前言
app上webview的页面实际上是启用的chrome浏览器的内核加载的,如何把手机的网页加载到电脑上,电脑的chrome浏览器上有个开发模式DevTools,是可以方便调试的。
一、环境准备
1.手机上装一个chrome浏览器
2.电脑上装chrome浏览器
3.手机连电脑
二、启动adb服务
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
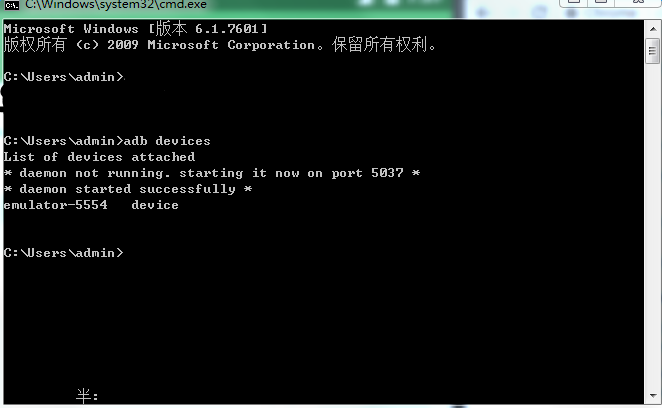
2.要是没加载到手机设备,就先启动adb服务,cmd输入:
>adb devices

二、DevTools
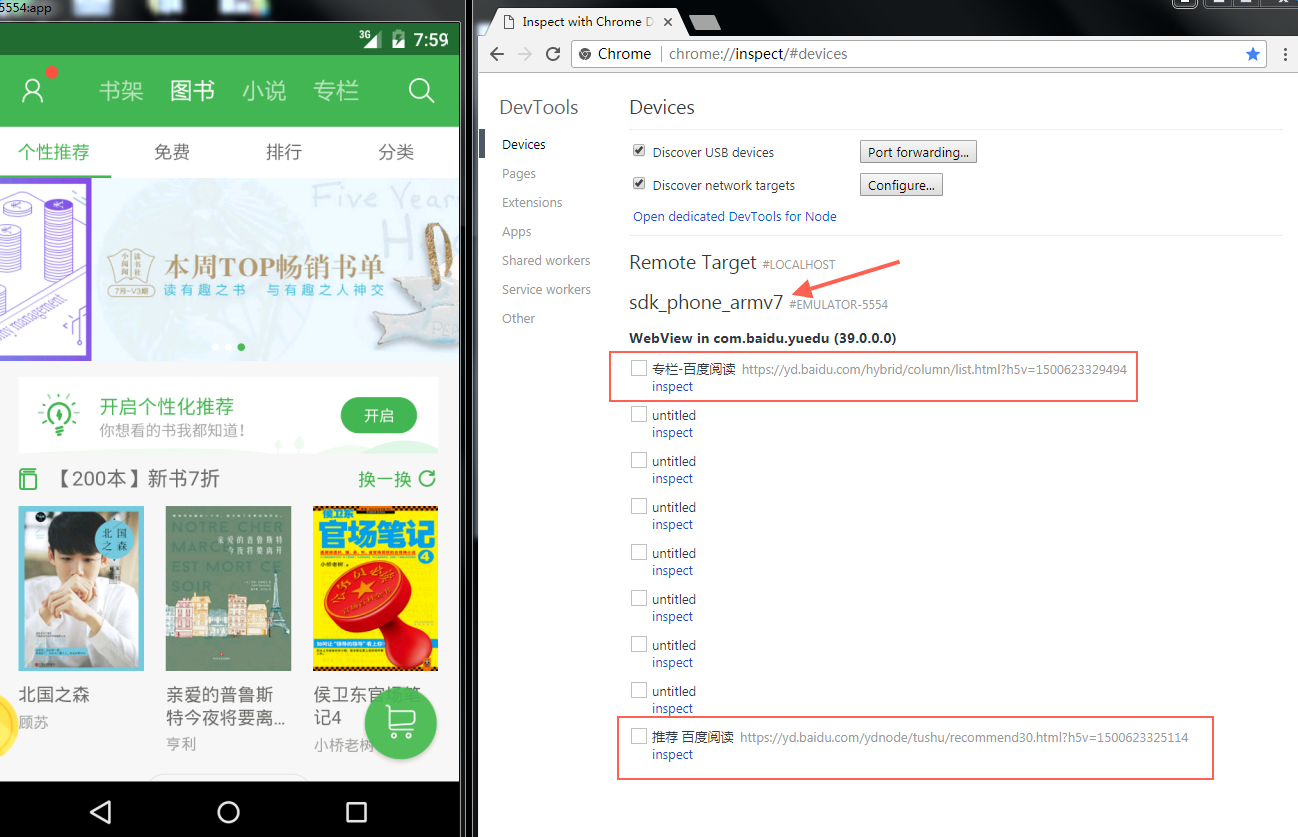
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
