

感谢下面的博主,我学习的博客有:
https://blog.csdn.net/ITBigGod/article/details/81023802 Jsp+Servlet+Echarts实现动态数据可视化
https://www.jianshu.com/p/2afc2b3627d7 Echarts柱状图每根柱子设置不同柱子颜色
https://blog.csdn.net/JavaLiXL/article/details/78639103 AJAX处理数据提交到Servlet
https://blog.csdn.net/adventer/article/details/79068498 用Gson实现json与对象、list集合之间的相互转化
https://blog.csdn.net/jal517486222/article/details/82778584 红橙黄绿青蓝紫 RGB值 16进制 、10进制
https://blog.csdn.net/weixin_40325475/article/details/79817482 解决echarts柱形图X轴标题显示不全的问题
………………
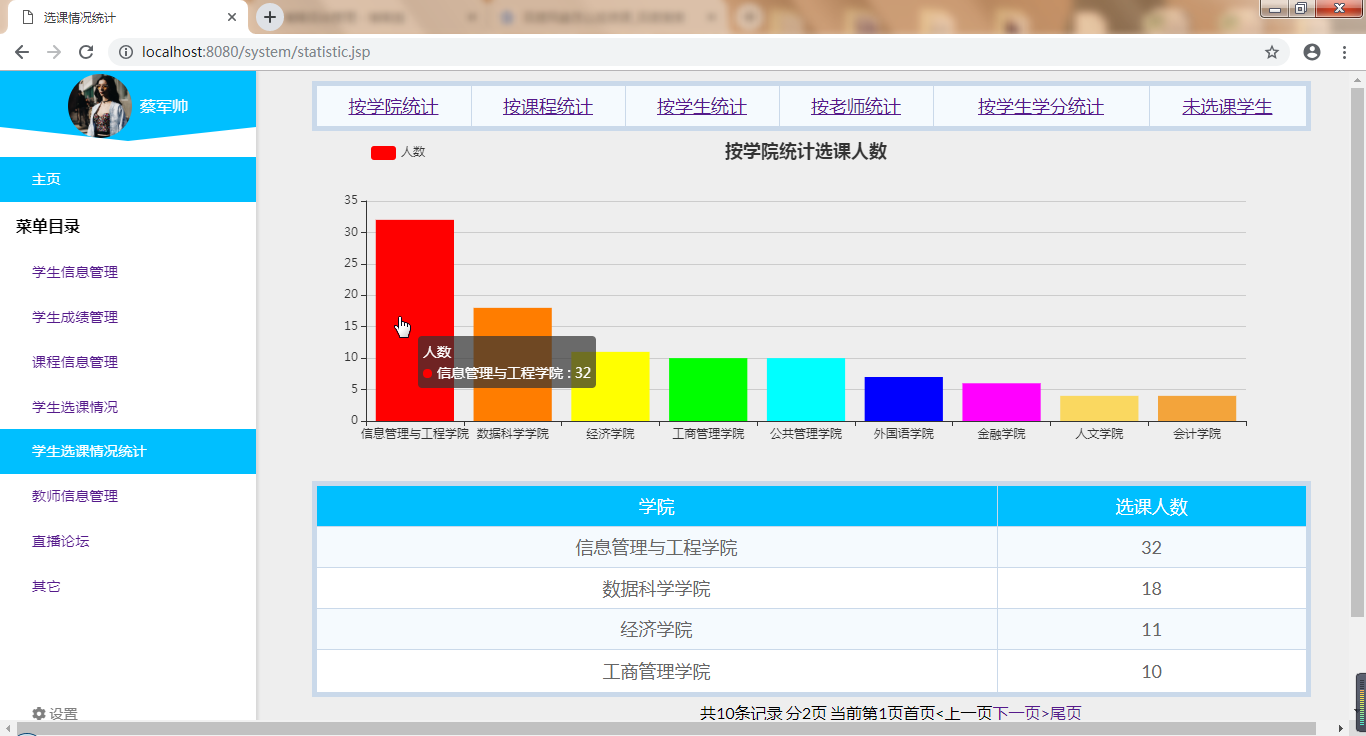
1.先搭框架,在html里在js中写echarts的代码
<!-- 引入 echarts.js --> <script type="text/javascript" src="js/echarts.js"></script> <!-- 引入jquery.js --> <script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<div style="100% ;float:none;display:block; "> <!-- 2.为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 1100px; height: 340px; margin:0 0 0 0;"></div> </div>
js里的柱状图代码
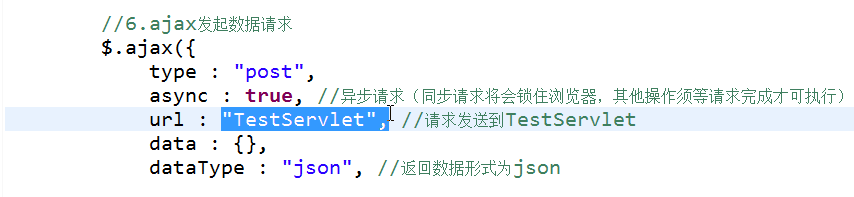
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); //3.初始化,默认显示标题,图例和xy空坐标轴 myChart.setOption({ title : { text : '按学院统计选课人数', x:'center', y:'top' }, tooltip : {}, legend : { data : [ '人数' ], left:'10%', }, xAxis : { data : [] }, yAxis : {}, series : [ { name : '人数', type : 'bar', data : [] } ] }); //4.