目录
1 块级元素和行内元素
2 流动布局
3 浮动布局
4 定位布局
1 块级元素和行内元素
HTML里的元素可以分为块级元素和行内元素两大类:
块级元素:块级元素典型特点就是它要独占一行,它后面跟随的其它元素都会被挤到下一行,可以将块级元素理解为一个矩形容器,有自己的宽度和高度。比如:<div><p><hi><form><ul><li>等都是块级元素。
行内元素:行内元素与块级元素相反,在宽度允许的情况下,一行可以容纳多个行内元素,它没有固定形状,无法设置高度与宽度。比如:<span><a><input><img><strong><em>等都是行内元素。
相互转换:我们可以使用display:inline将块级元素转换为行内元素,可以使用display:block将行内元素转换为块级元素。
示例代码:

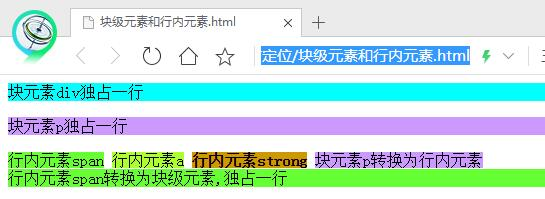
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> /*为每个元素加上不同的背景色加以区分*/ div { background-color:#00FFFF;} span { background-color: #66FF33;} strong { background-color:#CC9900;} p { background-color:#CC99FF; } a { background-color:#ADFF2F; } #p1 { display:inline;} #span1 { display:block;} </style> </head> <body> <div id="div1">块元素div独占一行</div> <p>块元素p独占一行</p> <span>行内元素span</span> <a>行内元素a</a> <strong>行内元素strong</strong> <p id="p1">块元素p转换为行内元素</p> <span id="span1">行内元素span转换为块级元素,独占一行</span> </body> </html>
效果展示:

2 流动布局
流动布局就是元素按照正常文档流自上而下的排列,所有元素按先后顺序逐行往下排序,块级元素独占一行,行内元素在每行中按照从左到右的顺序依次排列。流动布局是网页默认的显示规则。
示例代码:

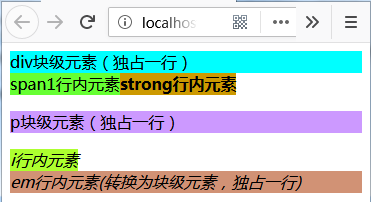
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> /*为每个元素加上不同的背景色加以区分*/ div { background-color:#00FFFF;} span { background-color: #66FF33;} strong { background-color:#CC9900;} p { background-color:#CC99FF; } i { background-color:#ADFF2F; } em { background-color:#D19275; display:block;/*将em转换为块级元素*/ } </style> </head> <body><!--正常文档流,按先后顺序依次排列--> <div>div块级元素(独占一行)</div> <span>span1行内元素</span><strong>strong行内元素</strong> <p>p块级元素(独占一行)</p> <i>i行内元素</i><em>em行内元素(转换为块级元素,独占一行)</em> </body> </html>
效果展示:

3 浮动布局
浮动布局是利用CSS完成网页布局最重要的方式,使用极其灵活多变,这里仅说明基本的概念,要熟练掌握还需多看、多练。在上面的流动布局我们了解到以div为首的块级元素会独占一行,在网页布局中,最常用的就是div,通常把div当做一个盒子,再来把一个个div盒子进行排列。但是div独占一行,我们想在一行并列放置两个、甚至三个div盒子怎么办呢?浮动就可以完成这个事情。
示例代码:

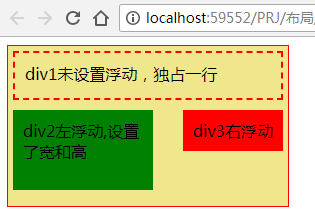
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #outside {/*外层div样式*/ width:280px; height:160px; background-color:#F0E68C; border:1px solid red; } #div1 {/*div1样式,不浮动*/ height:25px; padding:10px; margin:5px; border:2px dashed red; } #div2 {/*div2样式,左浮动*/ padding:10px; margin:5px; width:120px; height:60px; background-color:green; float:left;/*设置左浮动*/ } #div3 {/*div3样式,右浮动*/ padding:10px; margin:5px; background-color:red; float:right;/*设置右浮动*/ } </style> </head> <body> <div id="outside"><!--外层div--> <div id="div1">div1未设置浮动,独占一行</div> <div id="div2">div2左浮动,设置了宽和高</div> <div id="div3">div3右浮动</div> </div> </body> </html>
效果展示:

上面的例子定义了4个div元素,【outside】是最外层div,可以理解为一个大盒子里面放三个小盒子,为显示直观,每个div都设置了边距和背景。
div1未设置浮动,它在大盒子里面独占一行,为它设置了红色的虚线边框,设置了边距。
div2设置了左浮动,填充了绿色背景,设置了宽和高,此时div2不在独占一行,而是按照设置的宽度和高度靠左显示。
div3设置了右浮动,填充了红色背景,没有设置宽和高,此时div3会根据里面的内容确定其尺寸,然后靠右显示,同样不在独占一行。
4 定位布局
浮动布局比较灵活,不易控制。定位布局相对而言较易使用,当然,在实际开发中,往往是两者配合使用,以满足布局的个性需求。定位布局主要是通过为【position】属性设置不同的值来完成布局的。该值主要有以下三种:
1、值fixed(固定定位):以浏览器为基准,指定定位元素与浏览器4条边的距离完成定位,分别通过top、bottom、left和right这四个属性的设置来完成。其实,这4个属性未必全部都需要设置,只需要设置top和left即可。当元素设置了固定定位,如果页面过长出现滚动条,它也不会随滚动条的滚动而移动。
示例代码:

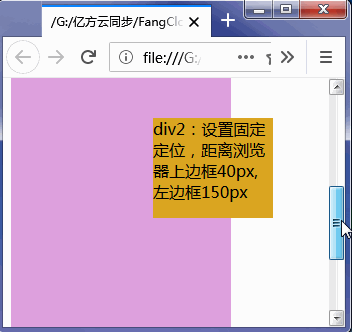
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #div1 { width:220px; height:600px; background-color:#DDA0DD; } #div2 { position:fixed;/*设置元素为固定定位*/ top:40px;/*与浏览器顶部边框距离40px*/ left:150px;/*与浏览器左部边框距离150px*/ width:120px; height:100px; background-color:#DAA520; } </style> </head> <body> <div id="div1">div1:未定位<br />第二行<br />第三行<br />第四行</div> <div id="div2">div2:设置固定定位,距离浏览器上边框40px,左边框150px</div> </body> </html>
效果展示:

2、值relative(相对定位):以需定位元素按正常文档流所在位置为参照,然后使定位元素相对于它在原本的正常文档流的位置偏移指定的距离。
示例代码:

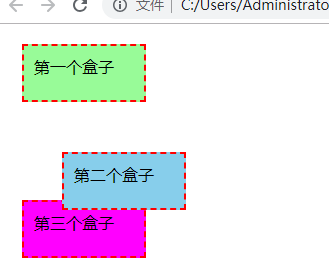
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div{/*将三个div设置相同的边距、边框和尺寸*/ margin:20px; padding:10px; border:2px dashed red; width:100px; height:34px; } /*将三个div设置不同的背景*/ #div1{background-color:#98FB98;} #div2{ background-color:#87CEEB; position:relative;/*设置相对定位*/ top:30px; left:40px; } #div3{background-color:#FF00FF;} </style> </head> <body> <div id="div1">第一个盒子</div> <div id="div2">第二个盒子</div> <div id="div3">第三个盒子</div> </body> </html>
展示效果:

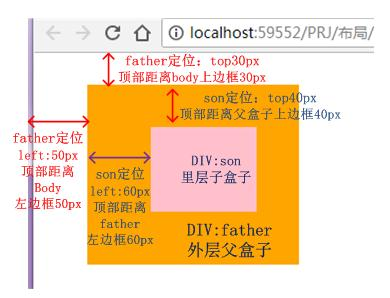
3、值absolute(绝对定位):绝对定位的元素是相对于离它最近的一个已定位的父元素为参照进行定位的(默认是body)。下面的示例有两个div,可以理解为父盒子和子盒子,父盒子设置绝对定位,以body为参照设置位置。子盒子也是绝对定位,以父盒子为定位参照。
示例代码:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #father{/*外层父盒子*/ width: 200px; height: 170px; background-color: orange; position: absolute;/*绝对定位*/ top:30px;/*顶部距离body上边框30px*/ left:50px;/*左侧距离body左边框50px*/ } #son{/*里层盒子*/ width: 100px; height: 80px; background-color: pink; position: absolute;/*绝对定位*/ top:40px;/*顶部距离父盒子上边框40px*/ left:60px;/*左侧距离父盒子左边框60px*/ } </style> </head> <body> <div id="father"> <div id="son"></div> </div> </body> </html>
效果展示:

文章转载自:
