背景:
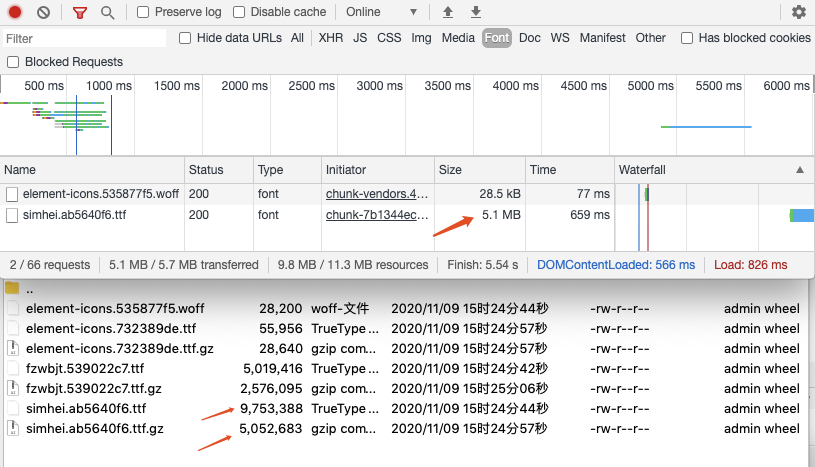
前端打包后的文件,一般app.js和chunk-vendors.js比较大,浏览器加载时间较长,额外项目里有字体文件,字体包加载时间也较长
解决方案:压缩文件
1、webpack压缩:使用compression压缩插件(不应用图片),在build时,将一个个满足条件的文件压缩成.gz文件并输出dist包
2、nginx服务器压缩: 需要浏览器和服务器双方都支持,服务器端压缩,传到浏览器后浏览器解压并解析。目前的绝大多数浏览器都支持解析gzip过的页面。
nginx开启gzip压缩
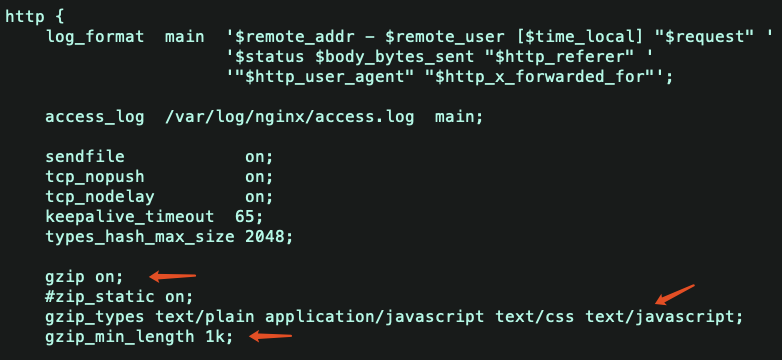
ngx_http_gzip_module是nginx默认集成的,不需要额外安装包,直接开启gzip即可,配置图如下:

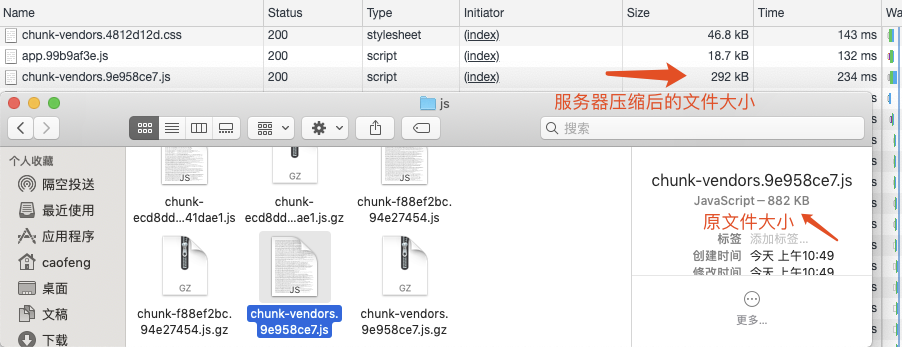
效果图,如下:

由上图可知,chunk-vendors.js原大小882kb,nginx开启gzip压缩后,浏览器加载压缩后的大小为292kb
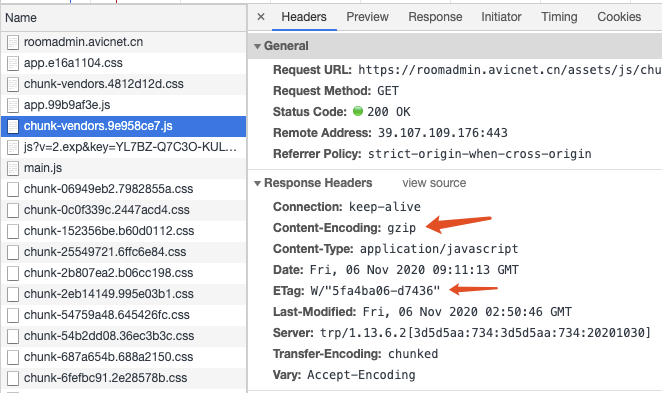
并且我们查看响应头会看到gzip参数,如下所示

