大多数的开发者,可能会遇到这样的情况:当我们在创建用户之前,有必要去检查是否数据库中已经存在相同名字的用户。换句话说就是,我们要确保程序中,只有一个唯一的用户名,不能有重复的。相信大多数人都有不同的解决方法,但是ASP.NET MVC中,为我们提供了一个特性,就是Remote Validation,用它可以解决类似这样的问题。
Remote Validation调用了一个Ajax请求,可以是GET或者POST方式,接着调用方法,这个方法,至少要有一个参数,并且方法的返回类型是Json格式的。【MVC中通过JSOnResult来做到】,这个方法的参数就是要验证的实体的属性【必须,否则不能验证,参数的大小写无所谓。】,如果这个验证的方法返回值是true,那么就表名存在相同的用户,我们就返回false,给前台页面。表明验证不通过。
好了,直接说正题吧!
首先新建一个空白的MVC项目,在Model文件夹下,新建一个类RemoteUser:
public class RemoteUser
{
public string Name { get; set; }
public string Email { get; set; }
}
然后建一个测试的数据类:
public static class MyRemoteStaticData
{
public static List<RemoteUser> RemoteList
{
get
{
return new List<RemoteUser>()
{
new RemoteUser(){Name="Daniel",Email="Daniel@163.com"},
new RemoteUser(){Name="CFS",Email="CFS@163.com"}
};
}
}
}
在新建一个控制器MyRemoteController 【主要用来Remote验证】:
using Server_Side_Validation_IN_MVC.StaticData;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class MyRemoteController : Controller
{
// GET: MyRemote
public JsonResult RemoteValidate(string name) //这里的参数名字,必须要和视图中文本框控件的名字一样,但大小写无所谓
{
//如果存在用户名,即isExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower())).FirstOrDefault() != null;
//就向前台返回false,表明已经存在userName
return Json(!isExists,JsonRequestBehavior.AllowGet);
}
}
上面添加完验证之后,我们来修改一下Model实体:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Models
{
public class RemoteUser
{
[Remote("RemoteValidate", "MyRemote", ErrorMessage = "抱歉用户名已经存在!请重新输入!!!")]
public string Name { get; set; }
public string Email { get; set; }
}
}
然后在新建一个测试的控制器:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class UserController : Controller
{
public ActionResult AddRemoteUser()
{
return View();
}
}
}
添加AddRemoteUser视图,【注意这里,Remote Validation是需要引入Jquery插件和启用客户端验证的】

这里勾选引入脚本库,也主要是用来引入Jquery插件。
@model Server_Side_Validation_IN_MVC.Models.RemoteUser
@{
ViewBag.Title = "AddRemoteUser";
}
<h2>AddRemoteUser</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>RemoteUser</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
然后修改一下默认的路由:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "User", action = "AddRemoteUser", id = UrlParameter.Optional }
);
}
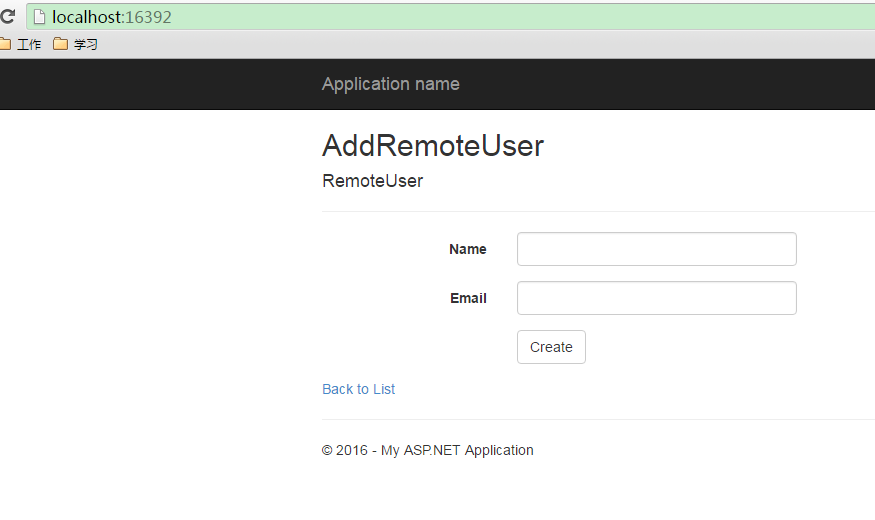
运行项目:

