一、初始化仓库
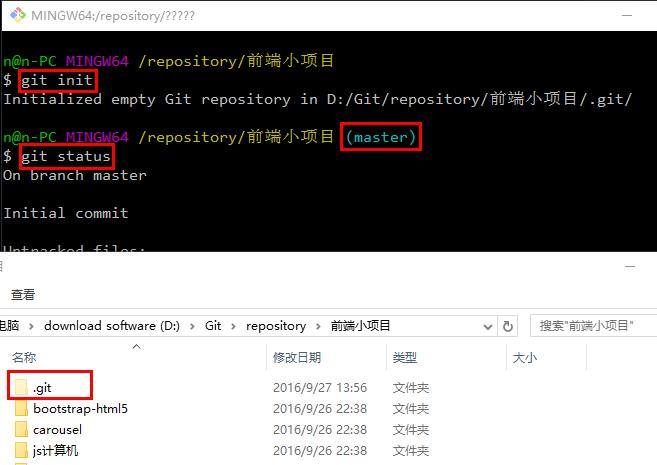
打开本地git bash,进入repository(仓库文件),然后把你的文件命好名,如"前端小项目"(当然最好命名为英文),如图:

然后输入命令:git init,初始化名为"前端小项目"仓库,进入仓库后发现生成了.git隐藏文件,并且我们处于master分支下(可以用命令:git status查看状态),如图:

二、向暂存区中添加文件
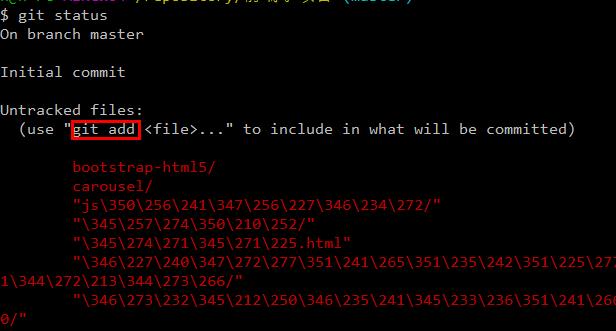
通过git status命令可以看到"前端小项目"中的那些小项目没有加入到暂存区,要通过命令:git add使这些文件加入到暂存区中,如图:

通过git add 加文件名或者path的方法将所有小项目添加到暂存区中,再次git status时,所有untracked files都变绿了,说明添加成功,如图:


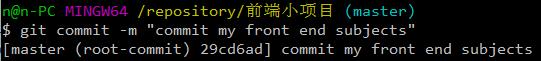
然后用命令:git commit 命令给文件一个仓库标记,做为仓库历史,便于以后在远程端查找,如图:

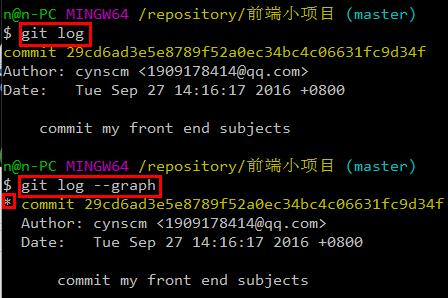
然后用命令:git log或git log --graph查看提交日志:

三、推送至远程仓库
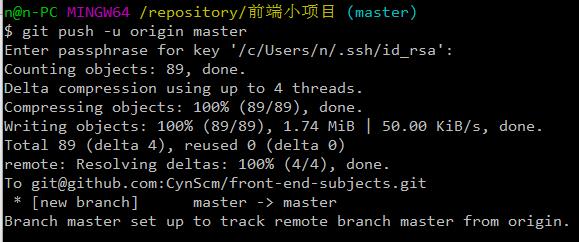
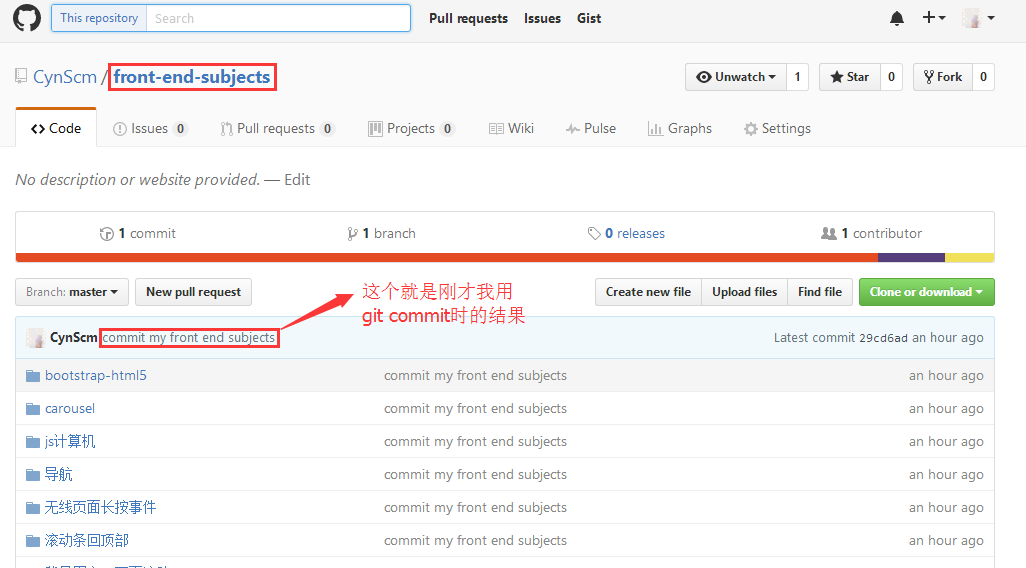
先在远程端建一个仓库" front end subjects",不要用中文,然后复制路径,再在git bash中输入命令:git remote add origin git@github.com:CynScm/front-end-subjects.git 添加远程仓库。然后输入命令:git push -u origin master 推送至远程仓库的master分支(其中origin是标识符,可以随便取,后面的路径可以选择ssh或者https形式的路径),最终远端就有了上传的小项目了,如图:



现在如果我再添加一个项目到这个仓库里,那么应该怎么在本地更新,简单起见,我新建一个README.md来代替才能使远程仓库也同步更新呢?
四、新建README
当然如果有项目可以直接进行下一步,我这里只是演示如何在仓库里新建文件,如图:

其他步骤与第一部分一样,只是在git commit和git push时的表示符不能用origin,换一个其他的。第二次提交使用时,如果还是提交到原来的库,可以直接用git push ,不需要重新git remote add ...,再git push...,如果代码更新也可以用上面的步骤。。。
五、书籍资料推荐
至于其他的git命令内容,如分支,合并等知识可以看这本书:

可以看在线资料:
廖雪峰的git教程