前提:已经安装 node.js 和 git
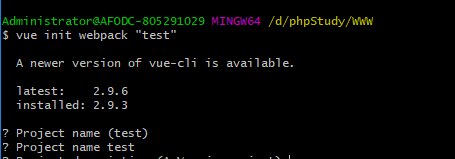
1、在需要创建的文件夹中,右击 -> Git Bush Here ,然后输入命令 vue init webpack "文件名"(不能还有大写字母,不能是汉语),如下图:

系统提示:?Project name (test) 意思: 网页的标题名 是 test 吗?
ente
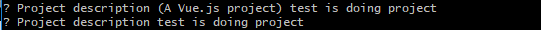
2、要进行项目描述
 /3
/3
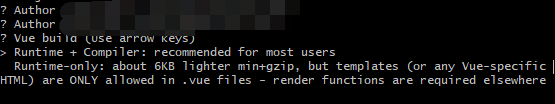
3、作者 (输入)
enter

4、用上下光标键选择 建立的项目类型
第一个选项: Runtime + Compiler: recommended for most users
• 意思是:运行时+ + 编译器: : 推荐对于大多数用户
enter
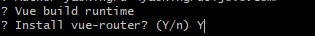
5、安装 vue- - router (路由), 输入 y
enter

6、Use t ESLint to lint your code?
• 使用 ESLint 检查你的代码有问题吗?
• 多数人嫌麻烦,选择 N ,否则 选择Y。

7、是否进行 Javascript 的单元测试?(按自己情况选择)

8、0 )使用 Nightwatch 设置 E2E测试么?

9、要不要安装依赖,按照自己的情况选择(我现在 Yes,use NPM)

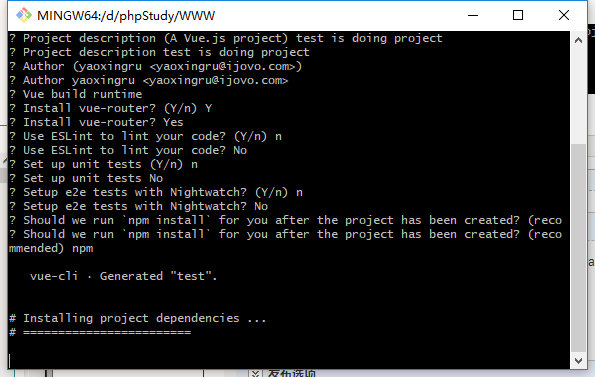
10、项目初始化成功

11、安装依赖(只限选择了下图No的用户)

在项目根目录下打开Git Bush Here;或者cd mytest 进入项目根目录
输入 cnpm install 或者 npm install

12、运行项目 cnpm run dev

这时,已经在浏览器中打开了localhost:8080
OK~