栈布局很简单,就像栈的形式一样,将数据叠加起来显示。
<script type="text/javascript">
var w = 500;
var h = 300;
//Original data
//数据的格式必须整理成这样
var dataset = [
[
{ x: 0, y: 5 },
{ x: 1, y: 4 },
{ x: 2, y: 2 },
{ x: 3, y: 7 },
{ x: 4, y: 23 }
],
[
{ x: 0, y: 10 },
{ x: 1, y: 12 },
{ x: 2, y: 19 },
{ x: 3, y: 23 },
{ x: 4, y: 17 }
],
[
{ x: 0, y: 22 },
{ x: 1, y: 28 },
{ x: 2, y: 32 },
{ x: 3, y: 35 },
{ x: 4, y: 43 }
]
];
//定义一个栈布局
var stack=d3.layout.stack();
stack(dataset);
var xScale=d3.scale.ordinal()
.domain(d3.range(dataset[0].length))
.rangeRoundBands([0,w],0.05)
var yScale=d3.scale.linear()
.domain([0,d3.max(dataset,function(d){
return d3.max(d,function(d){
return d.y0+d.y;
})
})])
.range([0,h]);
var colors=d3.scale.category10();
var svg=d3.select("body")
.append("svg")
.attr("width",w)
.attr("height",h)
var groups=svg.selectAll("g")
.data(dataset)
.enter()
.append("g")
.style("fill",function(d,i){
return colors(i);
})
var rects=groups.selectAll("rect")
.data(function(d){
return d;
})
.enter()
.append("rect")
.attr("x",function(d,i){
return xScale(i);
})
.attr("y",function(d){
return yScale(d.y0);
})
.attr("height",function(d,i){
return yScale(d.y);
})
.attr("width",xScale.rangeBand())
</script>

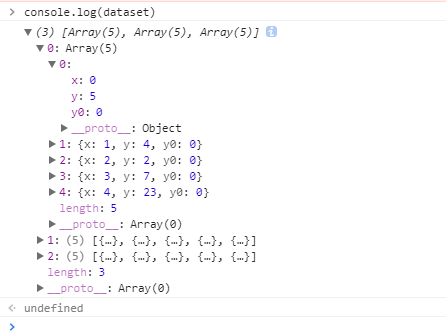
每个rect的坐标为(x,y0),高度为y 从图片中我们可以看到d的数据组成。