1、要实现Jenkins参数化构建,要先在代码里写好能接收该参数value的配置,在pom.xml文件里加配置,如下:
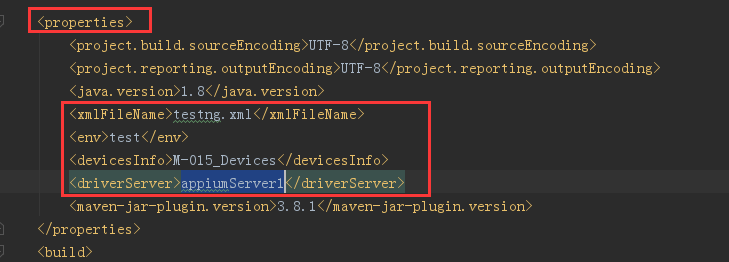
1)<properties></properties>里添加参数的key和value,通过本地执行时,可以直接从pom文件获取,或者从config.properitites获取
l
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<xmlFileName>testng.xml</xmlFileName>
<env>test</env>
<devicesInfo>M-015_Devices</devicesInfo>
<driverServer>appiumServer1</driverServer>
<maven-jar-plugin.version>3.8.1</maven-jar-plugin.version>
</properties>
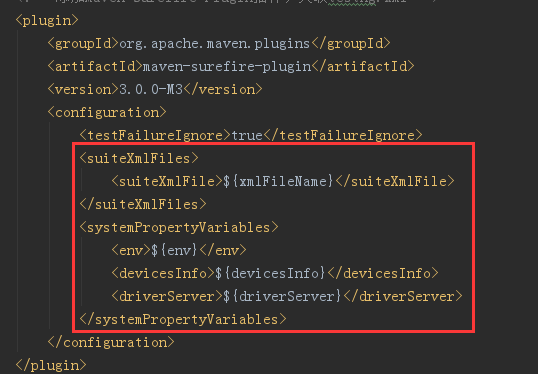
2)在maven-surefire-plugin插件里设置自定义环境变量,去引用在properties设定的变量的值

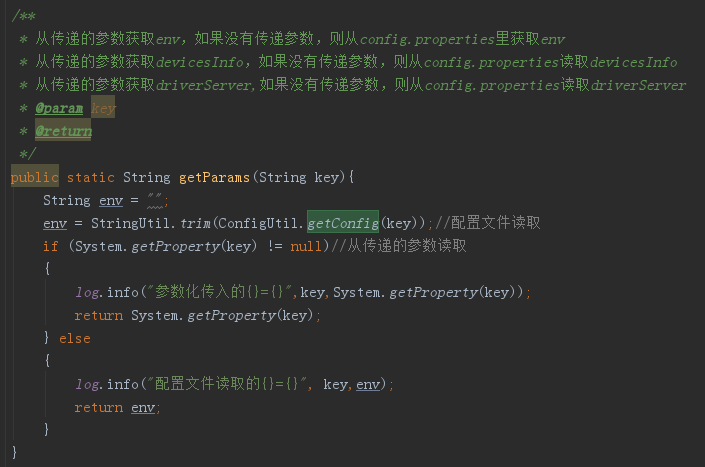
2、代码里接收从Jenkins传递过来的参数,如果Jenkins不传递参数,默认从pom.xml里取自定义环境变量

代码里根据传入不同的参数,去获取相应的值,变量名env随便取的,忽略就行
通过本地调试脚本时,可以在dos窗口执行mvn 命令,测试传递的参数是否正常
命令如下:
mvn clean test -DxmlFileName=testng.xml -Denv=test -DdevicesInfo=M-015_Devices -DdriverServer=appiumServer1
本地执行通过,可以配置Jenkins上的参数化构建,通过Jenkins执行job
3、Jenkins页面配置如下:
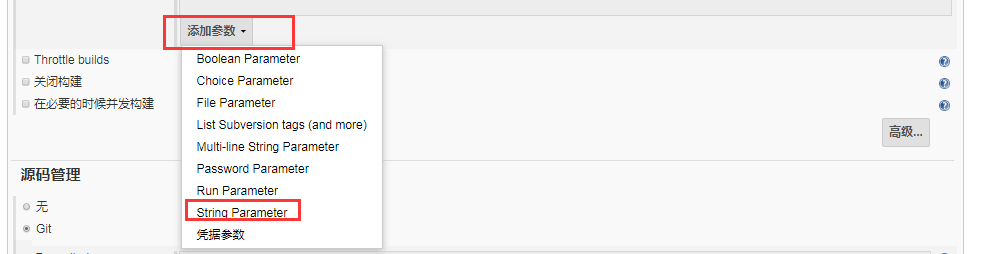
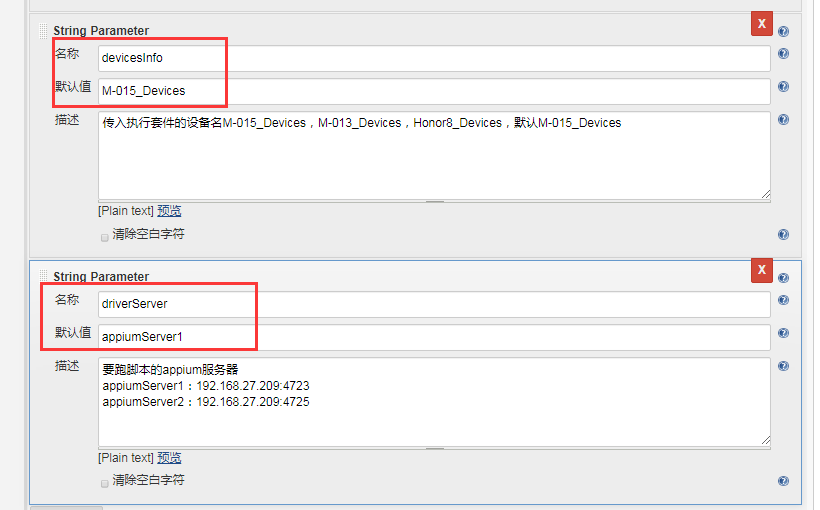
1)进入项目-勾选“This project is parameterized”,点击“添加参数”-添加“String Parameter,写上参数的key和value,如果需要传入多个参数,可以添加多个String Parameter


appium Server是我本地Windows

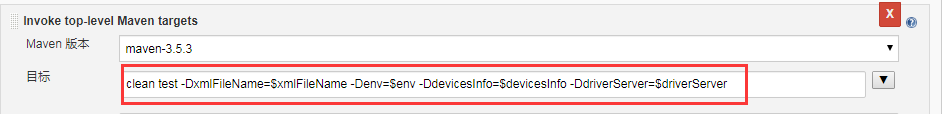
2)同时,在maven构建里写上要执行的maven命令,通过"$"引用pom文件里设置的properity变量

3)配置完成后,保存,执行job