使用vsCode进行项目配置
一、准备工作
1.下载Visual Studio Code 下载地址
2.打开vscode,根据自己需求下载相应插件,可以提高工作效率。
-
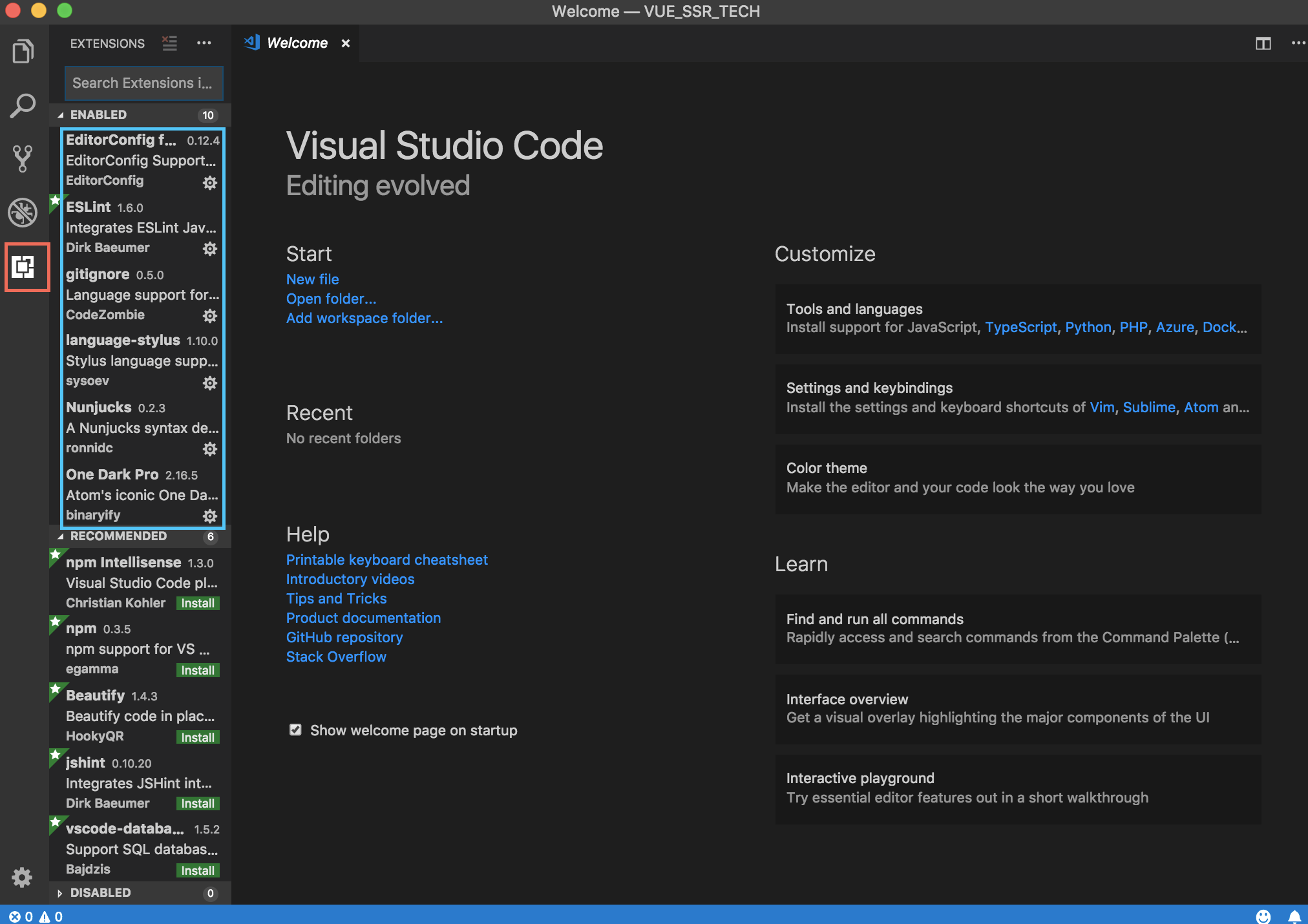
- 点击下角选项(我作了红框标记),右侧会出现可以下载的插件 。
- 选择插件,点击install即可下载。(蓝色框里是我下载好的插件,供参考。)

3.更改用户设置
-
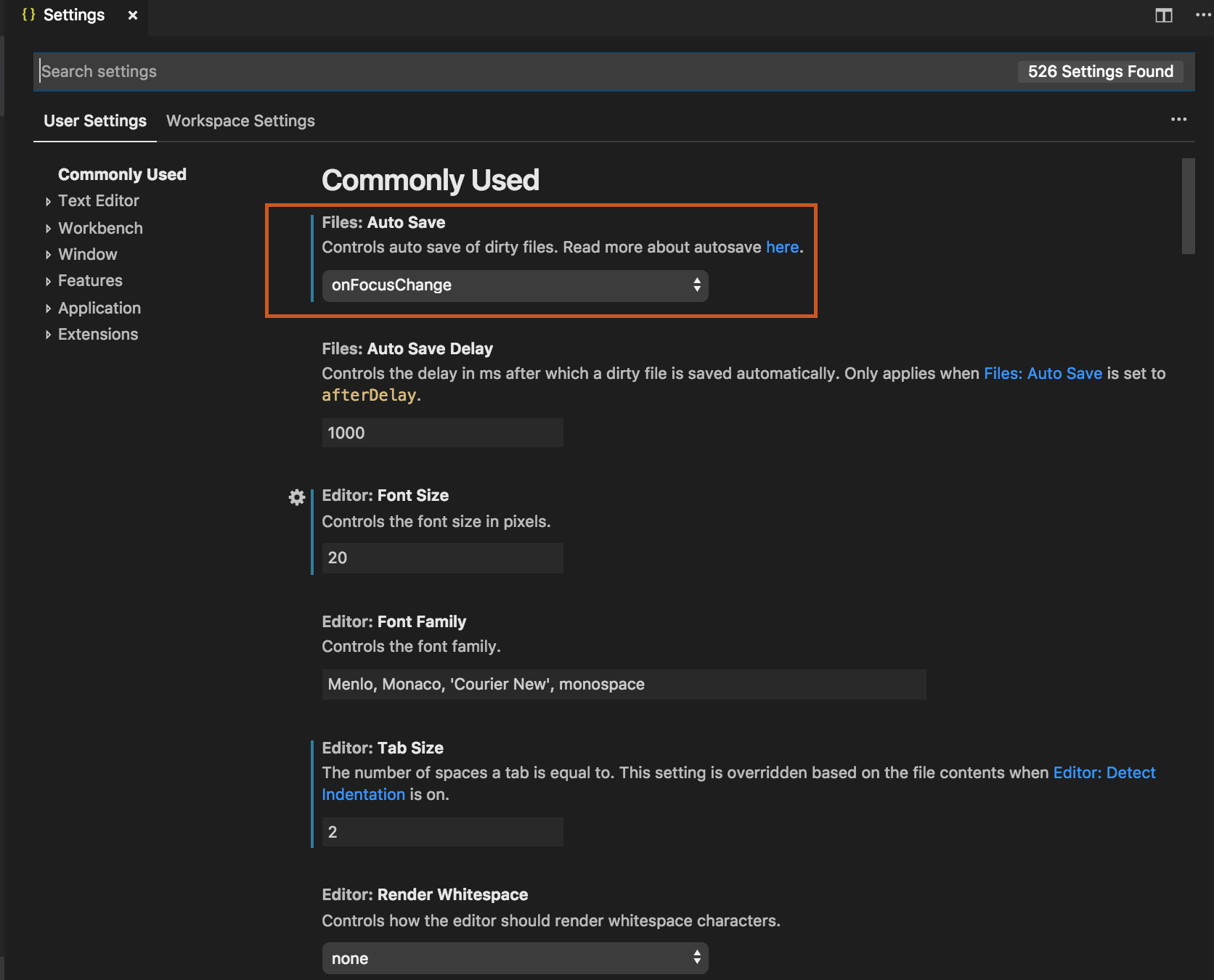
- 快捷键:ctrl+shift+p ,输入Preferences: Open User Settings,即出现下面的用户设置settings。
- 在上面的搜索框里输入:Auto Save。更改Auto Save为onFocusChange。意思是失焦即自动保存。此项设置可以为我们节省时间,省心。
- 还可进行其他设置更改, Font Size:20; | Font Family:Menlo, Monaco, 'Courier New', monospace; | Tab Size:2;| window.zoomlevel:2; | Workbench: Icon Theme: vscode-icons

二、项目配置
1. 新建一个文件夹, 放置公司项目(我的文件夹命名是VUE_SSR_TECH),用vscode打开该文件
2. 打开命令行--快捷键是ctrl+·(·是ESC下面那个键盘)
(一) 初始化npm项目。
1.在命令行输入:npm.init,都用默认的即可,直接按enter。最后会生成一个package.json文件。(有的项目可省略该步骤)

