超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。

<meta>标签
meta标签的组成:ment标签共有两种属性,他们分别是http-eqiv属性和name属性,不同属性又有不同的参数值,这些不同的参数值实现了不同的网页功能。
1、name属性主要用于描述网页,与之对应的属性是content,content中的内容,主要便于搜索引擎机器人查找信息和分类信息用的
2、http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确的显示网页内容,与之对应的属性为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2"> #每隔2秒刷新界面
这是做网页上面的小图标

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蔡瑞</title>
<link rel="icon" href="https://common.cnblogs.com/favicon.ico">
</head>
<body>
</body>
</html>
效果:

<body>标签
一、基本标签
<hn>:n的取值是1~6;从大到小,用来表示标题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蔡瑞</title>
<link rel="icon" href="https://common.cnblogs.com/favicon.ico">
</head>
<body>
<h1>ttt</h1>
<h2>222</h2>
<h3>333</h3>
<h4>4444</h4>
<h5>555</h5>
<h6>666</h6>
</body>
</html>

<p>:段落标签,包裹的内容被换行,并且也上下内容之间有一行空白


<b> <strong>:加粗标签


<strike>:为文字加上一条中线。


<em>:文字变成斜体


<sup> 和<sub>:上角标和下角标


<br>:换行


<hr>:水平线


<div> <span>两个在html中没有实质性作用,只是配合css的使用。div是块级的,而span是内联的


块级标签和内联标签:
块级标签:<p> <h1> <table> <ol> <ul> <form> <div>
内联标签:<a> <input> <img> <sub> <sup> <textarea> <span>
block(块)元素的特点:
①总是在新行上开始
②高度,行高以及外边框和内边距都可控制
③宽度缺省是它的容器的100%,除非设定一个宽度
④它可以容纳内联元素和其他块元素
lnline元素的特点:
①和其他元素都在一行上
②高,行高以及外边距和内边距不可改变
③宽度就是它的文字或图片的宽度,不可改变
④内联元素只能容纳文本或者其他内联元素
对行内元素注意如下:
设置宽度width无效,
设置高度height无效,可以通过line-height设置,
设置margin只有左右margin无效,上下无效。
特殊字符:<>"©® <>"©® 对应的字符
二、图形标签
src:要显示图片的路径
alt:图片没有加载成功时的提示
title:鼠标悬浮时的提示信息
width:图片的宽
height:图片的高(宽高两个属性只用一个会自动等比缩放)

三、超链接标签<a>:
href:要链接的资源路径 格式:href="http://www.baidu.com"
target:_blank:在新的窗口打开超链接,框架名称:在指定框架中打开链接内容
name:定义一个页面的书签
用于跳转href:#书签名称
<a href="http://www.jd.com" target="_blank">点击</a> #跳转到链接,在新的窗口打开

四、列表标签
<ul>:无序列表
<ol>:有序列表
<li>:列表中的每一项
<dl>:定义列表
<dt>:列表标题
<dd>:列表项






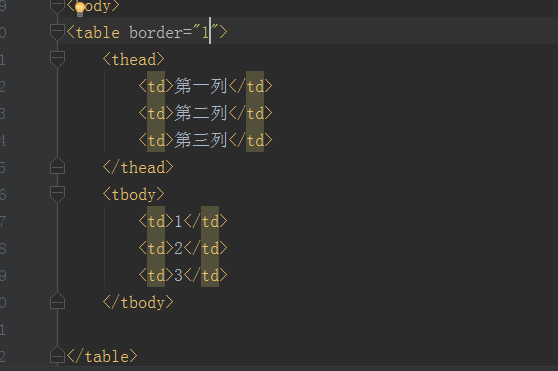
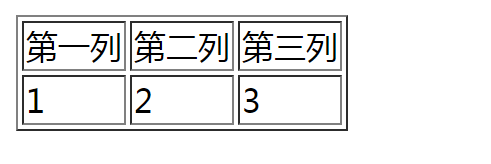
五、表格标签<table>:
border:表格边框
cellpadding:内边框
cellspacing:外边框
像素百分比(最好是通过css来设置长宽)
<tr>:table row
<th>:table head cell
<td>:table data cell
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列


六、表单标签<form>:
表单用于向服务器传输数据(例子:注册)
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和label元素


表单属性:HTML表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与web服务器的交互。表单标签,要提交的所有内容都应该在该标签中。
action:表单提交到哪,一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理.
method:表单的提交方式post、get默认取值就是get(信封)
get:1、提交的键值对,放在地址栏中url后面。2、安全性相对较差。3、对提交的内容的长度有限制。
post:1、提交的键值对不在地址栏。2、安全性相对较差。3、对提交内容的长度理论上无限制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cairui</title>
</head>
<body>
<form>
用户名<input type="text" name="username">
<p>女<input type="radio" name="sex" value="2"></p>
<p>男<input type="radio" name="sex" value="1"></p>
<p>篮球<input type="checkbox" name="hobby" value="1"></p>
<p>足球<input type="checkbox" name="hobby" value="2"></p>
<p>排球<input type="checkbox" name="hobby" value="3"></p>
<p><input type="button" value="btn"></p>
<p><input type="file" value=""></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>

name:表单提交项的键,注意和id的区别;name属性是和服务器通信时使用的名称,而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程。
value:表单提交项的值
对于不同的输入类型,value属性的用法也不同
-
- type="button","reset","submit" 定义按钮上的显示文本
- type="text" "password" "hidden" 定义输入字段的初始值
- type="checkbox","radio","image" 定义与输入相关的值
- type="text" "password" "hidden" 定义输入字段的初始值
- type="button","reset","submit" 定义按钮上的显示文本
checked:radio和checkbox默认选中
readonly:只读,text和password
disabled:对所用input都好使。
<select>下选标签属性:
name:表单提交项的键、
size:选项个数
multiple:
<option>:下拉选中的每一项 属性:value:表单提交项的值。selected:selected下拉选默认被选中、
<optgroup>为每一项加上组
<textarea>文本域name:表单提交项的键。cols:文本域默认有多少列 rows:文本域默认有多少行
<label>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cairui</title>
</head>
<body>
<form>
用户名<input type="text" name="username">
<p>女<input type="radio" name="sex" value="2"></p>
<p>男<input type="radio" name="sex" value="1"></p>
<p>篮球<input type="checkbox" name="hobby" value="1"></p>
<p>足球<input type="checkbox" name="hobby" value="2"></p>
<p>排球<input type="checkbox" name="hobby" value="3"></p>
<p><input type="button" value="btn"></p>
<p><input type="file" value=""></p>
<p><input type="submit" value="提交"></p>
<select>
<optgroup label="安徽省">
<option value="1">合肥市</option>
<option value="1">巢湖市</option>
<option value="1">宿州市</option>
</optgroup>
</select>
</form>
</body>
</html>