背景
目前有一个产品:会议室;主要功能是用户线上预定会议室(h5端)和后台管理会议室(pc端)
前台和后台部署在同一个域名上,通过子目录访问不同项目
前台:https://roomadmin.avicnet.cn/myMeeting 后台:https://roomadmin.avicnet.cn/pc
知识点
- webpack 配置 publicPath
- vue-router 配置 model、base
- nginx 解决history模式url刷新404问题
- nginx 解决访问域名 加 子目录 不加 “/” 不能正常访问
注意:我们这里不介绍一个域名部署一个应用,且默认你已经了解
一:修改nginx配置文件,监听某个端口(我的项目是部署在8096端口)
server {
listen 8096;
root /usr/share/nginx/html/;
省略.......
}
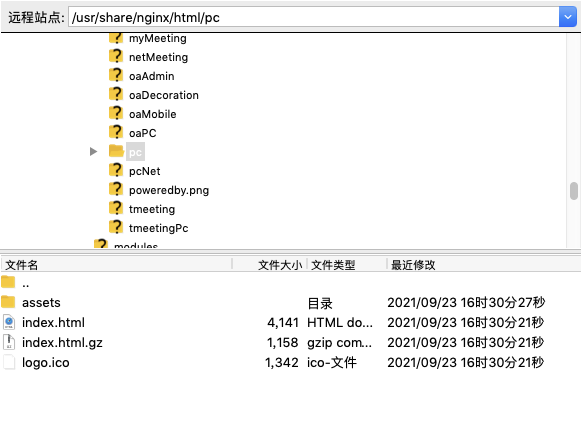
root指定文件的根路径,也就是nginx放置静态资源的地址,如下左图,前台项目的包在myMeeting文件夹里,后台项目的包在pc文件夹里
包的内容是我们npm run build 打出来的dist包,以pc项目为例,如下右图


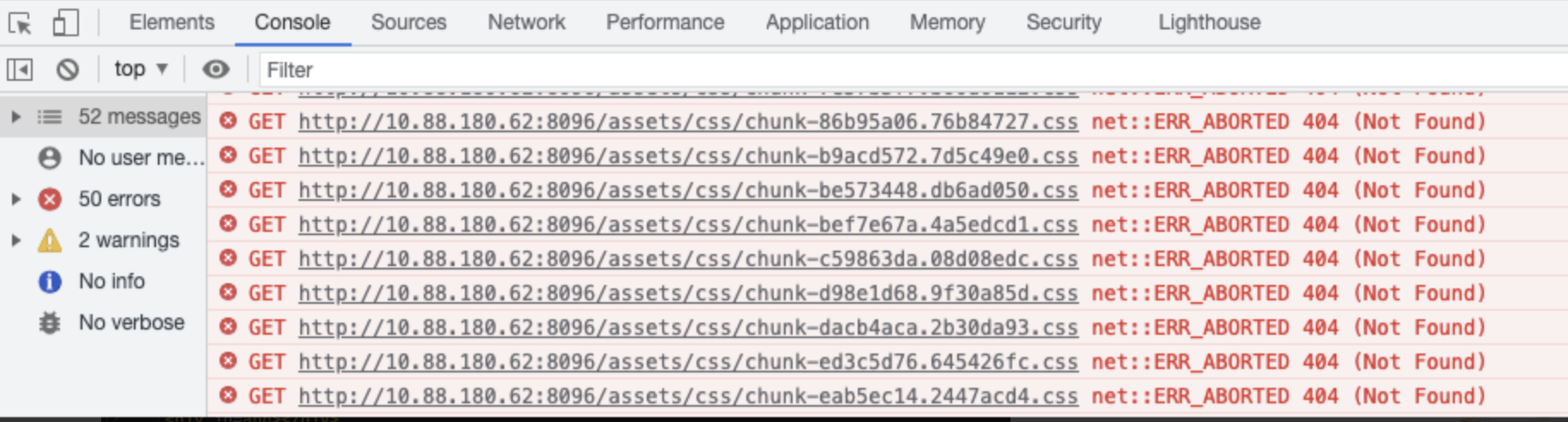
此时访问 http://10.88.180.62:8096/pc/ 发现静态资源404,(10.88.180.62是前端服务器,8096是我们监听的端口)

细心的你一定发现,静态资源的地址不对,应该是http://10.88.180.62:8096/pc/assets/js/xxx,少了/pc,
那是因为我们打的包,index.html里引用的地址就是没有/pc的

二:vue.config.js修改publicPath配置

修改pc后台:publicPath: '/pc' 修改myMeeting前台:publicPath:'/myMeeting'
此时观察本地起服务与打包后的静态地址都已变化,下图以pc后台为例:


再次访问http://10.88.180.62:8096/pc/已能正常加载静态资源
但访问前台http://10.88.180.62:8096/myMeeting/ 发现到了路由404,本地起serve访问也是
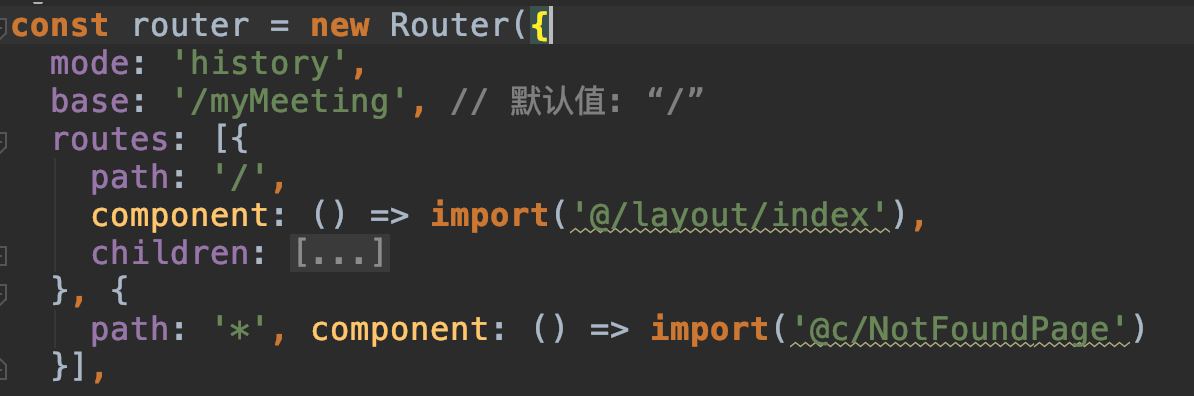
三、 修改vue-router路由配置表的基路径base
现象:访问前台http://10.88.180.62:8096/myMeeting/ 发现到了路由404,是因为我们的路由配置的是history模式
且路由是从 “/” 进行配置,并没有考虑myMeeting路径,因此没有匹配路由,被 path:‘*’ 捕获,显示404组件

添加base: '/myMeeting'后,重启项目,发现路由已能正常匹配

四、配置域名与ip+端口的映射
域名 roomadmin.avicnet.cn => 10.88.180.62:8096
五、nginx服务器添加命令解决history模式下url刷新或者返回404的问题
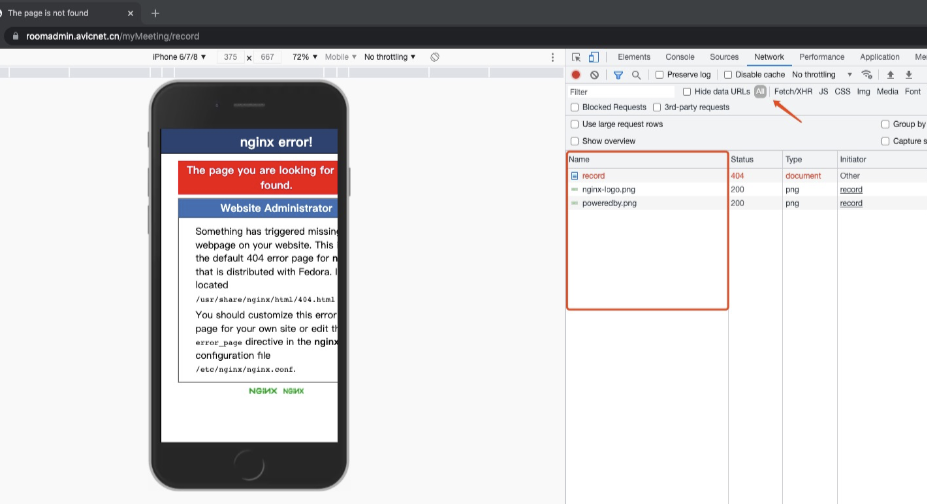
在我们访问项目的路由页面,在点击浏览器的刷新和回退按钮时,页面显示nginx 404,如下图:

由图可知,访问前台项目 https://roomadmin.avicnet.cn/myMeeting下的record路由页面刷新,查看开发者工具里的network请求:
record是404,也没有请求静态资源,说明此时还没访问到前端项目,且nginx服务器里的myMeeting文件里也没有record文件或者文件夹
vue-router官方文档给出的解决方案是:https://router.vuejs.org/zh/guide/essentials/history-mode.html
如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你项目的入口页面。
我们这里是部署到子目录,故ngxin配置文件添加命令如下:
location ^~ /myMeeting {
try_files $uri $uri/index.html /myMeeting/index.html;
}
上述命令的意思是:访问文件时,当前面的文件不存在时逐个往后查找,直到找到为止,如果找到则直接返回找到的文件,而不是重定向
即:访问/myMeeting/record时,找不到,则查找/myMeeting/record/index.html,找不到,则查找/myMeeting/index.html,返回前端项目入口文件index.html。进入项目,被路由捕获,正常显示页面
五、 nginx 解决访问域名 加 子目录 不加 “/” 不能正常访问
现象:访问 https://roomadmin.avicnet.cn/pc 重定向到 https://roomadmin.avicnet.cn:8096/pc/
经查找发现,在访问url时,ngxin会先在根目录查找pc文件,如果没找到会重定向到/pc/去找pc目录,nginx重定向有一套规则,如下:
Nginx 服务中配置指令
absolute_redirect用来配置重定向的方式。默认开启,为绝对重定向;否则为相对重定向。(假装很明白的样子)当我们访问URI时;如果访问资源为一个目录,并且URI没有以正斜杠(/)结尾;Nginx 服务就会返回一个301跳转,目标地址就是要加一个正斜杠。
在跳转过程中
server_name_in_redirect指令设置跳转目标的域名,默认配置为on ,从请求的 header 中获取。否则从配置文件中的server_name中获取。在跳转过程中
port_in_redirect指令设置跳转目录的端口,默认值为on,从 nginx 配置文件中的Listen 端口获取。否则从接受到的请求头信息(header)中获取。Nginx 官方指令列表 :http://nginx.org/en/docs/dirindex.html
三种解决方案:
1、重定向去掉端口号 port_in_redirect off;
2、取消绝对重定向,使用相对重定向 absolute_redirect off;
3、让其重定向到其他地方 try_files $uri $uri/index.html;
location ^~ /pc {
# port_in_redirect off;
# absolute_redirect off;
# try_files $uri $uri/index.html;
}