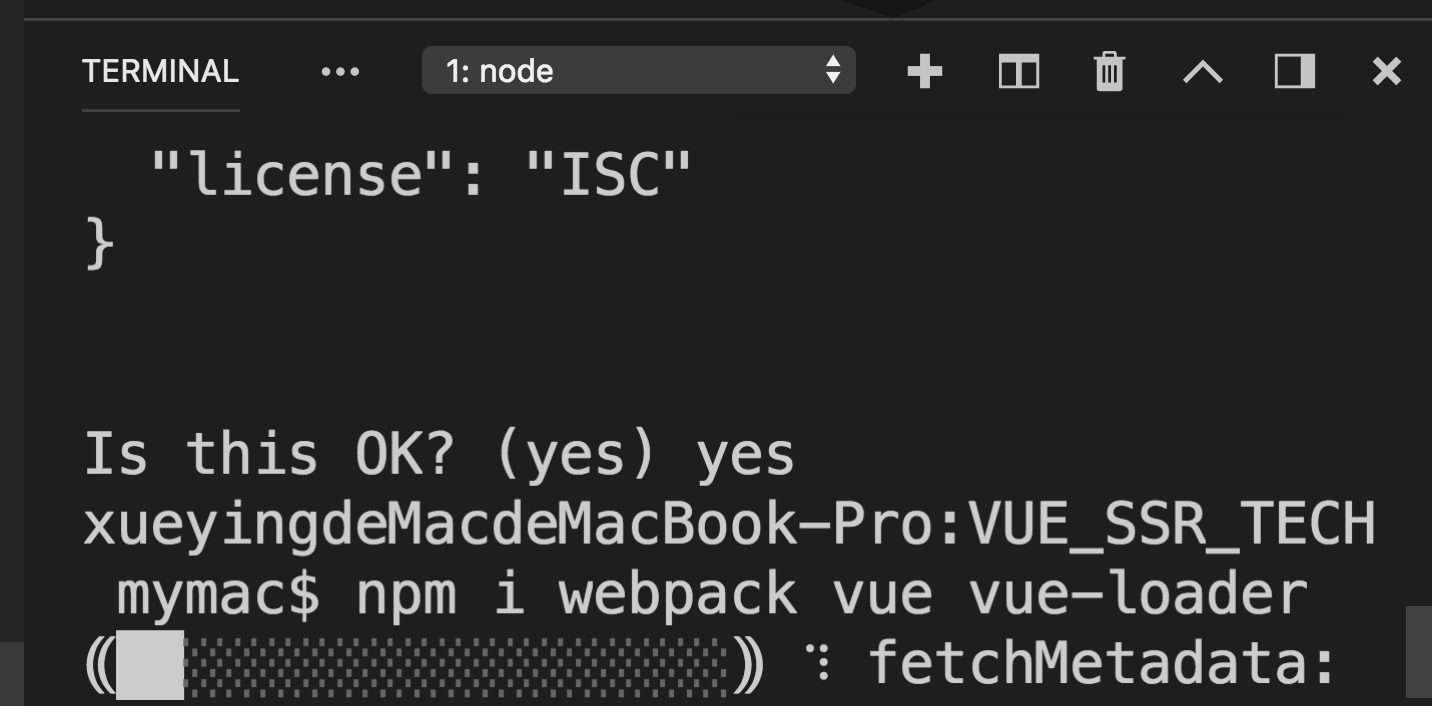
2. 使用npm install安装webpack、vue、vue-loader,在命令行输入: npm i webpack vue vue-loader

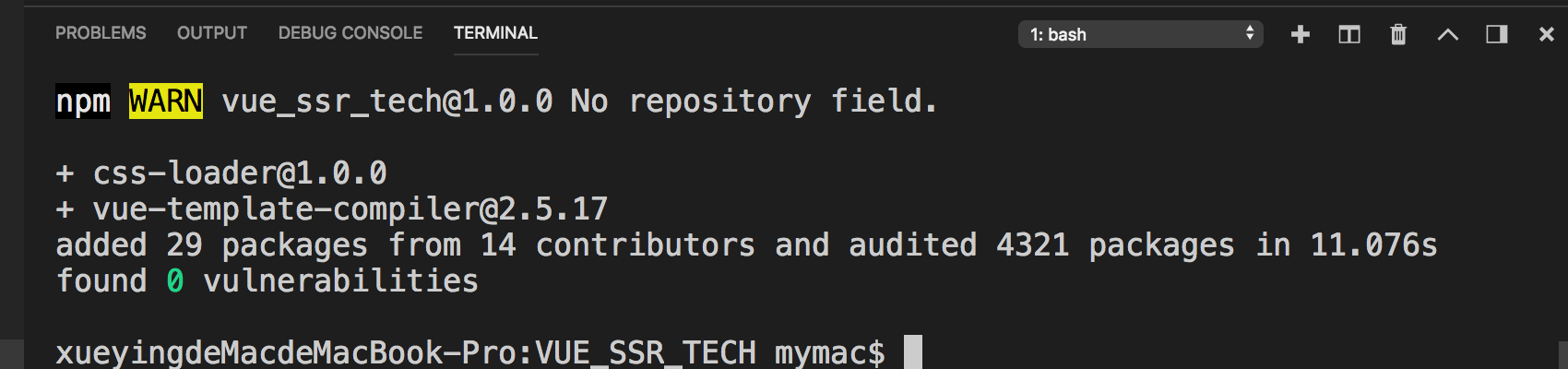
安装好后,会出现如下的warn:

