些前端的基础知识(能用来实现我们需要的即可,并非主讲)。同时这个系列也会在后续介绍ASP.NET Core 平台的其它类型的项目,并带领大家以各个类型的项目为主要架构开发一个网站或者网络服务中心。
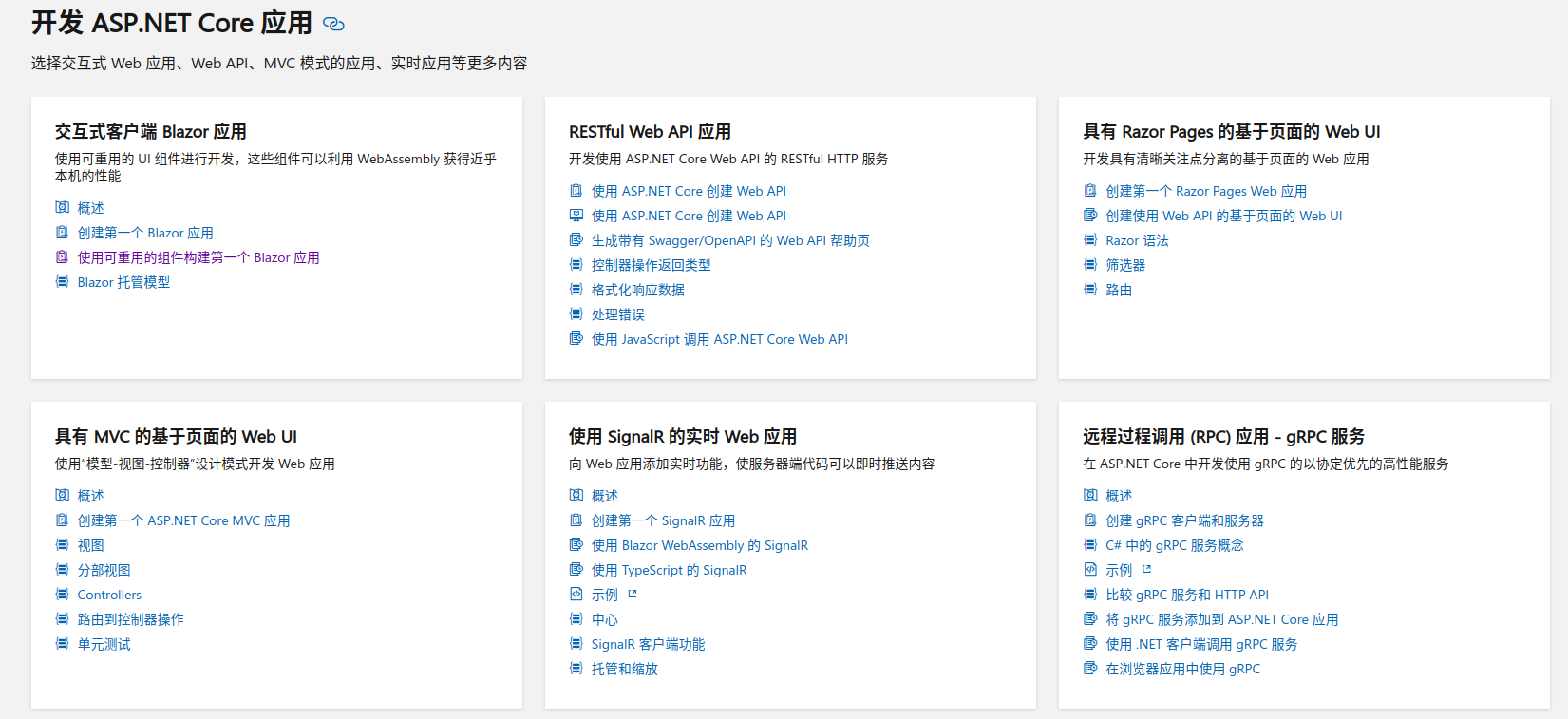
下图是官网关于Asp.net Core支持的项目的介绍

1. ASP.NET Core 介绍
这一节我将为大家介绍一下 asp.net core的发展历程。
最早,微软为了替代CGI脚本开发了asp应用。ASP 全程 Active Server Page,意思是活动的服务器网页。ASP是一种HTML+服务器代码的组合,其后缀是.asp 。
在2001年,微软宣布将asp迁移到.NET Framework上,形成了一种新的脚本语言——名为asp.net。在2002年发布第一版,名为ASP.NET 1.0,附属在.NET Framework 1.0 上。ASP.NET 不仅仅是asp + ,更是 asp + .net 。结合了.net之后的asp.net 更加强大。
在2008年之前的某一年,asp.net mvc 上线了。从此之后,asp.net 分为了两种技术:asp.net webform(也就是原有的asp.net);asp.net mvc。MVC极大的减少了在前台页面中设置大量的服务器脚本,同时MVC更贴近与HTML语言,使得程序开发工程师和前端能更好的配合 。
在2016年,微软为了实现自己的跨平台战略,将.NET Framework提取出了.NET Core版本,同年发布1.0版本。与此同时发布了asp.net core RTM版,正式版发布于2017年。
从此.net core带着它的小伙伴 EF Core和ASP.NET Core一路高歌猛进,然后发展成了如今的现状。
当然,以上内容省略了大量的情节,有兴趣的小伙伴可以自行查阅相关资料。这里就不做过多的介绍了,因为篇幅太长了,而且也会偏离主线。
1.1 为什么是 ASP.NET Core
那么,为什么我们选择了ASP.NET Core呢?目前市面上还有很多行业系统和领域相关系统都使用着 ASP.NET Webform,市场占比依旧不小。但是我们要考虑一件事情,那就是先行者优势和弯道超车。
现在的情况是,老的技术市场已经站满了人,新的技术市场还空空如也(当然,在我发这篇文章的时候---2020-5-29---asp.net core已经不算新了)。如果想入场一个技术,那么最适合的就是学最新的。
再者,ASP.NET Core支持跨平台。最早.net是不支持跨平台的,后来是Mono 经过努力让.net 开始支持跨平台。后来微软提出了跨平台战略和物联网战略,才提出正式的跨平台实现。
那么,我想到这里理由还是比较充分了。
1.2 为什么是MVC
MVC也就是Model-View-Controller的简称,意思是模型-视图-控制器。它的通信流程是这样的:
- 用户访问界面(View),提交请求(包括访问请求)
- 界面向控制器(Controller)转送用户的请求,并进行一定程度封装
- 控制器(Controller)处理并完成后,以Model的形式返回给View
- View解析返回的Model,然后绘制界面展示给用户
MVC降低了页面和控制器的耦合,简单的讲就是极大的减少了页面上的服务器脚本。另外,增强了页面复用。ASP.NET Core MVC 在这一方便进一步优化了,又减少了不符合HTML格式的标签。
当然,MVC还有更多的好处。不过,最主要的一点就是,MVC可以让你离那些大佬更近一步(意思就是能让你获得一个工作)。
