Hexo是没弄好,目前还只在GitHub上搭建了个框架,地址:https://lengdefengren.github.io/ 或者lengdefengren.github.io
我测试Hexo已经连接上GitHub了,在本地也安装了主题文件,然而页面上却总是没效果(•ˇ‸ˇ•)
诶~~弄了半天也没弄好,这就尴尬了(¬_¬)。。。

5555,可怜的我好想有个大神教教啊,或者指点指点一下下(๑•ᴗ•๑)。
Hexo在本地文件即使不小心删掉了也没关系,我们在一个文件夹中点击菜单的“Git Bash”。
$ hexo init
就这样,hexo文件又自动复原了。
在hexo文件根目录下_config.yml连接Github:
deploy: type: git repo: https://github.com/lengdefengren/lengdefengren.github.io.git branch: master
Hexo官方主题我浏览了一下还是觉得NexT好看一些,所以打算配置NexT主题。
Hexo的常用命令:
$ hexo g #完整命令为hexo generate,用于生成静态文件 $ hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览 $ hexo d #完整命令为hexo deploy,用于将本地文件发布到github上 $ hexo n #完整命令为hexo new,用于新建一篇文章
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。具体到 NexT 来说,安装步骤如下:
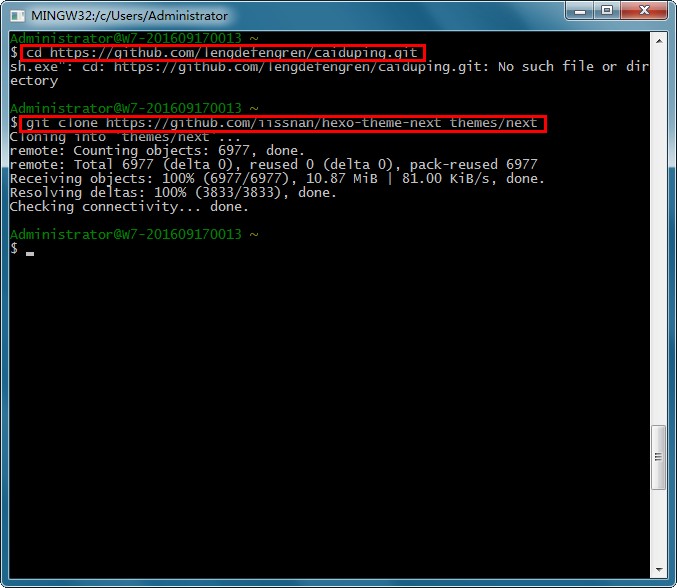
$ cd https://github.com/lengdefengren/caiduping.git
克隆https://github.com/iissnan/hexo-theme-next这个主题
$ git clone https://github.com/iissnan/hexo-theme-next themes/next

克隆完以后,我们在hexo根目录下的 _config.yml文件中把theme字段改为next(本来默认是landscape)
启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令为
hexo s --debug
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。