DOM(Document Object Model)的缩写,即文档对象模型。是针对XML并经过扩展用于HTML的应用程序编程接口(API)
所以DOM本质上是一种接口(API),是专门操作网页内容的API标准
DOM把整个页面映射为一个多层节点结构,HTML或XML页面中的每个组成部分都是某种类型的节点。借助DOM提供的API,开发人员可以删除、添加、替换或修改任何节点
DOM(Document Object Model)的缩写,即文档对象模型。是针对XML并经过扩展用于HTML的应用程序编程接口(API)
所以DOM本质上是一种接口(API),是专门操作网页内容的API标准
DOM把整个页面映射为一个多层节点结构,HTML或XML页面中的每个组成部分都是某种类型的节点。借助DOM提供的API,开发人员可以删除、添加、替换或修改任何节点
1.什么是DOM?
DOM是一套对文档的内容进行抽象和概念化的方法。 ——《JavaScript DOM 编程方法》
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。 ——百度百科
文档对象模型 (DOM) 是HTML和XML文档的编程接口。 —— MDN
由此可见,DOM是一个接口,一个API,而这个API是经过标准化的。说到标准化,就要说一说DOM的历史了。
Netscape Navigator 4和IE 分别于1997年先后发布了经过改进,大幅扩展的DOM,使JavaScript能够完成的功能大大增加,这本是前端程序员的福音,但是这两个版本的DOM却有个致命的缺点,不兼容!换句话说,虽然浏览器制造商的目标一样,但他们在解决DOM问题时采用的办法完全不同。因此很多时候,程序员在编写DOM脚本代码时不得不编写两次,一次为Netscape Nacvigator,另一次为IE。于是人们越来越少的使用它。
就在浏览器制造商以DOM为武器展开营销大战是,W3C(万维网联盟World Wide Web Consortium)不事声张地结合大家的优点推出了一个标准化的DOM,令人欣慰的是,Netscape、微软和其他一些浏览器制造商们还能抛开彼此的敌意而与W3C携手制定新的标准,并于1998年10月完成了"第一级DOM(DOM Level 1)"。现已发展至3级DOM。
作为DOM的统一者W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态的访问和修改文档(html或xml文档)的内容、结构和样式。”
其实讲了半天,就是一句话,DOM是一个接口,我们可以通过DOM这个接口来对文档(即HTML或XML)进行修改。
那么DOM能完成怎样的修改,达到什么样的效果呢?这就是接下来要讲的,DOM的作用。
2.DOM有什么用?
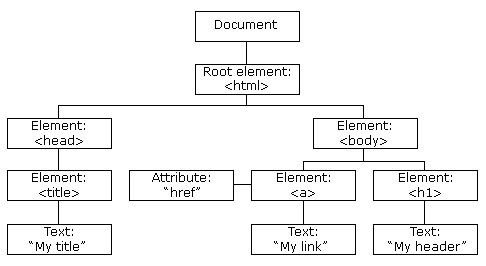
DOM把一份文档(以HTML为例)表示为一棵树。如下图所示:

在DOM中,文档是由节点构成的集合,而节点又分为不同的类型。元素(element)节点,文本(text)节点,属性(attribute)节点。
元素节点:如上图中的<html>,<head>,<body>,<title>等,即html中的标签。其中<html>是<head>的父节点,<title>是<head>的子节点,<body>是<head>的兄弟节点。
文本节点:如上图中的"My title"、"My link"等。
属性节点:如上图中的"href",以及我们在html中经常使用的"class"、"title"等。
DOM就是为了操作HTML中的元素,如:
<p id="purchases" title="">food<p>
var shopping = document.getElementById("purchases");
shopping.setAttribute("title","a list of goods");
其中,getElementById(),是DOM中的一个方法,可用于查找文档中的一个特定的元素,即id=purchases的元素,在此例中将id=purchases的元素p赋值给shopping。setAttribute()方法,用于对属性节点的值做出修改,此处将元素p中title属性的值设置为"a list of goods"。
当然DOM中还提供了许多其他的方法,使我们对文档的内容、结构和样式进行修改,此处不再列举。
3.DOM和JavaScript的关系
我们都知道JavaScript是一种编程语言,而.js文件是用JavaScript编写的代码,那么DOM在其中担任什么样的角色呢?
DOM不是一种编程语言,但如果如果没有DOM,JavaScript语言不会有任何网页。我们用JavaScript对网页进行的所有操作都是通过DOM进行的。
下面用一段代码更直观地显示JavaScript和DOM的区别,代码中被标为红色的部分就是DOM:
var Tags = document.getElementsByTagName("a");
for(var i = 0; i < Tags.length; i++)
{
alert("Href of this a element is :" + Tags[i].href + "
");
}
这样一来,哪些是核心JavaScript,哪些是DOM,各自起什么作用就可以一目了然。(此处不在对代码进行解释)。
因此有这样一个近似的等式:
web或XML页面 = DOM +JS(脚本语言)