2. ASP.NET Core 入门
在上一节,我胡扯了一堆,说不定打消了很多人的兴趣,哈哈,开个玩笑。让我们正式开始来试试ASP.NET Core。
-
先创建一个解决方案:
dotnet new sln --name AspDemo -
创建一个MVC项目然后加入到解决方案
dotnet new mvc --name MvcWeb dotnet sln add MvcWeb
这时候,如果不出意外的话,你能在AspDemo目录下看到如下目录结构:
├── AspCoreDemo.sln
└── MvcWeb
├── appsettings.Development.json
├── appsettings.json
├── Controllers
│ └── HomeController.cs
├── Models
│ └── ErrorViewModel.cs
├── MvcWeb.csproj
├── obj
│ ├── MvcWeb.csproj.nuget.dgspec.json
│ ├── MvcWeb.csproj.nuget.g.props
│ ├── MvcWeb.csproj.nuget.g.targets
│ ├── project.assets.json
│ └── project.nuget.cache
├── Program.cs
├── Properties
│ └── launchSettings.json
├── Startup.cs
├── Views
│ ├── Home
│ │ ├── Index.cshtml
│ │ └── Privacy.cshtml
│ ├── Shared
│ │ ├── Error.cshtml
│ │ ├── _Layout.cshtml
│ │ └── _ValidationScriptsPartial.cshtml
│ ├── _ViewImports.cshtml
│ └── _ViewStart.cshtml
└── wwwroot
├── css
│ └── site.css
├── favicon.ico
├── js
│ └── site.js
└── lib
├── bootstrap
│ ├── dist
│ │ ├── css
│ │ │ ├── bootstrap.css
│ │ │ ├── bootstrap.css.map
│ │ │ ├── bootstrap-grid.css
│ │ │ ├── bootstrap-grid.css.map
│ │ │ ├── bootstrap-grid.min.css
│ │ │ ├── bootstrap-grid.min.css.map
│ │ │ ├── bootstrap.min.css
│ │ │ ├── bootstrap.min.css.map
│ │ │ ├── bootstrap-reboot.css
│ │ │ ├── bootstrap-reboot.css.map
│ │ │ ├── bootstrap-reboot.min.css
│ │ │ └── bootstrap-reboot.min.css.map
│ │ └── js
│ │ ├── bootstrap.bundle.js
│ │ ├── bootstrap.bundle.js.map
│ │ ├── bootstrap.bundle.min.js
│ │ ├── bootstrap.bundle.min.js.map
│ │ ├── bootstrap.js
│ │ ├── bootstrap.js.map
