1.集合的标准查询运算符方法,是来自于System.Linq.Enumerable里给IEnumerable接口添加的扩展方法
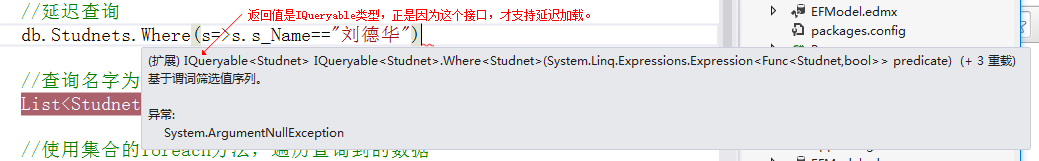
2.EF上下文里的DBSet<T>里的标准查询运算符方法,来自于System.Linq.Queryable里的IQueryable接口添加的扩展方法
3.延迟加载的,本质原因之一:当前可能通过多个标准查询运算符方法,来组合查询条件,那么每个方法都只是添加一个查询条件而已,无法确定本次查询条件,是否已经添加结束,所以,没有办法在每个标准查询运算符方法的时候,确定SQL语句是什么,只能返回一个包含了所有添加条件的DbQuery对象;当使用这个DbQuery对象的时候,才根据所有条件生成SQL语句,查询数据库。
下面是代码,变相的即时查询:

1 #region 查询+void Query()
2 /// <summary>
3 /// 查询
4 /// </summary>
5 static void Query()
6 {
7 //查询名字为刘德华的数据
8 //变相的即时查询(通过SQl Server Profiler工具侦听可以知道,执行完这句,立马就查询数据库了,生成了SQl语句,这就是即时查询)
9 List<Studnet> stu = db.Studnets.Where(s => s.s_Name == "刘德华").ToList();
10
11 //使用集合的foreach方法,遍历查询到的数据
12 //这里会查询到的结果是对象,就是类似于,system.什么什么。这是因为ToString()方法是Object对象的方法,这里我们需要来对Student对象,重写一个Tostring方法。
13 //因为T4模板,会在每次保存的时候,自动覆盖之前的修改,重新生成。所以需要为student写一个部分类,在部分类里面重写Tostring()方法
14 stu.ForEach(s => Console.WriteLine(s.ToString()));
15 }
16 #endregion
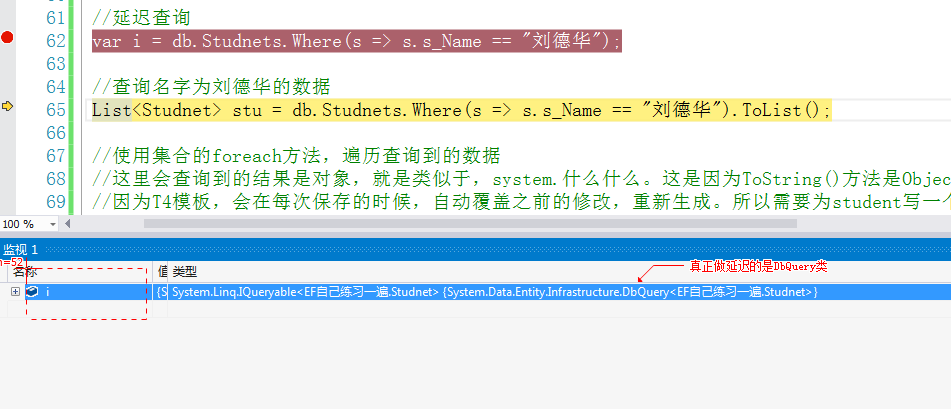
下面是延迟查询:

真正做延迟加载的是,DbQuery类,这个类实现了IQueryable接口,看图:

那什么是延迟加载呢?
请看:
1 //延迟查询
2 DbQuery<Studnet> i = db.Studnets.Where(s => s.s_Name == "刘德华") as DbQuery<Studnet>; //这句话执行完之后,并不会立即生成SQL语句来查询数据库,
3
4 Studnet st= i.FirstOrDefault(); //只有在使用的时候,才会去查数据库,生成SQL语句 (可以使用SQL Server自带的工具,SQl Server Profiler侦听)