设置加载动画(非必须) myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 //5.定义数据存放数组(动态变) var names = []; //建立一个类别数组(实际用来盛放X轴坐标值) var nums = []; //建立一个销量数组(实际用来盛放Y坐标值) //6.ajax发起数据请求 $.ajax({ type : "post", async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行) url : "TestServlet", //请求发送到TestServlet data : {}, dataType : "json", //返回数据形式为json //7.请求成功后接收数据name+num两组数据 success : function(result) { //result为服务器返回的json对象 if (result) { //8.取出数据存入数组 for (var i = 0; i < result.length; i++) { names.push(result[i].name); //迭代取出类别数据并填入类别数组 } for (var i = 0; i < result.length; i++) { nums.push(result[i].num); //迭代取出数量并填入销量数组 } myChart.hideLoading(); //隐藏加载动画 //9.覆盖操作-根据数据加载数据图表 myChart.setOption({ xAxis : { data : names, axisLabel:{ interval:0,//横轴信息全部显示 } }, series : [ { // 根据名字对应到相应的数据 name : '人数', data : nums, itemStyle: { normal: { color: function(params) { // build a color map as your need. var colorList = [ '#FF0000','#FF7D00','#FFFF00','#00FF00','#00FFFF', '#0000FF','#FF00FF','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; return colorList[params.dataIndex]; }, } }, } ] }); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } }) </script>
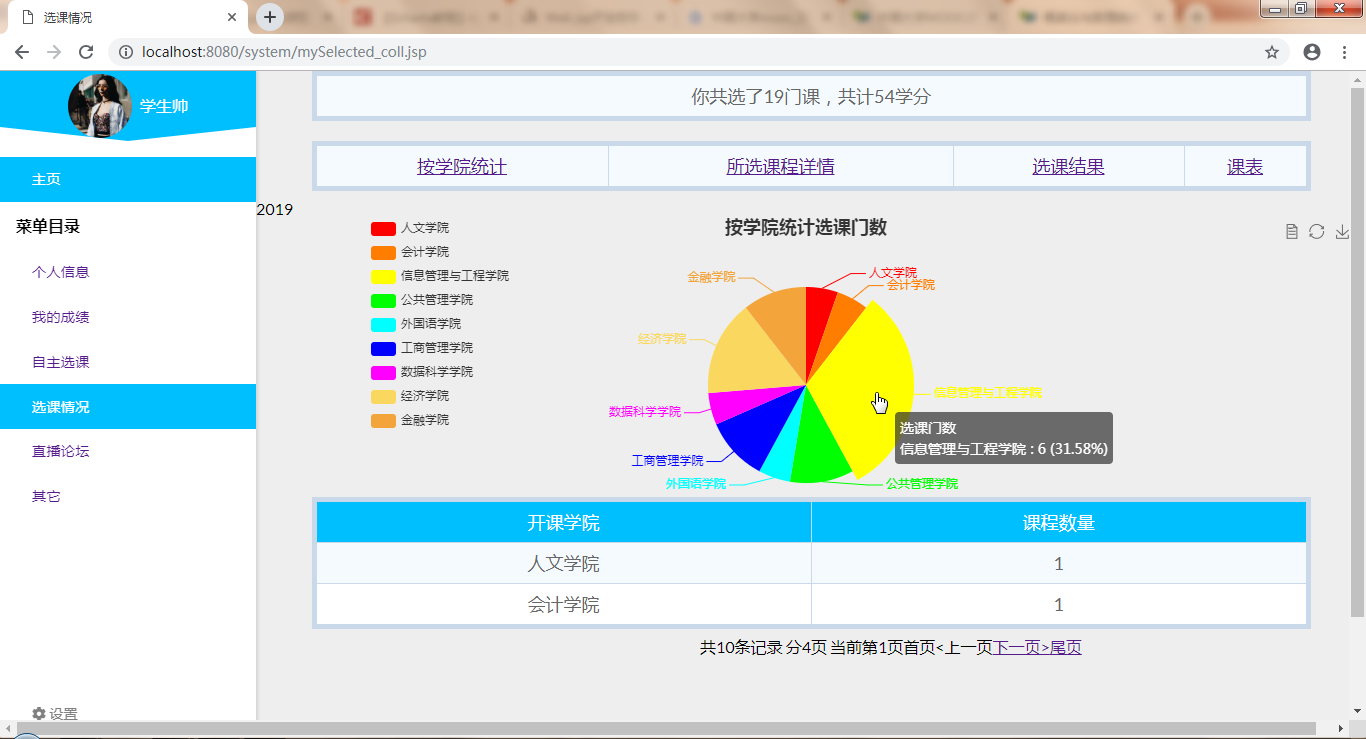
