背景
我们经常会遇上动态生成海报的需求,而在Web前端中,生成图片非Canvas莫属。但是在实际工作当中,为了追求效率,我们会不可避免地去使用一些JS插件,而html2canvas.js就是一款优秀的插件,它可以轻松地帮你将HTML代码转换成Canvas,进而生成可保存分享的图片。实现了在客户端对网页进行截图的功 能,因为每个浏览器渲染页面的方式都不尽相同,所以生成的图片也不太一样。
它不需要来自服务器任何渲染,整张图片都是在客户端浏览器创建。当浏览器不支持Canvas时,将采用Flashcanvas或ExplorerCanvas技术代替实现。以下浏览器能够很好的支持该脚本:Firefox 3.5+, Google Chrome, Opera新的版本, IE9以上的浏览器。
官网:
https://github.com/niklasvh/html2canvas
https://github.com/omwteam/html2canvas
坑点及解决方案:
https://www.cnblogs.com/wangjishu/p/13292060.html
技术交流群:
https://www.cnblogs.com/padding1015/p/9225517.html
言归正传:
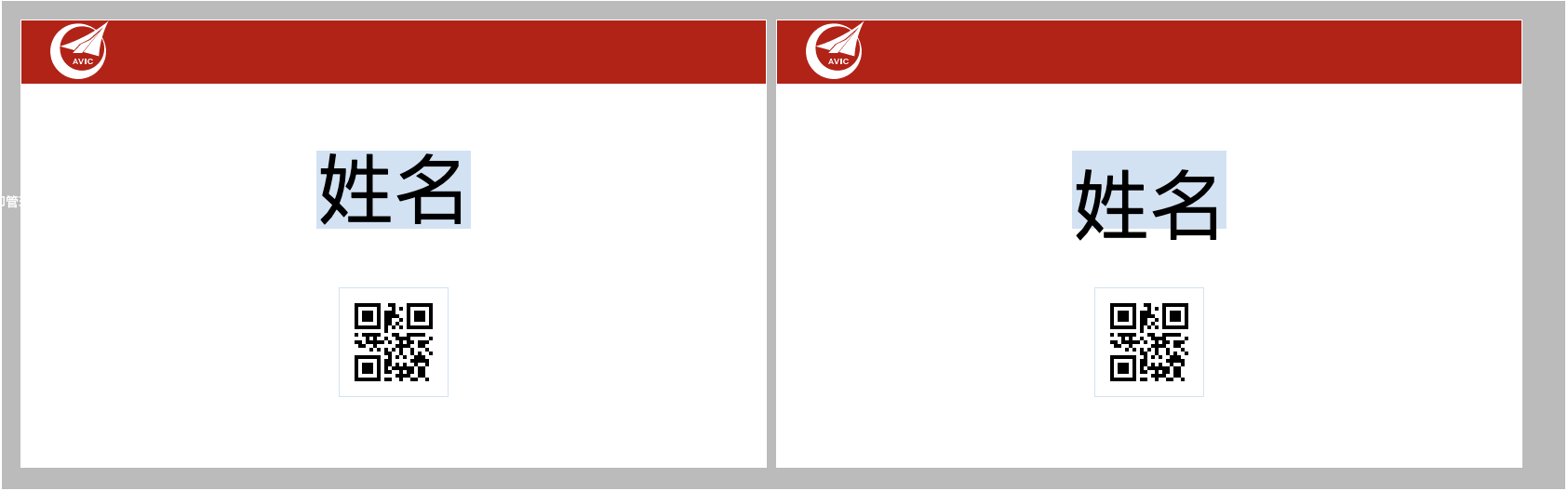
在谷歌浏览器使用html2canvas对一个div截图,并生成图片,效果如下:左边为div,右边为生成的图片

相信眼尖的小伙伴已看到端凝,这对于摩羯座这要求完美的人可是当头一棒,实属难受,调整样式很久,实在找不到样式上的问题,最后得一位贵人相助,说是字体的原因,这下终于找到路了,果然是字体的原因
姓名二字font-family为simhei(黑体),想了想是否是电脑自带的字体里没有simhei,打开电脑自带的字体查询,果然没有simhei,只有黑体-简、黑体-繁

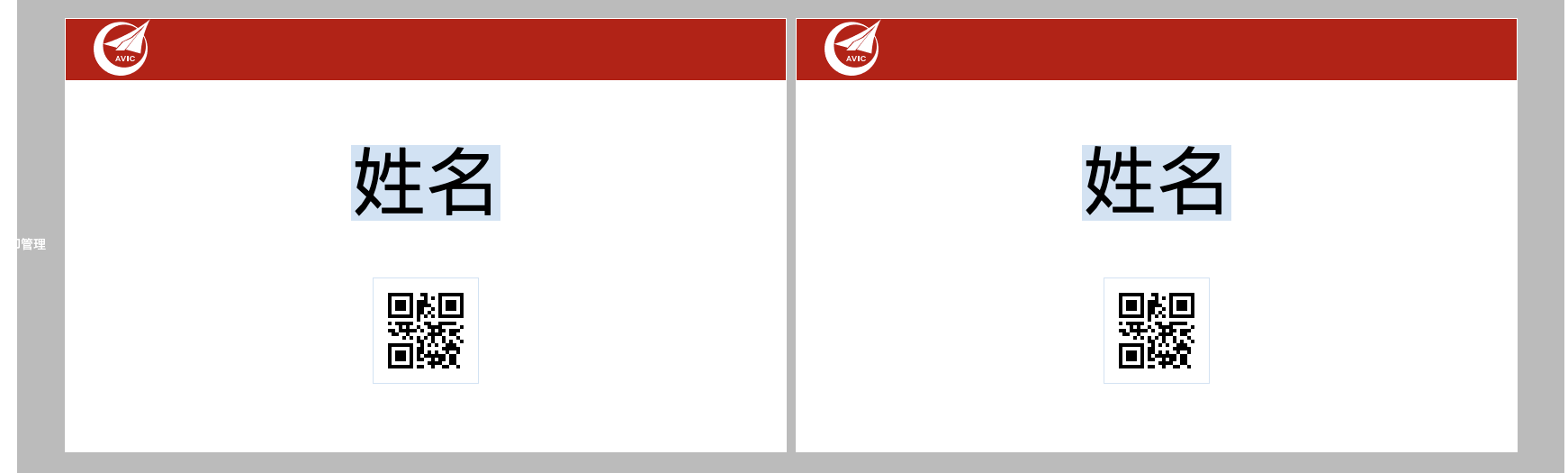
故改为电脑自带的字体华文仿宋,然后奇迹般的好了,字体不下移了
虽说字体不下移了,但是每个用户电脑的字体不尽相同,名称也不相同,例如我的电脑里字体叫华文仿宋,小伙伴的电脑字体叫仿宋,我的电脑没有simhei,小伙伴有。。。
故采用终极解决办法,在项目里加入ttf字体文件
方案请看下篇文章: vue引入外部字体
引入ttf字体后,一切正常,字体能正常显示,字体不下移,完美收官
引入了字体后,新的问题又来了,字体包都是以M为单位,大约5M ~ 10M,这对浏览器的加载速度会收到影响,字体包体积大的问题一直是前端的诟病
解决方案请看下篇文章:开启文件压缩