rem
·rem单位:CSS3 新增的一个相对单位;相对于根元素html的font-size的值进行动态计算得到的,如font-size:14px,1rem = 14px。
例:根据当前屏幕宽度和设计稿宽度计算html-fontsize的值
设计稿宽度:640px,fontsize:14px,屏幕宽度是375px,则font-size = 375/640*14 即:375/600 = fontsize/14
如果html的fontsize的值改变了,之前设定的所有rem单位的值自动会跟着放大或者缩小;目前移动端响应式布局,推荐使用 rem。
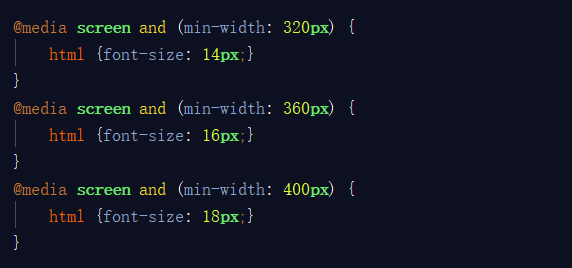
注意:rem需要配合媒体查询才可实现响应式布局

em
·em单位:相对于父元素字体大小,默认情况下,1em = 16px
一般适用于响应式,但不推荐使用,计算比较繁琐。
vw/vh
vw单位:viewpoint width 视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh单位:viewpoint height 视窗高度的百分比(1vh 代表视窗的高度为 1%)
一般适用于百分比布局。
响应式布局和自适应布局区别
1.自适应布局通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;
响应式布局通过检测视口分辨率,针对不同客户端,在客户端做代码处理,来展现不同的布局和内容。
2.自适应布局需要开发多套界面;
响应式布局只需要开发一套界面就可以了。
3.自适应布局对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素;
响应式布局是一套页面全部适应。
4.自适应布局如果屏幕太小会发生内容过于拥挤;
响应式布局正是为了解决这个问题而衍生出的概念,它可以自动识别屏幕宽度并做出相应调整的网页设计。
总之,响应式布局还是要比自适应布局要好一点,但是自适应布局更加贴切实际,因为你只需要考虑几种状态就可以了而不是像响应式布局需要考虑非常多状态。所以的说无论哪种设计都有它们各自的特点,我们要根据项目的需求来选择适合的布局方式。