接上一篇skyline(TEP,TerraGate) Fly文件的BS部署系列(1)MPT部署,接下来说说使用SFS发布WFS服务
首先介绍SFS:
SFS能把shapefile、SDE,oracle,sqlserver这些矢量文件或数据表发布成WFS服务,可以把影像发布成WMS服务。另外有SFS Cache Creator专门制作缓存(切片)。跟ArcGIS Server的功能相似
PS:虽然SFS和TEP能读取SDE图层,但在实际使用中发现并不稳定,加载SDE9.3的图层只能加载几条数据
1.安装配置SFS
SFS跟TerraGate一起安装,安装完后打开SFS Manager,SFS Manager是以网页形式打开


异常情况:
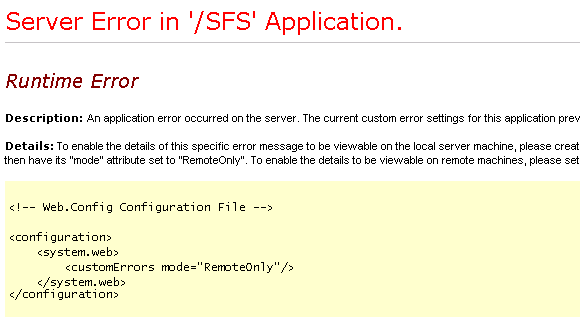
1.SFS Manager不能正常打开,出现如下错误

这是因为有bug,但是没显示错误信息,按照他的提示,打开web.config文件,把customErrors节点改成
<customErrors mode="RemoteOnly"/>,这样就可以显示错误信息
Server Error in '/SFS' Application.
--------------------------------------------------------------------------------
Configuration Error
Description: An error occurred during the processing of a configuration file required to service this request. Please review the specific error details below and modify your configuration file appropriately.
Parser Error Message: Could not load file or assembly 'System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' or one of its dependencies. 系统找不到指定的文件。 (C:\Inetpub\wwwroot\SFS\web.config line 34)
错误信息如上,发现是ASP.NET 2.0 AJAX Extensions 1.0(ASPAJAXExtSetup.msi)这个东西没装,装上就好了(需要网上下载)
2.建立Data Source
在SFS Manager左侧菜单点击Data Source,在右边点Add New新建
以把shapefile发布成wfs为例,录入信息如下,最后点ok完成添加

3.发布Layer
建好Data Source后,在左侧菜单点击Layers,在右边点Add New新建
选择Data Source后,点Select确认

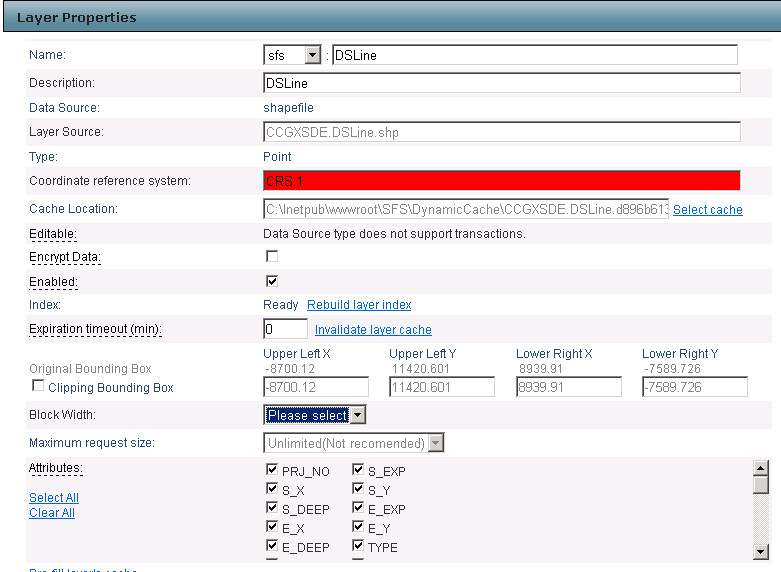
录入信息,最后点ok确认

4,使用TEP访问发布的WFS
以上的步骤已完成WFS服务发布,接下来用TEP加载WFS服务图层
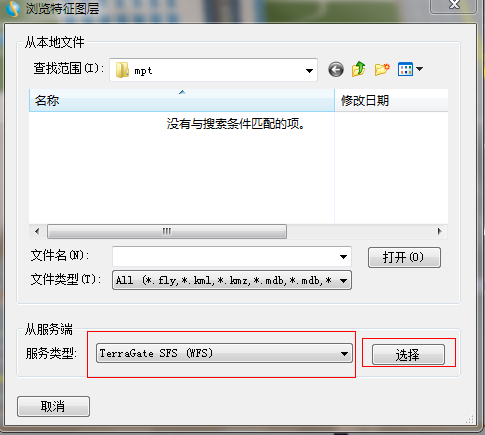
在TEP中,添加Feature Layer,服务类型选“TerraGate SFS(WFS)”,然后点选择

之后录入WFS服务信息,参考下图,其中用户在SFS Manager中的左侧菜单Users可以增删改,默认有admin用户,输入完成后点连接,之后就如加载一般矢量层一样,这里不细说


加载后图层的连接信息