js里饼图代码
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var user = document.getElementById('xuehao').innerHTML; //alert(user); //3.初始化,默认显示标题,图例和xy空坐标轴 myChart.setOption({ title : { text: '按学院统计选课门数', //subtext: '纯属虚构', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : 'vertical', x : 'left', data:[] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : { show: true, type: ['pie', 'funnel'], option: { funnel: { x: '25%', '50%', funnelAlign: 'left', max: 1548 } } }, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, series : [ { name:'选课门数', type:'pie', radius : '65%', center: ['50%', '60%'], data:[] } ] }); //4.设置加载动画(非必须) myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 //5.定义数据存放数组(动态变) var statisticsData = []; //这是我自己建的空数组,为了把异步拿到的数据push进去 var statisticsName = []; //6.ajax发起数据请求 $.ajax({ type : "post", async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行) url : "stuCouEcharts", //请求发送到TestServlet data : {'user':user}, dataType : "json", //返回数据形式为json //7.请求成功后接收数据name+num两组数据 success : function(result) { //result为服务器返回的json对象 if (result) { //8.取出数据存入数组 for (var i = 0; i < result.length; i++) { var statisticsObj = {name:'',value:''}; //因为ECharts里边需要的的数据格式是这样的 statisticsObj.name = result[i].name; statisticsName.push(result[i].name); statisticsObj.value = result[i].num; statisticsData.push(statisticsObj); //把拿到的异步数据push进我自己建的数组里 } myChart.hideLoading(); //隐藏加载动画 //9.覆盖操作-根据数据加载数据图表 myChart.setOption({ legend: { show: true, x: '10%', data: statisticsName //这里是图表上的数据 }, series: [{ name: '选课门数', type: 'pie', radius : '70%', center: ['50%', '60%'], data: statisticsData, //这里是异步加载系列列表 itemStyle: { normal: { color: function(params) { // build a color map as your need. var colorList = [ '#FF0000','#FF7D00','#FFFF00','#00FF00','#00FFFF', '#0000FF','#FF00FF','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; return colorList[params.dataIndex]; }, } }, }] }); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } }) </script>
2.写servlet


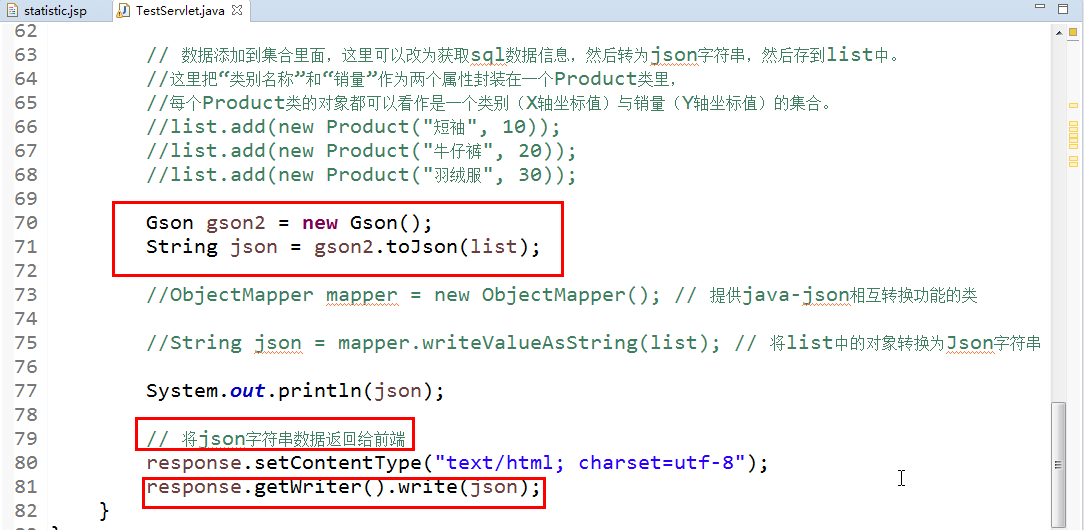
public class TestServlet extends HttpServlet { private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String sql = "select * from v_count_college order by number desc"; //System.out.println(sql); List<Product> list = new ArrayList<Product>(); DBBean db = new DBBean(); db.getConnection(); ResultSet rs = db.executeQuery(sql); try { while(rs.next()) { list.add(new Product(rs.getString(1), rs.getInt(2))); System.out.println(rs.getString(1)); } }catch(Exception e) { e.printStackTrace(); } System.out.println("这里是doPost"); //定义一个list集合 // 数据添加到集合里面,这里可以改为获取sql数据信息,然后转为json字符串,然后存到list中。 //这里把“类别名称”和“销量”作为两个属性封装在一个Product类里, //每个Product类的对象都可以看作是一个类别(X轴坐标值)与销量(Y轴坐标值)的集合。 //list.add(new Product("短袖", 10)); //list.add(new Product("牛仔裤", 20)); //list.add(new Product("羽绒服", 30)); Gson gson2 = new Gson(); String json = gson2.toJson(list); //ObjectMapper mapper = new ObjectMapper(); // 提供java-json相互转换功能的类 //String json = mapper.writeValueAsString(list); // 将list中的对象转换为Json字符串 System.out.println(json); // 将json字符串数据返回给前端 response.setContentType("text/html; charset=utf-8"); response.getWriter().write(json); } }
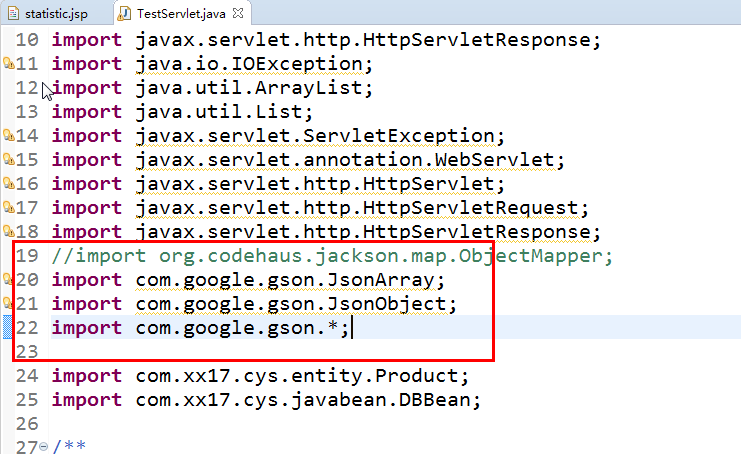
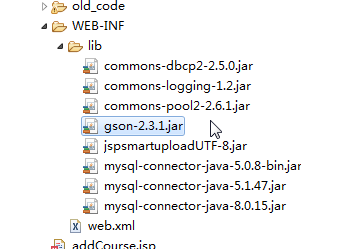
3.servlet里需要下载与gson相关的jar包


4.考虑数据传输问题


5.js获取session我没有想到很好地方法,所以 先session传html,再html传js,再js传ajax,再ajax传另一个servlet,坎坷啊。。。
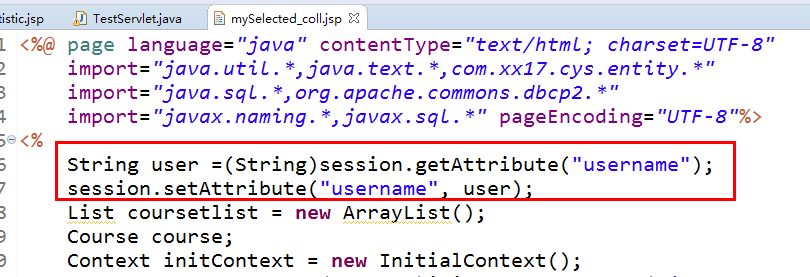
(1)先session传html


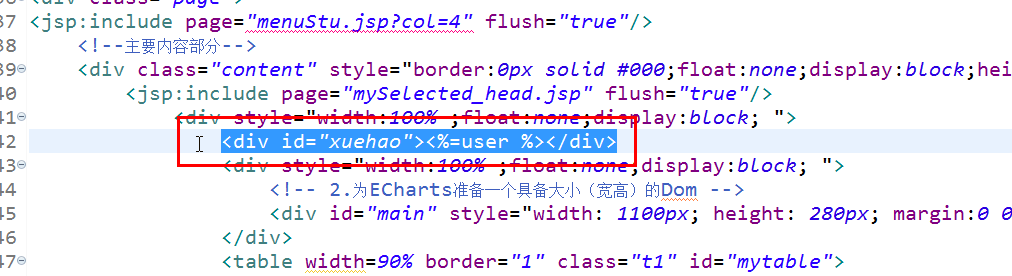
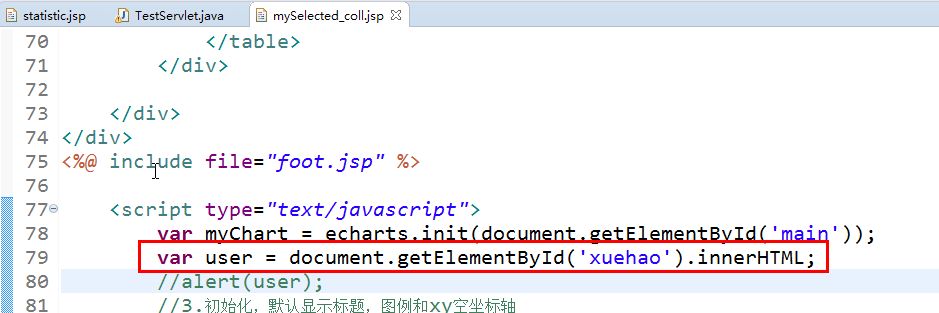
(2)再html传js

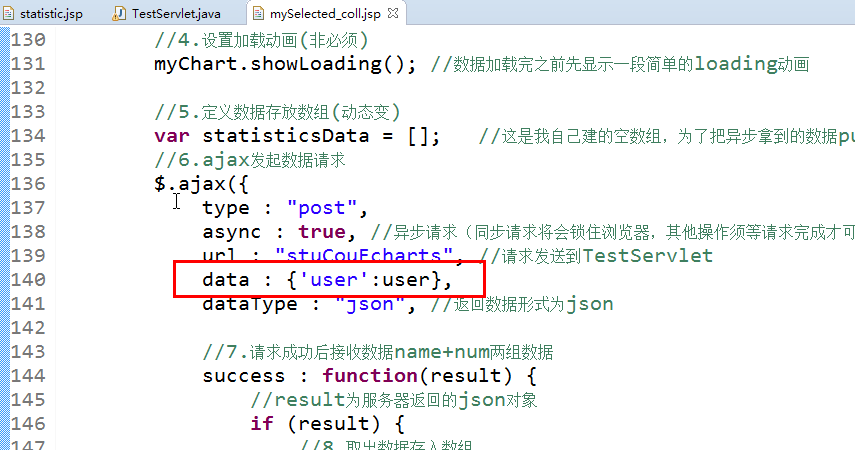
(3)再js传ajax

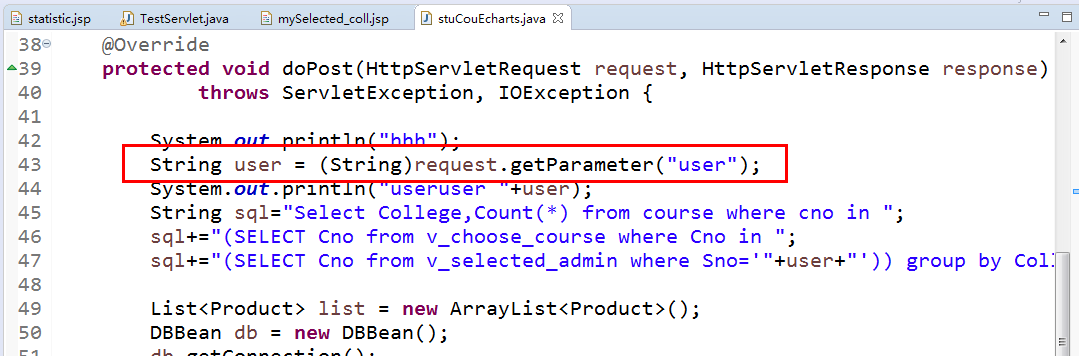
(4)再ajax传另一个servlet,因为查询数据库要用到它

这些东西搞了我3小时,webjsp小白从头学起,终于弄出来了,还是很开心的,做一下记录,希望后来者可以少踩踩那些我已经踩过的坑。