功能:拖拉后,数据重组,然后返回数组给后台处理
代码如下:
<template> <el-dialog title="菜单排序" :close-on-click-modal="false" :visible.sync="visible" width="600px"> <div style="margin: 0 auto;height: 400px;overflow-y: auto;overflow-x: hidden;"> <ul class="dragSort"> <transition-group> <li draggable="true" @dragstart="handlerDragstart" @drag="handlerDrag" @dragend="handlerDragend" :id="index" v-for="(item, index) in dataList" :key="item.menuId"> 【{{index+1}}】 {{item.name}} <i><span>{{item.orderNum}}</span></i> </li> </transition-group> </ul> </div> <!--取消与确认按钮--> <span slot="footer" class="dialog-footer"> <el-button style="background-color: #479dff;color: #ffffff;" type="primary" @click="handlerCancel()">重置</el-button> <el-button style="background-color: #479dff;color: #ffffff;" type="primary" @click="handlerSubmit()">确定</el-button> </span> </el-dialog> </template> <script> export default { props: {}, name: 'dragSort', data () { return { //是否弹窗 visible: false, //拖动前数据 beforeDataList: [], //拖动后数据 dataList: [], } }, methods: { init(){ this.visible = true; this.$http({ url: this.$http.adornUrl(`/sys/menu/selectHomepageMemu`), method: 'get', params: this.$http.adornParams() }).then(({data}) => { console.log(data) this.beforeDataList = data.list; this.dataList = data.list; }) }, handlerDragstart (e) { const { y, target } = e target.style.opacity = '.5' target.oriY = y target.oriIndex = Number(target.id) }, handlerDrag (e) { const { y, target } = e if (y === 0) return const offset = y - target.oriY const length = this.dataList.length if (Math.abs(offset) > target.offsetHeight) { const index = target.oriIndex const copyList = [...this.dataList] let targetIndex = index + Math.round(offset / target.offsetHeight) if (targetIndex > length - 1) { targetIndex = length - 1 } else if (targetIndex < 0) { targetIndex = 0 } const readyToAppend = copyList.splice(index, 1)[0] copyList.splice(targetIndex, 0, readyToAppend) target.oriIndex = targetIndex target.oriY = y this.dataList = copyList } }, handlerDragend (e) { const { y, target } = e target.style.opacity = '1' }, //取消 handlerCancel(){ this.dataList = this.beforeDataList; }, saveSortingData(){ let menuIdArray = []; if(this.dataList.length > 0){ for(let i=0; i<this.dataList.length; i++){ menuIdArray.push(this.dataList[i].menuId); } } this.$http({
//返回重组数组给后台接口 url: this.$http.adornUrl(`/xxx/xxx/xxx`), method: 'post', data: this.$http.adornData(menuIdArray, false) }).then(({data}) => { if (data && data.code === 0) { this.$message({ message: '操作成功', type: 'success', duration: 1500, onClose: () => { this.init(); } }) } else { this.$message.error(data.msg) } }) }, //确定 handlerSubmit(){ this.$confirm("该操作将按顺序重新排序?", '提示', { distinguishCancelAndClose: true, confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.saveSortingData(); }).catch(() => { return; }); } } } </script> <style scoped lang="scss"> .dragSort{ width: 400px; list-style: none; margin: 0; padding: 0; li{ text-align: left; border: 1px solid #f1f1f1; padding: 10px; box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .1); border-radius: 5px; margin-bottom: 10px; cursor: move; width: 100%; background: #fff; transition: all .3s; z-index: 1; i { font-size: 16px; color: #409EFF; float: right; } } } </style>
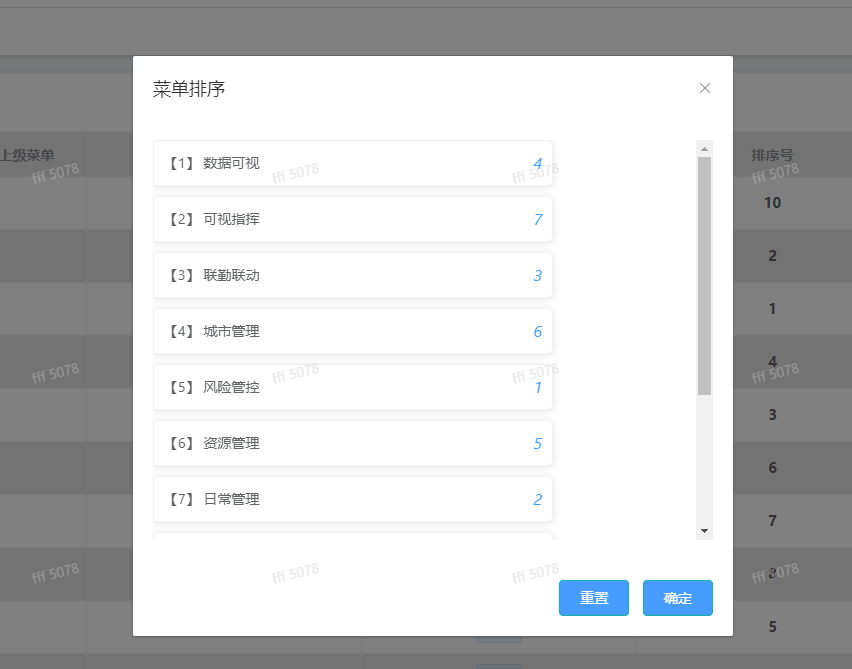
功能效果图: