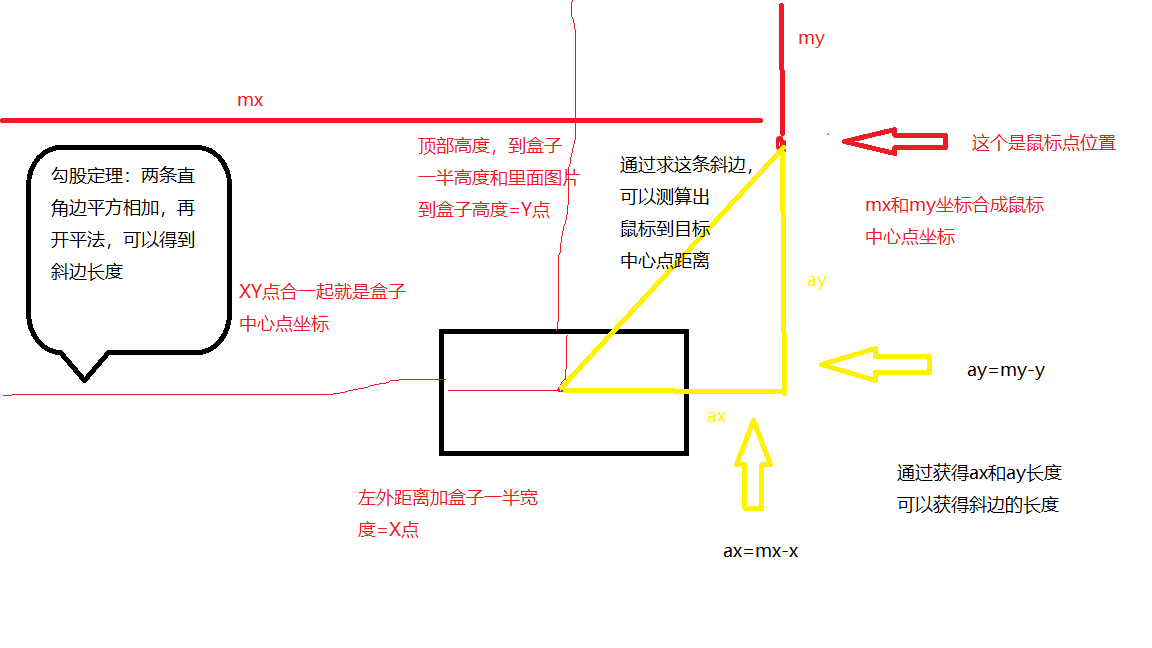
这个东西理解起来可能有点抽象,下面会用代码和图片的方式帮助大家去更方便的理解。

上图是我画的基本构思图
下面是html结构
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#div1 {
1200px;
height: 300px;
position: absolute;
left: 100px;
bottom: 0;
text-align: center;
border: #000000 5px solid;
}
.bg {
600px;
height: 420px;
background-image: url(../image/0522/gg.png);
background-size: 600px 420px;
border: 1px solid #000000;
}
img {
64px;
}
</style>
<body>
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<br>
<div class="bg">
</div>
<div id="div1">
<img src="../image/0522/1.png">
<img src="../image/0522/2.png">
<img src="../image/0522/3.png">
<img src="../image/0522/4.png">
<img src="../image/0522/5.png">
</div>
</body>
下面是js代码
<script type="text/javascript">
// 利用的是勾股定理
var inputs = document.getElementsByTagName('input');
var oDiv = document.getElementById('div1');
var imgs = oDiv.getElementsByTagName('img');
document.onmousemove = function(event) {
var env = event || window.event;
for (var i = 0; i < imgs.length; i++) {
// 算出中心点的坐标
//元素到屏幕的距离+元素自身宽度的一半就可以获得中心点
let x = imgs[i].offsetLeft + imgs[i].offsetWidth / 2;
//offsetTop只能拿到图片从底部到自己的距离还要加上div1的距离
let y = imgs[i].offsetTop + imgs[i].offsetHeight / 2 + oDiv.offsetTop;
var b = env.clientX - x;
var a = env.clientY - y;
console.log(b, x, a, y)
var c = Math.sqrt(Math.pow(b, 2) + Math.pow(a, 2)) // 勾股定理 通过a边b边求c边的距离
// sscale 表示放大比例
var scale = 1 - c / 300;
if (scale < 0.5) {
scale = 0.5;
}
inputs[i].value = scale;
/* 把设置好的缩放比例赋值给图片 */
imgs[i].style.width = scale * 128 + "px";
imgs[i].style.height = scale * 128 + "px";
}
}
</script>
上面的代码就是利用勾股定理计算鼠标和斜边的距离来获得不同位置和鼠标的距离