从现在开始来对AJAX的学习教程,这里完全是出于自已的爱好,和自己对技术的不断的追求与渴望;希望在学习的
过程中有什么错的地方请朋友多提出你们宝贵的看法,我会听从你的,在以后的学习过程加以改正;在这里向你们说一声
谢谢了;有你们的支持是我学习的最大的动力;
好了不多说费话了,现在开始教程的学习;
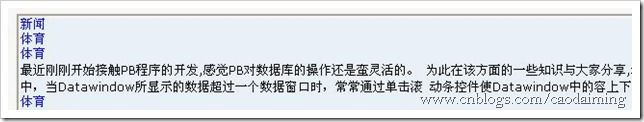
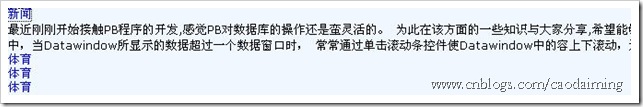
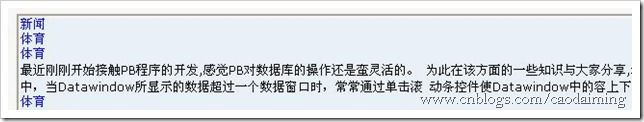
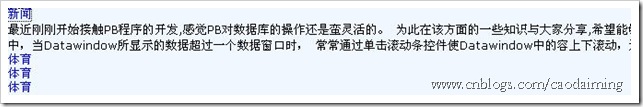
Accordion控件是一个很简单很让我们上手的控件,先来看看最终的运行效果吧?

单击体育是就可以显示出来;

单击"新闻"这时就可以显示出"新闻"的内容
效果图完了,现在来看看代码吧:
<AjaxControlToolkit:Accordion ID="Accordion1" runat="server"
TransitionDuration="20" BorderStyle="Groove" SuppressHeaderPostbacks="false"
BackColor="AliceBlue" Height="20" HeaderCssClass="#ffaacc">
<Panes>
<AjaxControlToolkit:AccordionPane runat="server">
<Header><a href="#">新闻</a></Header>
<Content>
最近刚刚开始接触PB程序的开发,感觉PB对数据库的操作还是蛮灵活的。
为此在该方面的一些知识与大家分享,希望能够共同学习讨论。以下为正文:
在Powerbuilder中,当Datawindow所显示的数据超过一个数据窗口时,
常常通过单击滚动条控件使Datawindow中的容上下滚动,这样有时带来许多...
</Content>
</AjaxControlToolkit:AccordionPane>
</Panes>
<Panes>
<AjaxControlToolkit:AccordionPane runat="server" >
<Header>
<a href="#">体育</a>
</Header>
<Content>最近刚刚开始接触PB程序的开发,感觉PB对数据库的操作还是蛮灵活的。
为此在该方面的一些知识与大家分享,希望能够共同学习讨论。以下为正文:
在Powerbuilder中,当Datawindow所显示的数据超过一个数据窗口时,
常常通过单击滚动条控件使Datawindow中的容上下滚动,这样有时带来许多...
</Content>
</AjaxControlToolkit:AccordionPane>
</Panes>
<Panes>
<AjaxControlToolkit:AccordionPane ID="AccordionPane1" runat="server" >
<Header>
<a href="#">体育</a>
</Header>
<Content>最近刚刚开始接触PB程序的开发,感觉PB对数据库的操作还是蛮灵活的。
为此在该方面的一些知识与大家分享,希望能够共同学习讨论。以下为正文:
在Powerbuilder中,当Datawindow所显示的数据超过一个数据窗口时,常常通过单击滚
动条控件使Datawindow中的容上下滚动,这样有时带来许多...
</Content>
</AjaxControlToolkit:AccordionPane>
</Panes>
<Panes>
<AjaxControlToolkit:AccordionPane ID="AccordionPane2" runat="server" >
<Header>
<a href="#">体育</a>
</Header>
<Content>最近刚刚开始接触PB程序的开发,感觉PB对数据库的操作还是蛮灵活的。
为此在该方面的一些知识与大家分享,希望能够共同学习讨论。以下为正文:
在Powerbuilder中,当Datawindow所显示的数据超过一个数据窗口时,
常常通过单击滚动条控件使Datawindow中的容上下滚动,这样有时带来许多...
</Content>
</AjaxControlToolkit:AccordionPane>
</Panes>
</AjaxControlToolkit:Accordion>
在这里就不能代码更多的说明了,相信大家都能理解的吧;
就是把Accordion控件拉到UpdatePane中,在到Accordion中找到一个节点Pane就可以,接着在Pane下
找到AccordionPane这个节点,现在就可以借他下的Header,Content一个是头,一个是内容
格式如下:
<AjaxControlToolkit:Accordion>
<Panes>
<AjaxControlToolkit:AccordionPane>
<Header>-------</Header>
<Content>-------</Content>
</AjaxControlToolkit:AccordionPane>
</Panes>
</AjaxControlToolkit:Accordion>
对于它们里的属性是什么意思,大家下来可以对他们一一看看就可OK了,没有什么难的哟:
好了就写到这里吗?