背景:在需求开发完成后,需要打包发布测试环境,测试通过后,发布正式环境上线;
在此流程中,涉及到图片、字体文件存放的oss地址,在测试环境使用测试环境的oss地址,正式环境使用正式环境的oss地址
我们每次build都去手动更改oss地址,很麻烦。。。
有vue项目开发经验的小伙伴,多多少少都有点了解env(环境变量),此次我们就从这里着手
env官方文档介绍:
https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
https://cli.vuejs.org/zh/guide/mode-and-env.html#using-env-variables-in-client-side-code
模式
默认情况下,一个 Vue CLI 项目有三个模式:
development模式用于vue-cli-service serveproduction模式用于vue-cli-service build和vue-cli-service test:e2etest模式用于vue-cli-service test:unit
环境文件
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入,比.env优先级高
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略环境变量
在环境文件中以“键=值”对形式存在的叫环境变量
被载入的变量将会对 vue-cli-service 的所有命令、插件和依赖可用。
环境变量会随着构建打包嵌入到输出代码,意味着任何人都有机会能够看到它。
可以在vue.config.js或者其他地方使用process.env访问,例如:process.env.NODE_ENV
根据 vue-cli3 文档,可以通过设置项目根目录下的 .env,.env.[mode] 文件来指定环境变量。

目前我需要本地开发环境,测试环境,生产环境,而本地开发环境和测试环境都使用测试环境的oss地址,所以我只需要两套环境
由上述 .env 的文件在所有环境都会载入,故 npm run server(本地开发) 和 npm run build(测试环境)都可以使用 .env 里的环境变量
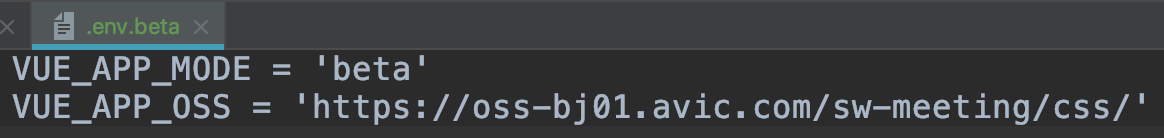
只需要再新增一个 .env.beta 设置正式环境的环境变量
第一步:在与package.json同级目录下创建 .env 和 .env.beta 文件

第二步:为.env 和 .env.beta 环境文件添加环境变量
根据vue-cli3文档,环境变量需要以 VUE_APP_ 开头
请注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端代码中。


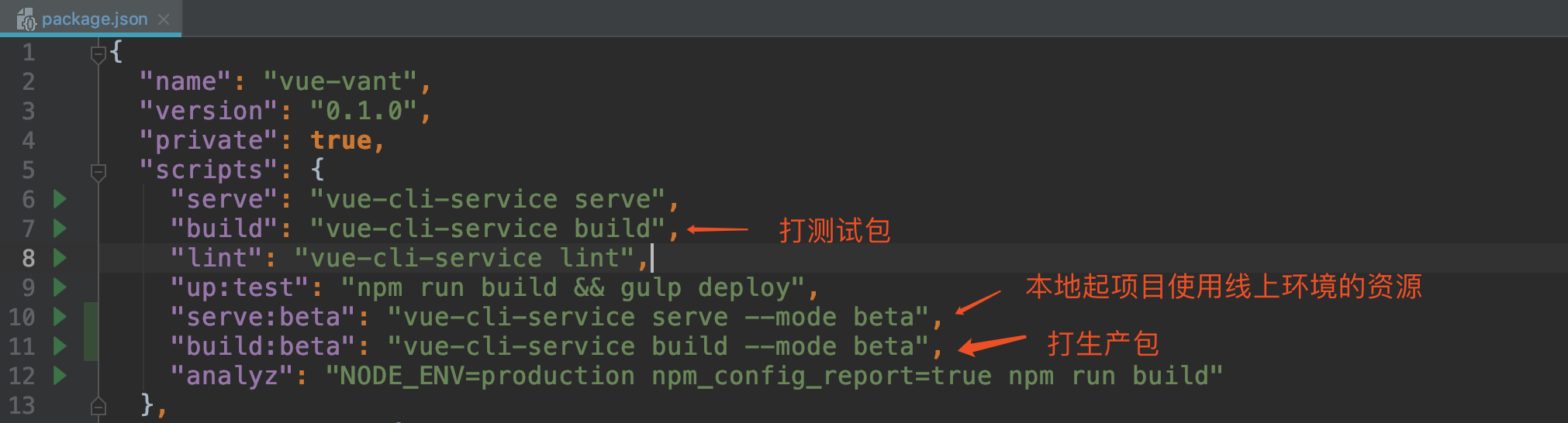
第三部:配置package.json文件,创建打包命令,指定模式
第四部:环境变量的使用
- 在项目中,也就是src中使用环境变量的话,必须以
VUE_APP_开头。例如我们可以在main.js中直接输出:console.log(process.env.VUE_APP_SECRET) - 在webpack配置中使用,没什么限制,可以直接通过
process.env.XXX来使用 -
在public/index.html中使用的:分三类:(没怎么用过)
<%= VAR %> 用于非转换插值 例如:`<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico">` <%- VAR %> 用于HTML转义插值 <% expression %> 用于JavaScript控制流
注意:
NODE_ENV - 会是 "development"、"production" 或 "test" 中的一个。具体的值取决于应用运行的模式,
NODE_ENV 也决定了创建哪种 webpack 配置,因此轻易不要修改NODE_ENV值,可通过增加一个环境变量来区分自定义的模式
比如上文新增的 process.env.VUE_APP_MODE 来判断是线上生产环境还是线上测试环境
webpack根据development、production、test做了一些处理
比如:
1、vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
2、在 development 模式中,附带模块热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
3、在 test 模式,Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
4、当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 "production" 来获取可用于部署的应用程序
(带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting)
