本篇文章基于vue2,vuejs不支持ie8,因为es5的Object.defineProperty特性不被ie8支持,而vue正是使用Object.defineProperty把遍历过的data属性全部转为getter/setter。Vue不是基于字符串的模板引擎。vue社区。
一、认识vue-devtools
1、在chrome中安装vue-devtools插件
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd/related
,在chrome扩展管理面板勾选vue-devtools的Allow access to file URLs。
2、测试vue-devtools
#克隆仓库 git clone https://github.com/vuejs/vue-devtools.git #进入vue-devtools仓库,安装vue-devtools包 cnpm install #运行vue-devtools包 npm run dev 打开localhost:8080
3、测试vue-devtools
第2步不是必须的,和第3步是独立的,如果不想尝试第2步,可以直接进入第3步。
#克隆仓库 git clone https://github.com/vuejs/vuex.git #进入vuex仓库,安装vuex包
cd vuex
cnpm install #运行vuex包 npm run dev 打开http://localhost:8080/todomvc/
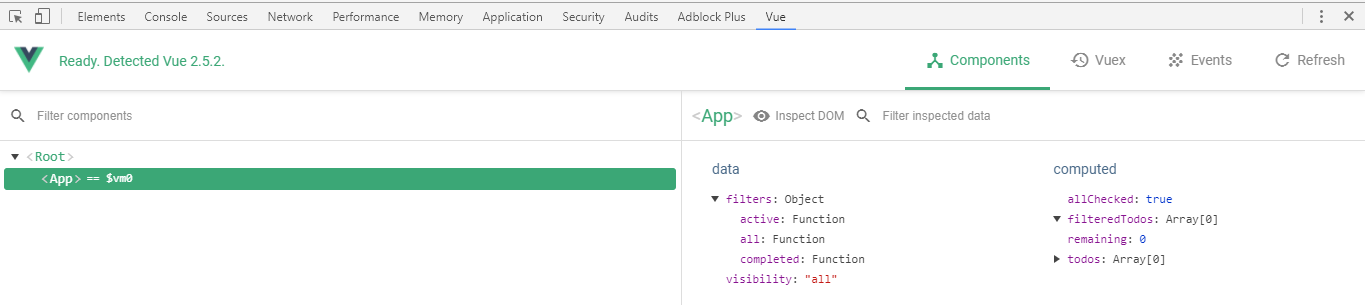
打开chrome调试面板,会看到vue的选项卡。
如果当前项目是vue应用,可以在chrome插件处看到图标变亮。
![]()
在页面的文本框输入关键字,回车。
二、vue的引用方法
1、用script标签
<script src="https://unpkg.com/vue"></script>
2、npm安装
$ cnpm install vue
3、命令行工具
cli可用于快速搭建大型单页应用,该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
# 全局安装 vue-cli $ cnpm install --global vue-cli 如果是mac系统,记得在命令前加sudo # 创建一个基于webpack模板的新项目 $ vue init webpack vueproj # 安装依赖 $ cd vueproj $ cnpm install $ npm run dev
三、vue的语法
Vue将模板编译成虚拟DOM渲染函数,结合响应系统,在应用状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
1、dom基本渲染
2、dom指令控制渲染
3、v-on指令监听dom事件
4、表单
5、组件
6、页面渲染方案
7、自定义指令
A、注册全局指令
// 注册一个全局自定义指令 v-focus Vue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus() } }) <input v-focus>
B、注册局部指令
var vdeapp = new Vue({ el: '#J_direct', directives: { focus: { // 指令的定义--- inserted: function (el) { el.focus() } } } }) <div id="J_direct"> <input v-focus> </div>
8、实例属性
9、另一种实例属性和方法写法
var data = { a: 1 } var vapp = new Vue({ el: '#J_app', data: data }) vapp.$data === data // true vapp.$el === document.getElementById('J_app') // true vapp.$watch('a', function (newValue, oldValue) { // 这个回调将在vm.a改变后调用 })