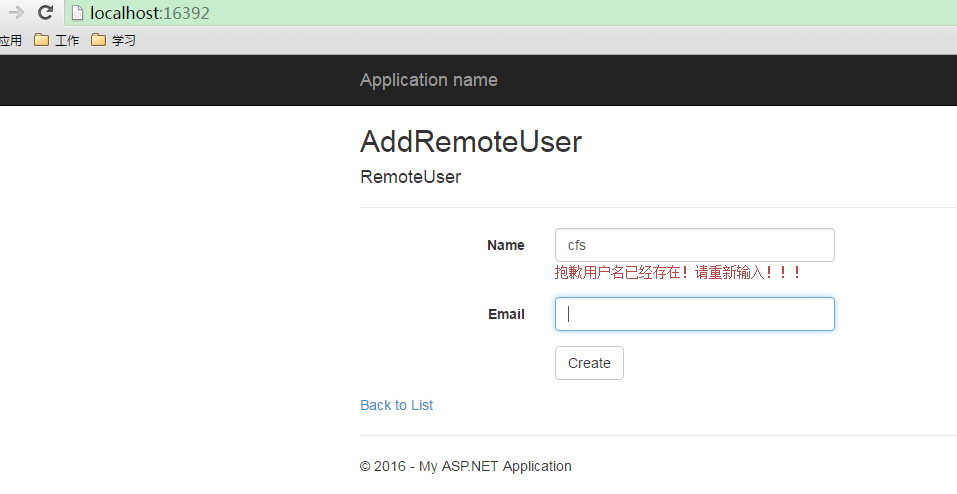
输入测试数据:CFS,按Tab键后,自动就进行验证了。

这里我们对Name字段就进行了Remote验证,现在我想对Email字段进行验证,需要使用到AdditionalFields,属性,还需要另外添加一个验证方法:
using Server_Side_Validation_IN_MVC.StaticData;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class MyRemoteController : Controller
{
// GET: MyRemote
public JsonResult RemoteValidate(string name) //这里的参数名字,必须要和视图中文本框控件的名字一样,但大小写无所谓
{
//如果存在用户名,即isExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower())).FirstOrDefault() != null;
//就向前台返回false,表明已经存在userName
return Json(!isExists,JsonRequestBehavior.AllowGet);
}
public JsonResult RemoteValidationAddtional(string name, string email)
{
//如果存在用户名,即isExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower()) && s.Email.ToLowerInvariant().Equals(email.ToLower())).FirstOrDefault() != null;
//就向前台返回false,表明已经存在userName
return Json(!isExists, JsonRequestBehavior.AllowGet);
}
}
}
然后修改对应的实体类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Models
{
public class RemoteUser
{
[Remote("RemoteValidate", "MyRemote", ErrorMessage = "抱歉用户名已经存在!请重新输入!!!")]
public string Name { get; set; }
//注意,这里的AdditionalFields="Name",Name字段必须和Modle中的字段完全一样
[Remote("RemoteValidationAddtional", "MyRemote", AdditionalFields = "Name", ErrorMessage = "抱歉Email已经存在!请重新输入!!!")]
public string Email { get; set; }
}
}
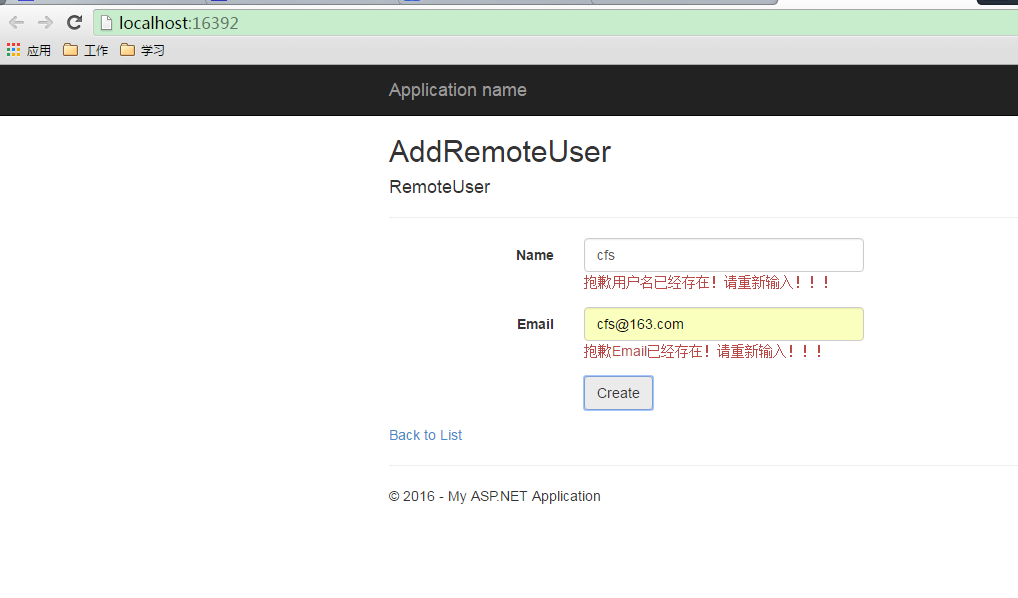
接着运行项目:
输入在测试类中写的测试数据:

这里就对两个字段进行了Remote Validation了。
上面使用了AdditionalFields 验证字段,如果我们想要验证不只一个字段,可以在AddtionalFiled里面添加,以逗号分隔就行了。