│ │ ├── bootstrap.min.js
│ │ └── bootstrap.min.js.map
│ └── LICENSE
├── jquery
│ ├── dist
│ │ ├── jquery.js
│ │ ├── jquery.min.js
│ │ └── jquery.min.map
│ └── LICENSE.txt
├── jquery-validation
│ ├── dist
│ │ ├── additional-methods.js
│ │ ├── additional-methods.min.js
│ │ ├── jquery.validate.js
│ │ └── jquery.validate.min.js
│ └── LICENSE.md
└── jquery-validation-unobtrusive
├── jquery.validate.unobtrusive.js
├── jquery.validate.unobtrusive.min.js
└── LICENSE.txt
简单介绍一下MvcWeb项目中的几个目录:
- Controllers 里存放着控制器,负责处理视图回传的数据
- Models 里存放着Model层代码,目录名称不强求,也不一定非要在这里
- Views 存放着视图路径,这个是固定名称
- wwwroot 用来存放一些js脚本和css样式表
- obj 目录是编译生成的目录,暂时不用过多的关心。
那么,接下来运行一下这个项目看看效果:
cd MvcWeb
dotnet run
# 或者
dotnet run --porject MvcWeb
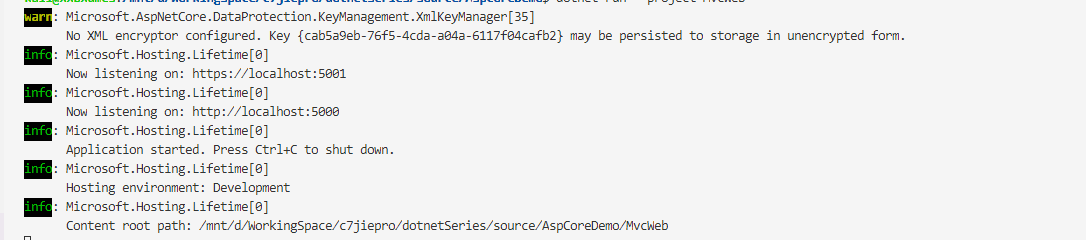
如果出现如下内容表示项目已经启动完成了:

然后在浏览器中输入:
http://localhost:5000
然后就能看到如下内容:

目前是一个空荡荡的项目,不要急,在这个系列之后的文章中我们会继续丰富这个项目,让它的内容更加丰富更加符合我们的需要。
3. Program.cs
有没有觉得这个名字很熟悉?没错,我们之前每次演示使用的都是控制台程序,就有一个Program.cs文件,里面有一个Main方法。我们知道,Main方法是一个程序的入口。之前的Asp.net项目并没有这个方法,是因为之前的项目都是依托在IIS上。而asp.net core脱离了IIS,使其可以直接运行,所以就有一个入口方法。
代码应当如下:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
3.1 修改端口
在我们使用的时候,经常会出现端口被占用的情况,这时候就需要我们设置一下端口了。设置方法如下:
webBuilder.UseUrls("http://*:5006");
然后重启项目,就可以发现端口已经发生改变。
4. Setup.cs
这个类用来配置服务和应用的请求管道。这是一个约定的名称。初始版本的类文件应该是这样的:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
5. 总结
这一篇简单的带领大家一起看了下asp.net core MVC项目。可以说这是最能提现微软的约定优于配置这句话的项目。MVC项目配置、继承都很少。所有的方法和类都是通过约定好的名称和参数列表来区分。所以在开发MVC项目适合,发现效果和预期不太一致的时候,看一下是不是有拼写错误。
嗯,这一篇就到这了。《asp.net core 系列》期待你的关注,下一篇将介绍如何编写一个控制器并访问它。
更多内容烦请关注我的博客《高先生小屋》