| Time Limit: 1000MS | Memory Limit: 65536K | |||
| Total Submissions: 2936 | Accepted: 1045 | Special Judge | ||
Description
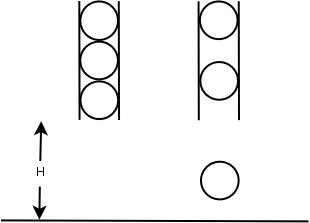
Simon is doing a physics experiment with N identical balls with the same radius of R centimeters. Before the experiment, all N balls are fastened within a vertical tube one by one and the lowest point of the lowest ball is H meters above the ground. At beginning of the experiment, (at second 0), the first ball is released and falls down due to the gravity. After that, the balls are released one by one in every second until all balls have been released. When a ball hits the ground, it will bounce back with the same speed as it hits the ground. When two balls hit each other, they with exchange their velocities (both speed and direction).

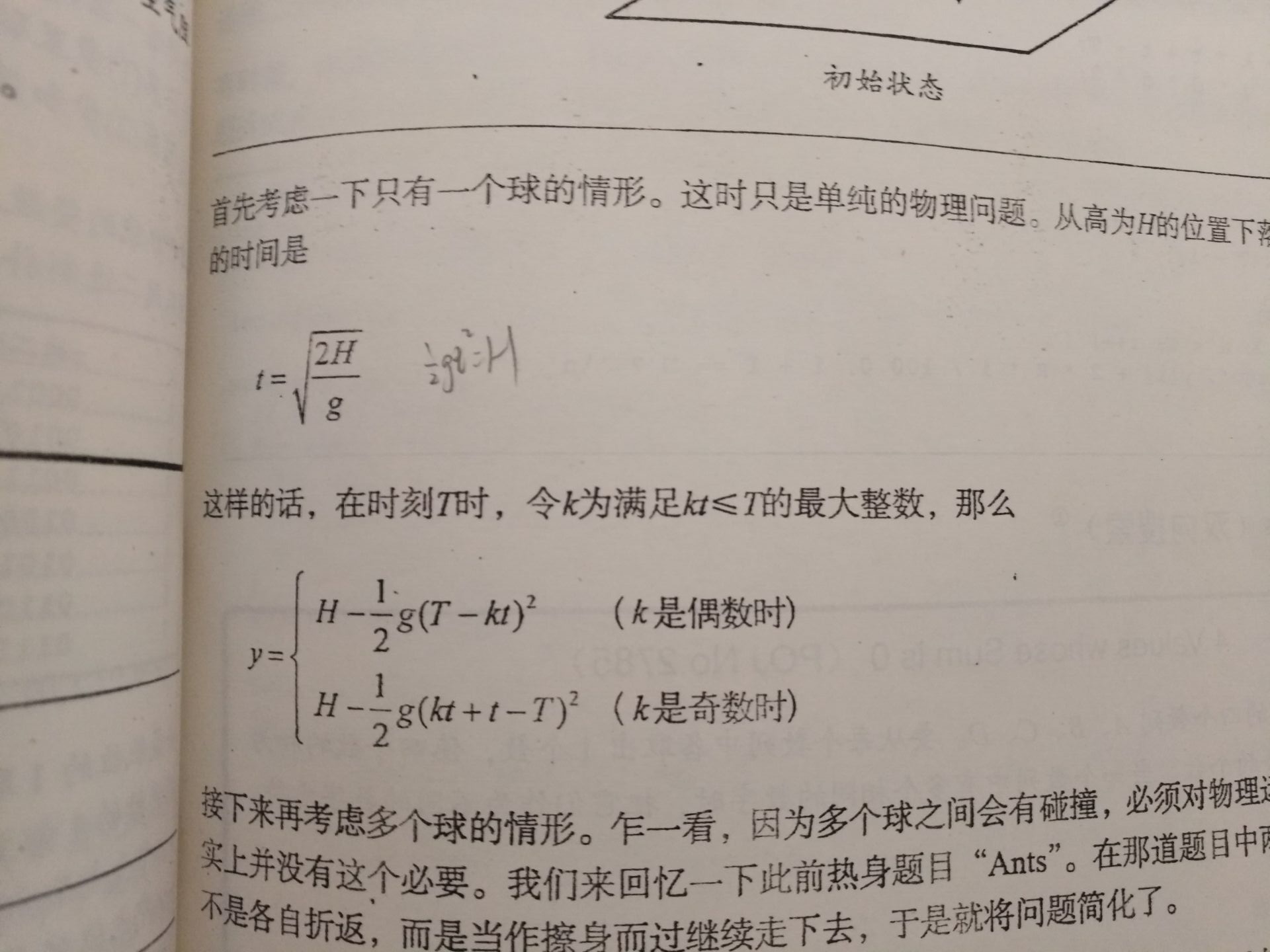
Simon wants to know where are the N balls after T seconds. Can you help him?