2.Discover USB devices这个要勾选的,可以检查到手机设备
3.Discover network targets 这个勾选,检查到网络
4.下图箭头指向的,是手机的设备名称
5.Webview in com.baidu.yuedu(39.0.00)这个是手机上浏览器的内核版本号39
(一般电脑上的chrome版本号最好要大于等于这个版本号)

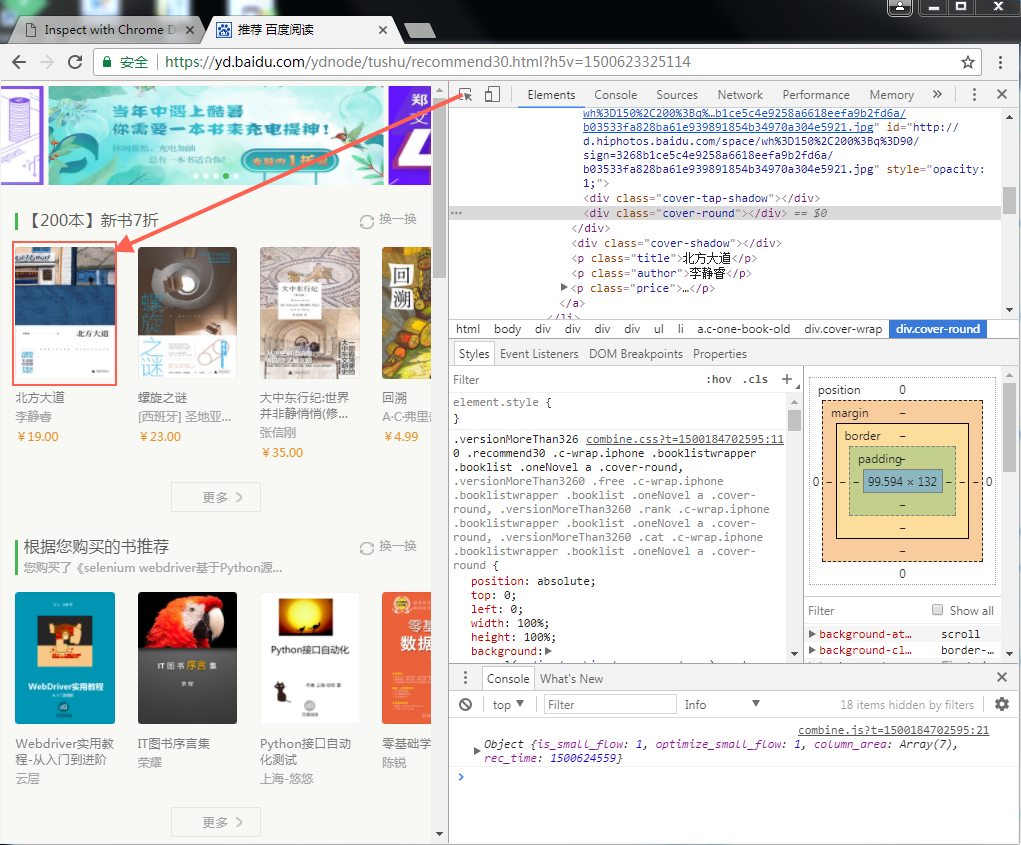
三、查看元素
1.上图红色框框的两个地址就是加载到的webview的网页地址了,点地址下的inspect按钮,进入调试界面
(当然没有梯子爬的同学,打开是一片空白的,你懂得)
2.不会爬梯子的也没关系,把对应的url地址复制出来,重新打开一个浏览器标签,输入地址后,按F12也可以进调试界面。
3.接下来的元素定位就跟selenium的定位是一回事了。