对于前端开发来说,部署一个自己的个人网站部署服务器等比较麻烦,如果只是做静态页面的展示GitHubPage完全够用,而且有300M免费的空间,完全满足需求。
首先你要有GitHubPage项目,具体怎么搭建不在这里说了,前端小白也可以直接用GitHub提供的模板
还要有一个域名,一定要备案哦~
将域名绑定到自己GitHub上的步骤:
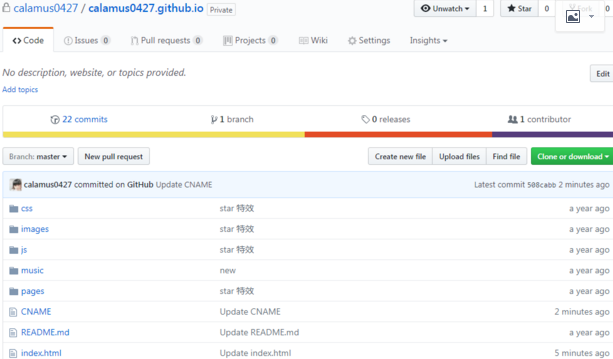
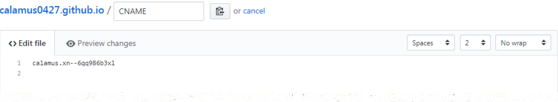
1.在项目文件地址下创建没有后缀的CNAME文件

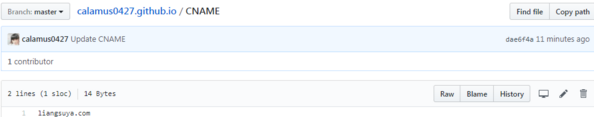
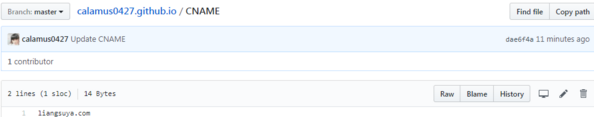
内容是要解析的网址域名(不加http/www等前缀)
 注意:如果是中文域名,直接这样写是解析不了的,会提示404错误
注意:如果是中文域名,直接这样写是解析不了的,会提示404错误
 注意:如果是中文域名,直接这样写是解析不了的,会提示404错误
注意:如果是中文域名,直接这样写是解析不了的,会提示404错误则要先解析为Punycode标准编码的字符串(百度一下就可以解析了)

之后再填入到CNAME中

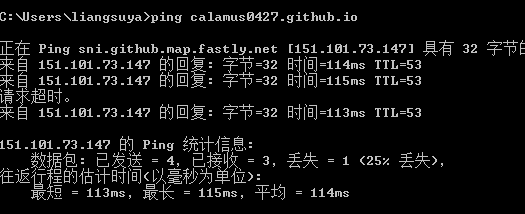
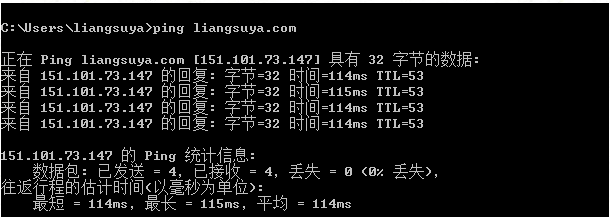
2.ping 你的GitHubpage取到你的GitHubPage的ip地址

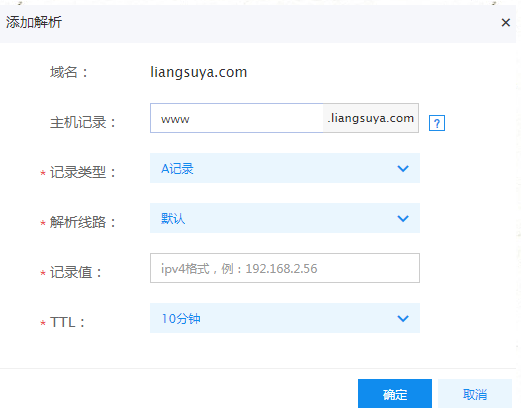
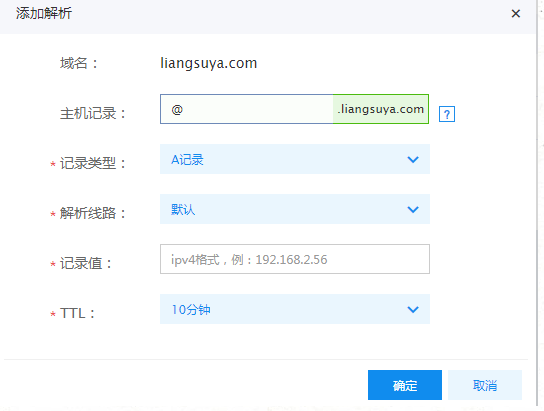
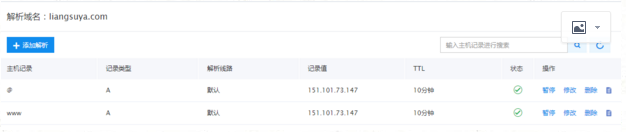
3.域名解析添加2条记录
www记录和@ 记录,记录值填上一步获取到的ip地址,TTL设置10分钟或者根据自己的需求设置



这样域名和GitHub的绑定就成功了,可以访问你的GitHub博客了
4.赶紧检查一下
1>ping的方式检查一下ip是否一样
2>直接打开页面看域名下的页面内容和GitHubpage的是否一样即可
 顺便推一下我多年没有更新的GitHub主页==》Calamus
顺便推一下我多年没有更新的GitHub主页==》Calamus