依赖包安装:
/** * koa-bodyparser用于把formData数据解析到ctx.request.body * 通过ctx.request.body访问请求的参数 * koa-redis用于保存状态 */ npm install nodemailer koa-bodyparser koa-redis
引入使用:
1 const Koa = require('koa') 2 const redis = require('koa-redis') 3 const nodeMailer = require('nodemailer') 4 const bodyParser = require('koa-bodyparser') 5 6 const app = new Koa() 7 8 // redis数据库 9 const store = redis().client 10 11 // formData数据解析到ctx.request.body 12 app.use(bodyParser())
以QQ邮箱为发送方,实现过程:
1 app.use(async ctx => { 2 // 接口--/users/verify 3 if ((ctx.request.url.indexOf('/users/verify') > -1) && (ctx.request.method === 'POST')) { 4 // post参数名 5 const { username, email } = ctx.request.body 6 7 // 请求到期时间 8 const expire = await store.hget(`nodemail:${username}`, 'expire') 9 10 // 频率--1分钟内1次 11 if (expire && (+new Date() - expire < 0)) { 12 ctx.body = { 13 code: -1, 14 msg: '验证请求过于频繁,1分钟内1次' 15 } 16 return 17 } 18 19 // 配置参数 20 const conf = { 21 get user() { 22 return '1489508889@qq.com' 23 }, 24 get pass() { // smtp授权码,自行替换 25 return 'xxxxxxxxxxxxx' 26 }, 27 get code() { // 验证码 28 return () => { 29 return Math.random().toString(16).slice(2, 6).toUpperCase() 30 } 31 }, 32 get expire() { // 到期时间 33 return () => { 34 return +new Date() + 60 * 1000 35 } 36 } 37 } 38 39 const transportOptions = { 40 service: 'QQ', // no need to set host or port etc. 更多邮箱支持 https://nodemailer.com/smtp/well-known/ 41 auth: { 42 user: conf.user, // 发件邮箱 43 pass: conf.pass // smtp授权码 44 } 45 } 46 47 let code 48 49 // 邮件模版 50 const sendMailOptions = { 51 from: `"认证邮件"<${conf.user}>`, // 发件人 52 to: email, // 收件人 53 subject: '注册验证', // 邮件主题 54 html: `<h3>注册验证码是${code = conf.code()}</h3>` // 邮件内容 55 } 56 57 // create reusable transporter 58 let transporter = nodeMailer.createTransport(transportOptions) 59 60 try { 61 // send mail 62 let info = await transporter.sendMail(sendMailOptions) 63 64 if (info) { 65 // 存储状态 66 await store.hmset(`nodemail:${username}`, 'code', code, 'expire', conf.expire(), 'email', email, 'storageTime', +new Date()) 67 68 ctx.body = { 69 code: 0, 70 msg: '验证码发送成功' 71 } 72 73 } 74 } catch (error) { 75 console.log(error) 76 77 ctx.body = { 78 code: -1, 79 msg: '验证码发送失败,请重新尝试' 80 } 81 } 82 } 83 }) 84 85 app.listen(4000, () => { 86 console.log('server running at : 4000') 87 })
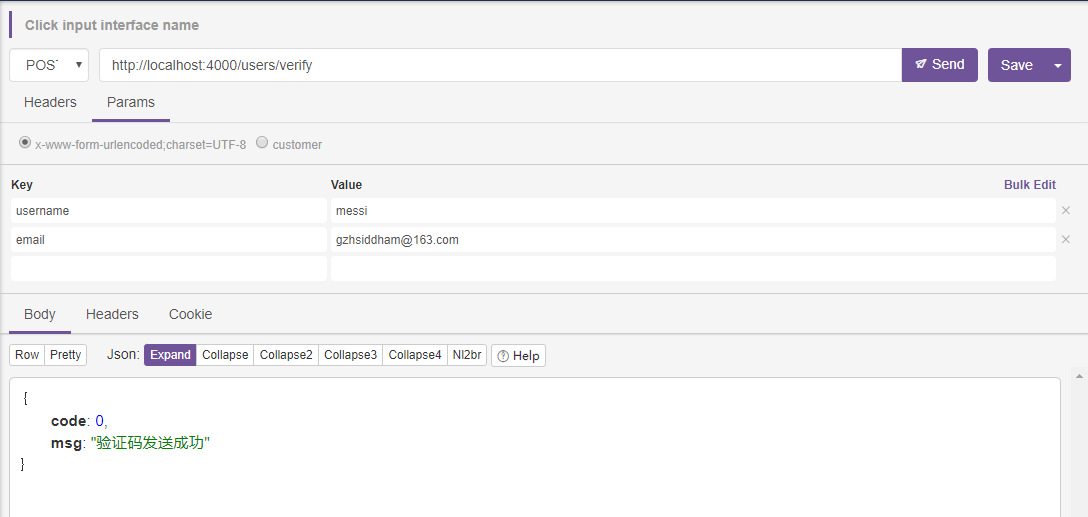
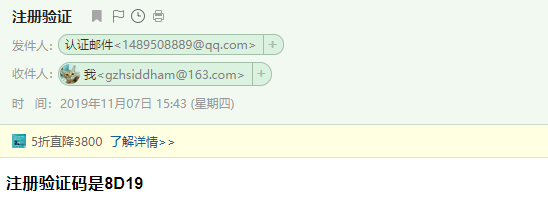
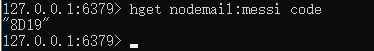
测试结果:





QQ邮箱开启smtp:
