以前一直没有注意这个属性,现在愈来愈发现其属性重要性。
对于一种技术的掌握,你会选择踏实的掌握每一个细节?还是只想要模糊地一知半解?最后使用的时候再来通过不断地试错来达成目的?
技术不是枪,允许你通过试错的方式实现,你不会因为时间慢了1s而没命;但是,提升效率和准确性,是非常有必要的。
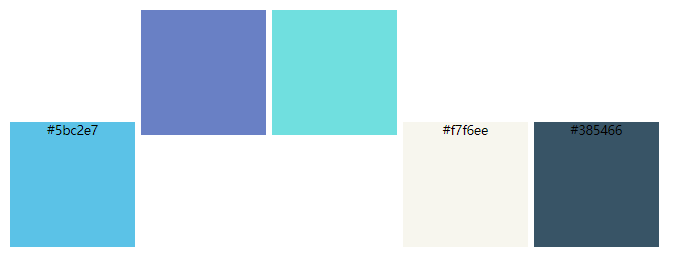
一、先来看一些 vertical-align 导致的怪象抛砖引玉

如上图,都是 inline-block 的元素,为什么会出现高度不齐的问题?
大家的设置除了无伤大雅的颜色,其他都是一样的,为什么你肚子里有字,你就不一样了呢???
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: inline-block;
100px;
height: 100px;
text-align: center;
font-size: 10px;
}
.box-1 {background-color: #5bc2e7;}
.box-2 {background-color: #6980c5;}
.box-3 {background-color: #70dfdf;}
.box-4 {background-color: #f7f6ee;}
.box-5 {background-color: #385466;}
</style>
</head>
<body>
<div class="box-1">#5bc2e7;</div>
<div class="box-2"></div>
<div class="box-3"></div>
<div class="box-4">#f7f6ee</div>
<div class="box-5">#385466</div>
</body>
</html>
解析其实只需要两步,很容易看懂:
- 1、vertical-align 的默认值为 baseline —— 它带来的作用是一行内,所有的行内元素(inline)、行内块元素(inline-block),要根据基线对齐。
- 2、空白的块状行内元素的基线(img也是)是元素的底部;其他元素的基线位于文本的底部。(所以说,以基线为标准,他们是对齐的。)
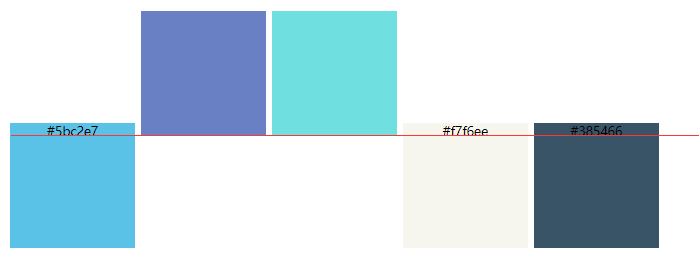
按照以上的原理,让我们来画个他们的基线:

可见,空白块元素的基线 与 文本的底部 是对齐了的。
解决方案:
既然根据规则里面的基线对齐原则无法让他们等高,那么我们就换一种方式来对齐。我们设置第一个元素 vertical-align: top;
使元素及其后代元素的顶部与整行的顶部对齐。

所以我们重新定义元素们的 vertical-align 为 top。top呢,是把元素的顶端 与 行中最高的元素的顶端 对齐。
从上面的例子中,我们可以知道 vertical-align 默认的属性是 baseline(基线对齐)。
二、那么让我们看下它有哪几种属性(这里的变种很多,请大家认真看)
可以看下 w3c 官网的东西。

乍一看,上面好多我没用过的属性。
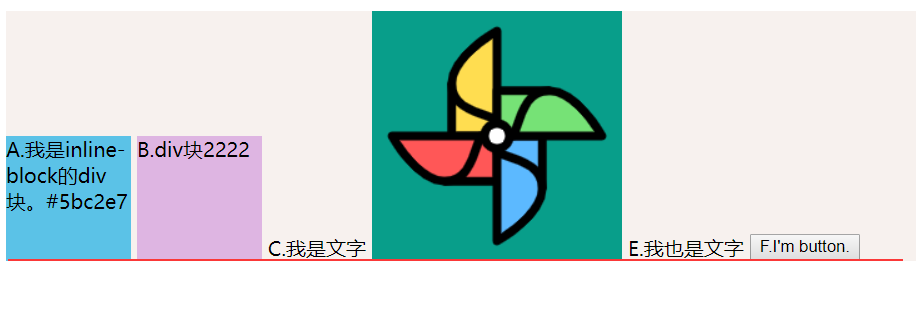
我按照以下顺序用代码尝试一下吧。一个比较复杂的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wrap {
background: #f7f1ee;
}
.inline-div-1 {
100px;
height: 100px;
display: inline-block;
background: #5bc2e7;
}
.inline-div-2 {
100px;
height: 100px;
display: inline-block;
background: #deb5e2;
}
.inline-img-1 {
background: #089e8a;
}
</style>
</head>
<body>
<div class="wrap">
<div class="test inline-div-1">
A.我是inline-block的div块。#5bc2e7
</div>
<div class="test inline-div-2">
B.div块2222
</div>
<span class="test inline-text-1">C.我是文字</span>
<img class="test inline-img-1" src="./风车.png" alt="">
<span class="test inline-text-2">E.我也是文字</span>
<button class="test inline-button-1">F.I'm button.</button>
</div>
</body>
</html>
这里提前注意一下,我们没有设置 line-height;这样没有其他干扰项,更易于理解。
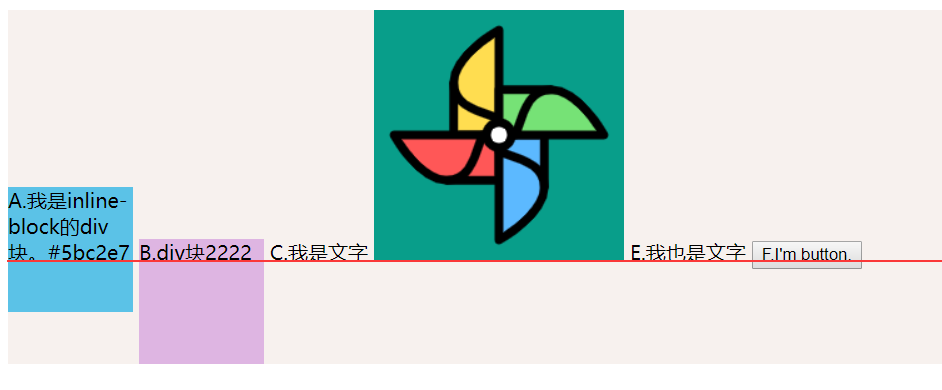
- 1、baseline - 默认就是它,所谓的基线对齐。空白块基线为底部、其他基线为文字的底部(英文字母的第三条线)。
这里我们发现,A元素的文字比较多,但是文字的最底部,还是努力地基线对齐了

