- vue init webpack [project_name] 构建的项目,新增功能需要做的工作:
| 新增功能 | 需要做的工作 |
|---|---|
| pug | 安装pug即可,运行命令:yarn add pug --dev |
| stylus | 安装stylus、stylus-loader即可,运行命令:yarn add stylus stylus-loader --dev |
| 使用tab | 文件.editorconfig中的行:indent_size = 2改成indent_size = 4; 文件.eslintrc.js中'rules': {}里,新增行:'indent': [2, 4, { "SwitchCase": 1 }] |
-
用法:
vue init -
其中,template-name 共5种:
- webpack
- webpack-simple
- browserify
- browserify-simple
- simple
-
举例:
vue init webpack [project-name] -
使用 vue init webpack [project-name] 创建的项目,配置了 stylus,使用 stylus 编辑 css 时,有时会报错,找到报错的地方,一般出现错误如下:
.demo
top 10px
left 20px
编译后,出现这种情况:
.demo top 20px {
left: 20px;
}
此时,需要编辑相应位置:选中本行和上一行之间的空白部分,按 enter 键。
-
问题: vue-cli init webpack 构建的项目,js文件tab是2个空格(应该也是4个空格),.vue文件tab是4个空格,未知原因,待解决???
解决:不要选中多行,一行一行的处理。 -
vue-cli 构建的项目,主目录下有个static文件夹,可以存放静态文件。
运行打包命令:npm run build 后,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下,这时我们再去使用/static绝对路径,就可以访问这些静态文件了。 -
BundleAnalyzerPlugin 的插件使用
BundleAnalyzerPlugin 是分析 Webpack 生成的包体组成并且以可视化的方式反馈给开发者的插件。
vue-cli 已经默认集成了该插件. 如果你运行 npm run build -report.就能看到当前项目的依赖情况.然后做出相应调整. -
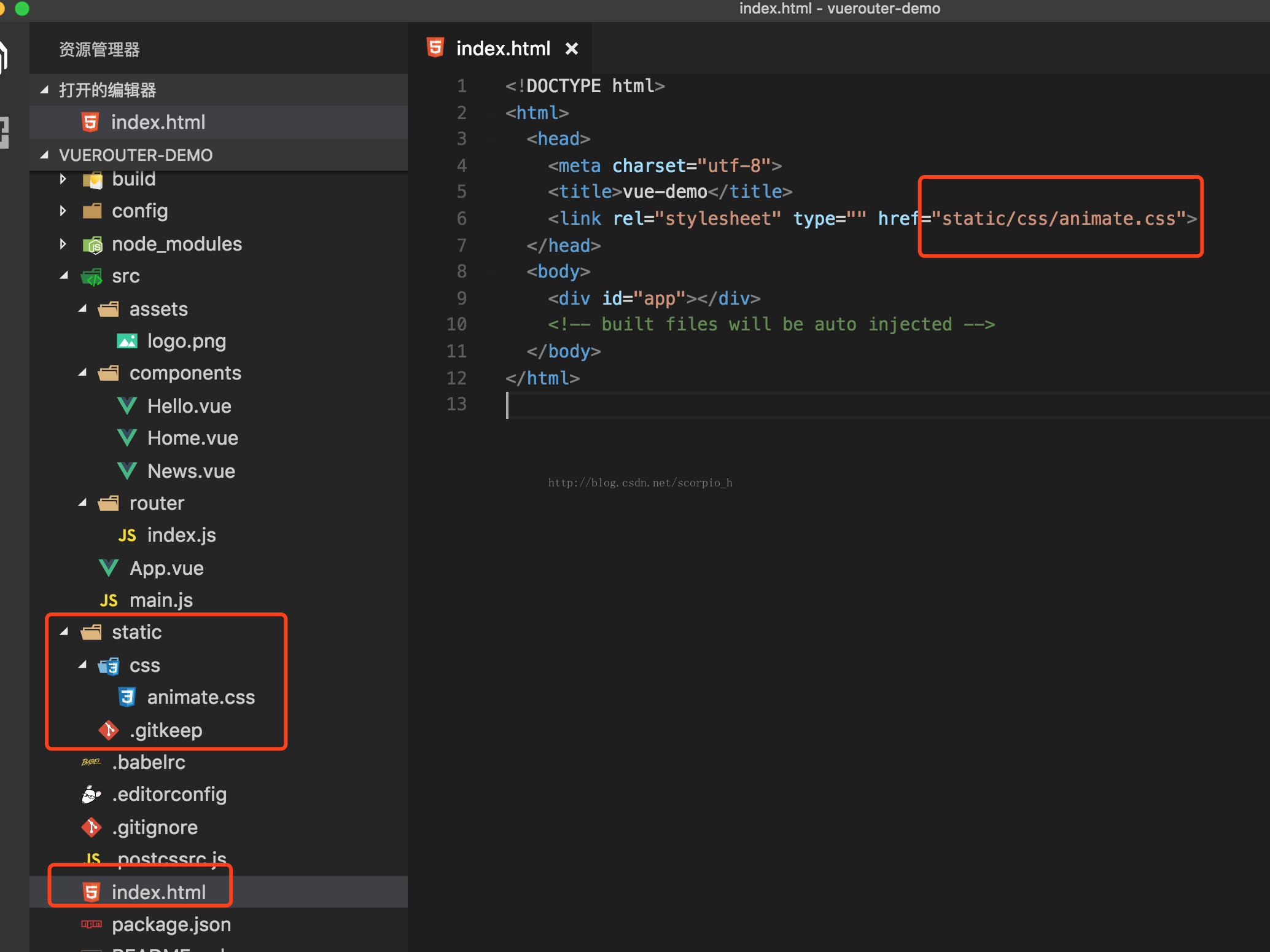
如何在index.html里引入静态css和js?
src目录下的资源只能import或require。
想静态引入的话,把静态资源放入与src同级的目录static里,html的引入路径如下:static/...

-
项目目录 static 文件夹里的内容,build 后会在 dist/static 文件夹的相应位置。