nginx开启gzip的必要参数:gzip、gzip_types、gzip_min_length
参数说明:
gzip on; #开启gzip压缩功能 gzip_min_length 1k; #设置允许压缩的页面最小字节数,页面字节数从header头的Content-Length中获取,默认值是0,表示不管页面多大都进行压缩,建议设置成大于1K,如果小于1K可能会越压越大 gzip_buffers 4 16k; #压缩缓冲区大小,表示申请4个单位为16K的内存作为压缩结果流缓存,默认是申请与原始是数据大小相同的内存空间来存储gzip压缩结果; gzip_http_version 1.1 #压缩版本(默认1.1 前端为squid2.5时使用1.0)用于设置识别HTTP协议版本,默认是1.1,目前大部分浏览器已经支持GZIP压缩,使用默认即可。 gzip_comp_level 2; #压缩比率,用来指定GZIP压缩比,1压缩比最小,处理速度最快;9压缩比最大,传输速度快,但处理最慢,也消耗CPU资源 gzip_types text/css text/xml application/javascript; #用来指定压缩的类型,“text/html”类型总是会被压缩,这个就是HTTP原理部分讲的媒体类型。 gzip_vary on; #vary hear支持,该选项可以让前端的缓存服务器缓存经过GZIP压缩的页面,例如用缓存经过Nginx压缩的数据。

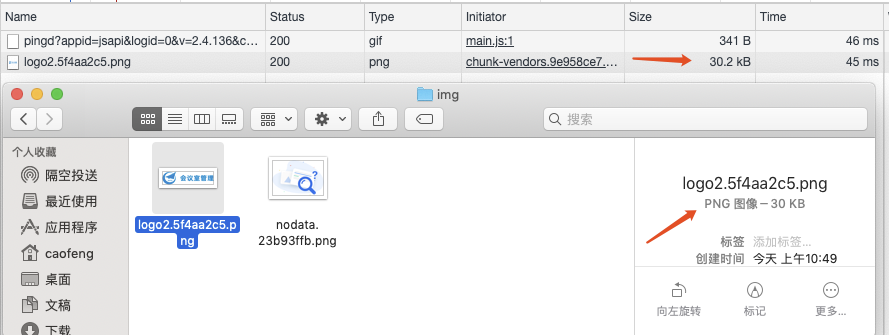
问题:在gzip_types配置对图片和字体文件的支持后,浏览器加载到的资源并没有变小

如上图所示:
logo图片原图片大小30kb,开启服务器的gzip压缩,没有变小,反而变大了,事实上,添加标头,压缩字典,并校验响应体实际上使它变得更大,如下图所示:压缩需要成本。Web服务器获得需要的内容,然后压缩它,最后将它发送到客户端。如果内容不能被进一步压缩,你只是在浪费CPU做无意义的任务。其次,采用HTTP压缩已经被过压缩的东西并不能使它更小。

经调研,发现gzip有一个gzip_static 静态压缩
实现nginx检测到压缩文件,则直接使用,检测到非压缩文件则压缩
在前端代码打包构建bundle的时候,一般都有根据一定的算法自动压缩代码成gz文件的webpack插件;
gzip_static是会自动执行gz文件的,这样的就避免了通过gzip自动压缩;且服务器的压缩率小于webpack
webpack开启gzip压缩
1、npm install --save-dev compression-webpack-plugin
2、在vue.config.js里配置,开启webpack压缩
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
...
configureWebpack: (config) => {
// 为生产环境修改配置
if (process.env.NODE_ENV === 'production') {
// 为下列文件开启Gzip压缩,GZip压缩不适用于图片上
config.plugins.push(
new CompressionPlugin({
test: /.js$|.html$|.json$|.svg$|.woff$|.ttf$|.css/, // 匹配文件名
threshold: 1024, // 对超过1kb的文件进行压缩
deleteOriginalAssets: true // 是否删除原文件
})
)
}
},
}
3、npm run build 即可看到打包的dist文件夹包含.gz文件,将dist包上传nginx服务器
4、ngxin服务器,nginx.conf文件配置 gzip_static on; 其它配置不动
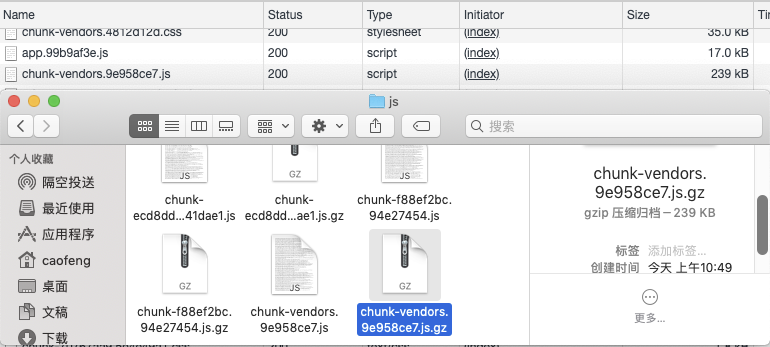
开启静态压缩后,效果图如下:

浏览器加载的是压缩过后的大小为239kb的chunk-vendors.js.gz,这样将本地的压缩文件上传服务器,减少了服务器压缩文件的cpu使用率,且节约了服务器压缩文件的时间,提高了效率
对于像图片,字体这样的也是使用webpack压缩,压缩后,上传服务器,服务器直接使用压缩后的文件,效果如下图: