官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/01wxs-module.html
知识点1、
官方文档中有 提到:
每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
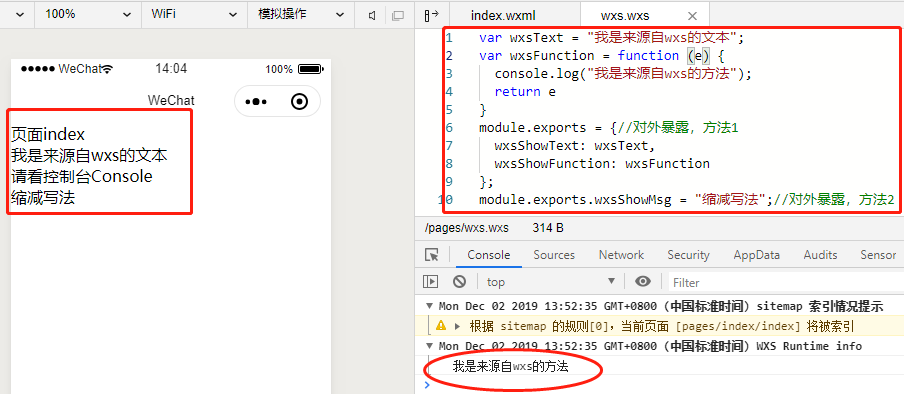
举例:index.wxs文件写法
var wxsText = "我是来源自wxs的文本"; var wxsFunction = function (d) { console.log("我是来源自wxs的方法") } module.exports = {//对外暴露 wxsShowText: wxsText, wxsShowFunction: wxsFunction }; module.exports.wxsShowMsg = "缩减写法";//对外暴露
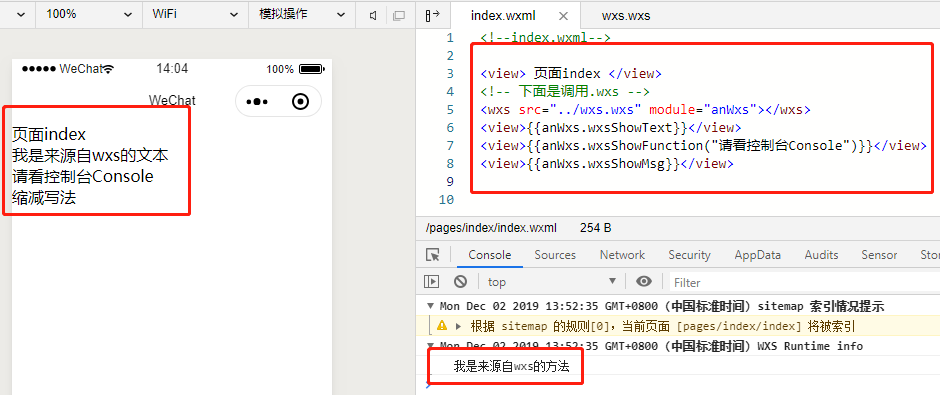
对应的 wxml.wxml 文件
<view> 页面index </view> <!-- 下面是调用.wxs --> <wxs src="../wxs.wxs" module="anWxs"></wxs> <view>{{anWxs.wxsShowText}}</view> <view>{{anWxs.wxsShowFunction("请看控制台Console")}}</view> <view>{{anWxs.wxsShowMsg}}</view>
结果:


注:个人感觉这更适合编写一些自己在使用的小工具。如时间戳转时间格式等
知识点2、
require函数 在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
em……这里遇到问题了…
知识点3、
在wxml中也可以编写wxs代码,但是要注意wxs的src属性(仅当本标签为单闭合标签或标签的内容为空时有效。)
示例:
<!-- 定义 --> <wxs module="newWxs"> var thisText = "hello world"; module.exports = { showText : thisText, } </wxs> <!-- 取值 --> <view> {{newWxs.showText}} </view>