In this problem, you can assume that the gravity is constant: g = 10 m/s2.
Input
The first line of the input contains one integer C (C ≤ 20) indicating the number of test cases. Each of the following lines contains four integers N, H, R, T.
1≤ N ≤ 100.
1≤ H ≤ 10000
1≤ R ≤ 100
1≤ T ≤ 10000
Output
For each test case, your program should output N real numbers indicating the height in meters of the lowest point of each ball separated by a single space in a single line. Each number should be rounded to 2 digit after the decimal point.
Sample Input
2 1 10 10 100 2 10 10 100
Sample Output
4.95 4.95 10.20
Source
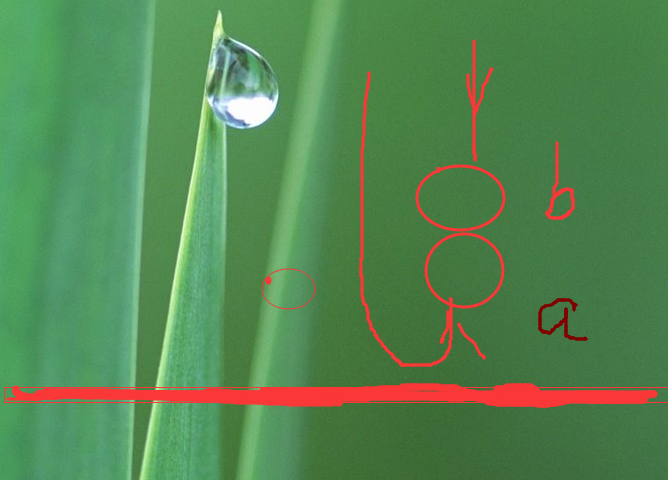
 a,b两球碰撞时,由速度交换可知,可以当做a向上瞬移2*r,且保持原来的速度,b向下瞬移2*r,且可保持原来的速度,那么a能够达到的最大高度变成了原来的b的初始位置(假设b原来放在a的上方),b能够达到的最大高度就变成了a(因为瞬移的结果是增大了a的2*h的势能,削弱了b的2*h的势能),最终的结果是a变成了原来的b球,B变成了原来的a球,总的效果其实就是没有碰撞,多个球的于此类似。其实核心思想是,每次碰撞时,a球起初(刚释放时)势能要比b球少2*r(因为相对顺序不变),而碰撞后的瞬移使得a球增加了2*r的势能,b球减少了2*r的势能,因此最后变成了a比b还多了2*r的势能,也就是a,b的互换了。
a,b两球碰撞时,由速度交换可知,可以当做a向上瞬移2*r,且保持原来的速度,b向下瞬移2*r,且可保持原来的速度,那么a能够达到的最大高度变成了原来的b的初始位置(假设b原来放在a的上方),b能够达到的最大高度就变成了a(因为瞬移的结果是增大了a的2*h的势能,削弱了b的2*h的势能),最终的结果是a变成了原来的b球,B变成了原来的a球,总的效果其实就是没有碰撞,多个球的于此类似。其实核心思想是,每次碰撞时,a球起初(刚释放时)势能要比b球少2*r(因为相对顺序不变),而碰撞后的瞬移使得a球增加了2*r的势能,b球减少了2*r的势能,因此最后变成了a比b还多了2*r的势能,也就是a,b的互换了。
1 #include <iostream> 2 #include <cstdio> 3 #include <cstring> 4 #include <algorithm> 5 #include <cmath> 6 7 using namespace std; 8 9 const int MAX = 105; 10 const double g = 10.0; 11 int N,H,R,T; 12 double y[MAX]; 13 14 double cal(int T) 15 { 16 if(T < 0) return H; 17 double t = sqrt(2 * H / g); 18 int k = (int) T / t; 19 if(k % 2 == 0) 20 { 21 double d = T - k * t; 22 return H - g * d * d / 2; 23 } 24 else 25 { 26 double d = k * t + t - T; 27 return H - g * d * d / 2; 28 } 29 } 30 31 int main() 32 { 33 int C; 34 scanf("%d",&C); 35 while(C--) 36 { 37 scanf("%d%d%d%d",&N,&H,&R,&T); 38 for(int i = 0; i <N; i++) 39 { 40 y[i] = cal(T - i); 41 } 42 sort(y ,y + N); 43 for(int i = 0; i <N;i++) 44 { 45 printf("%.2f",y[i] + 2 * R * (i) / 100.0); 46 if (i ==N-1) cout << " "; 47 else cout << " "; 48 } 49 } 50 return 0; 51 }