它提示我们缺少css-loader作为它的peer--第三方依赖,根据提醒安装它需要的依赖即可。命令行输入:npm i css-loader vue-template-compiler。等待一会,就安装好了。

至此,初始化项目就安装好了!输入npm run dev可运行项目了。
(二)若不是已经建好的项目,各个文件夹需要自己配置的话,看下面的步骤。
左侧栏,点击右键新建文件夹-New Folder,命名为src作为源码放置的目录
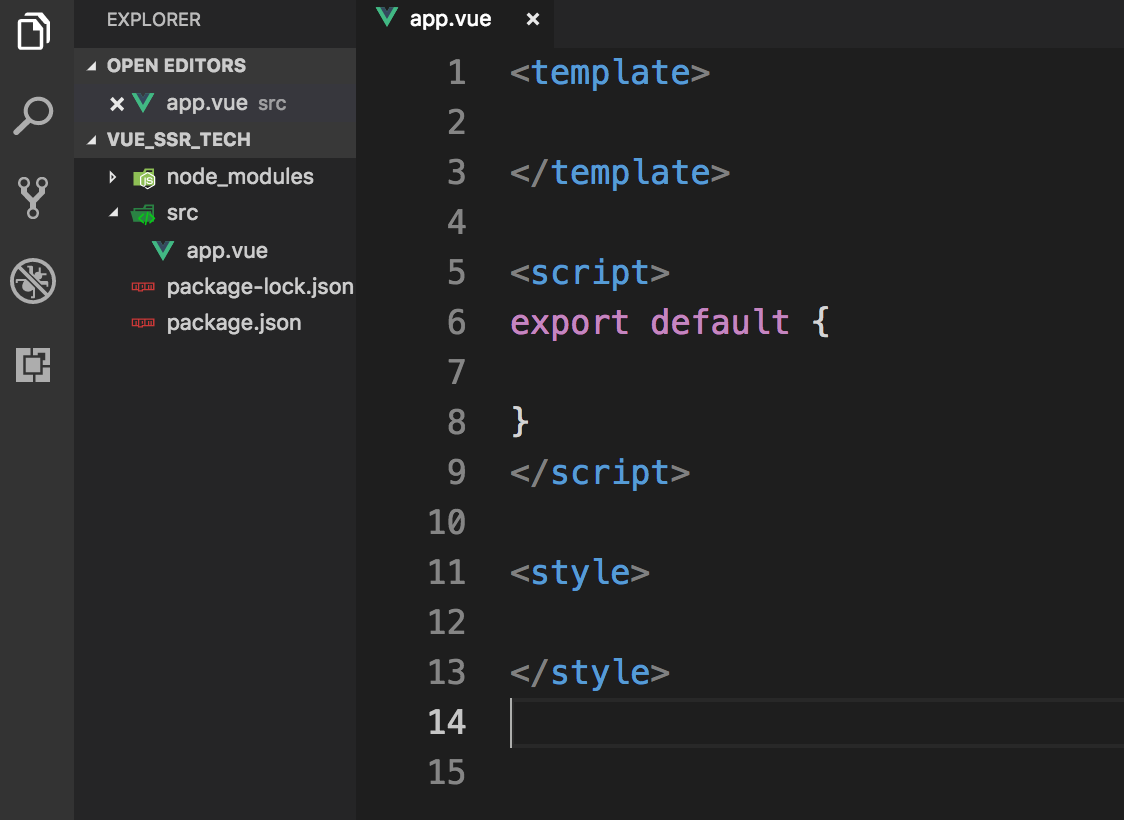
src下新建文件--New File,命名为app.vue,输入模版如下

新建文件,命名为webpack.config.js
src下新建文件。命名为index.js
后面卡住了!!!!。。。
未完,待续。。。