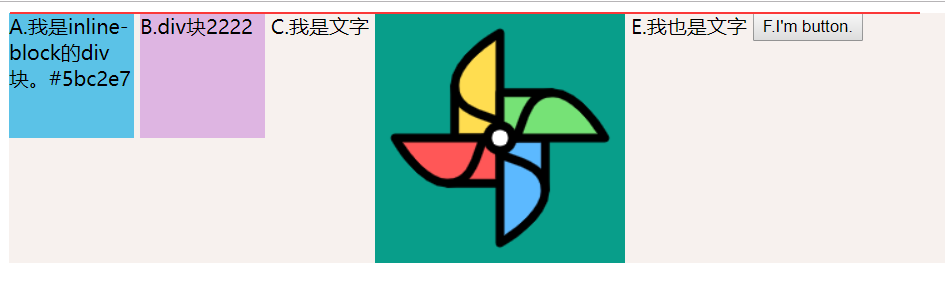
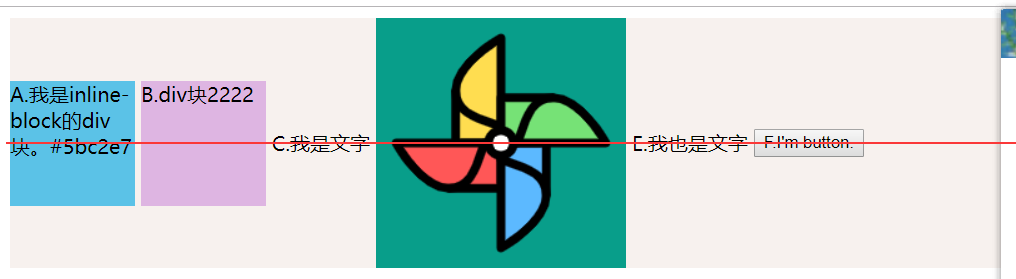
- 2、top - 把元素的顶端与行中同级最高元素的顶端对齐。
.test { vertical-align: top; }
- 3、bottom - 把元素的顶端与行中同级最低的元素的顶端对齐
.test { vertical-align: bottom; }
- 4、middle - 把此元素放置在父元素的中部(这里的高度为行内最高元素所撑开的最大高度)
.test { vertical-align: middle; }
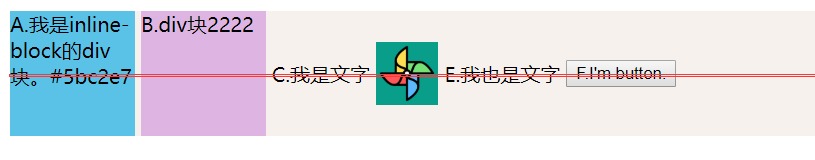
通过这个我们其实能够实现垂直居中。然后我们降低一行行内最高的元素————图片的高度看下效果。.inline-img-1 { background: #089e8a; height: 50px; }
- 5、text-top - 把盒子的顶部与父字体(内容)的顶端对齐
这个我们做一点特殊的操作,让大家更容易理解。它是由 font、font-size、font-weight来决定的。
- 6、text-bottom - 把元素的底部与父元素的底端对齐

- 7、sub - 垂直对齐文本的下标
不讲了,用不到。
上标和下标对应着两个标签super和sub,super在上面,sub在下面,这两个属性值在数学公式和化学表达式中用得比较多,平时我们开发几乎用不到,也没啥好讲的。 - 8、super - 垂直对齐文本的上标
不讲了,用不到。
上标和下标对应着两个标签super和sub,super在上面,sub在下面,这两个属性值在数学公式和化学表达式中用得比较多,平时我们开发几乎用不到,也没啥好讲的。 - 9、length
不讲了,用不到。 - 10、% -
不讲了,用不到。 - 11、inherit - 从父元素继承(这个就不用说了)
三、一个可以尝试的操作,有助于理解
如上的 html 和 css,如果我们设置 .test类(相当于设置所有) 和 单独设置行内的某个元素,我们会发现实现的效果差异很大。
比如我们单独给图片设置 vertical-align 设置 top;这个时候发现我们的例子整体往上移动了。原因是这个时候 图片不参与 baseline 了;大家为了达成一致,不需要踮起脚尖了。
根源还是在于,一行内,默认是 baseline 对齐的!默认是 baseline 对齐的!默认是 baseline 对齐的!
所以我们会发现,行的高度被撑开了;因为 图片和文字 默认是 baseline; 他们要对齐,高度就必被撑开。
如果你没有进行任何设置、或者仅设置了行内的某些元素;其他元素依旧会按照 baseline 对齐。
四、vertical-align 什么时候起作用?
两个充分必要条件
- 1、布局方式:inline-block 或者 inline 或者 table-cell
- 2、行高要足够(不然你没法通过 vertical-align 来进行垂直居中)
本文参考
- https://www.cnblogs.com/padding1015/p/9605286.html
- https://www.bbsmax.com/A/A7zgmjKN54/
- w3cschool
- https://segmentfault.com/a/1190000015366749
complete.
