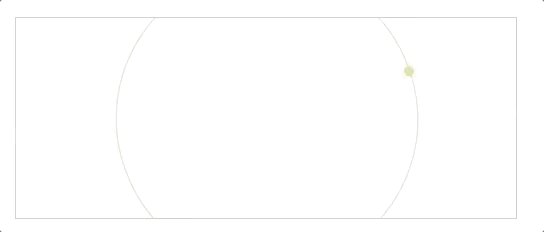
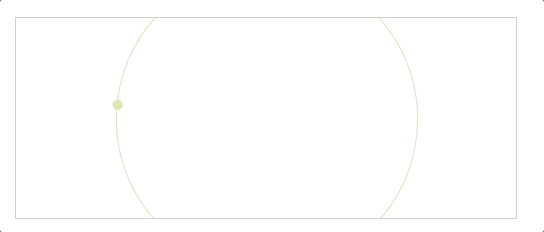
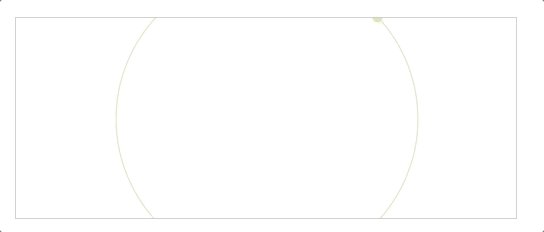
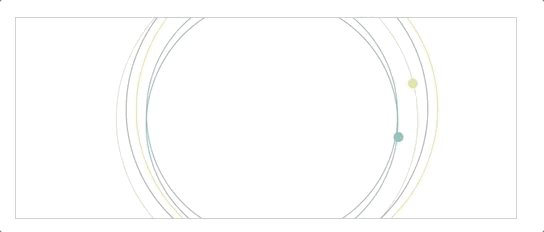
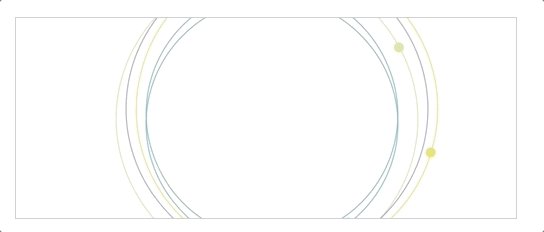
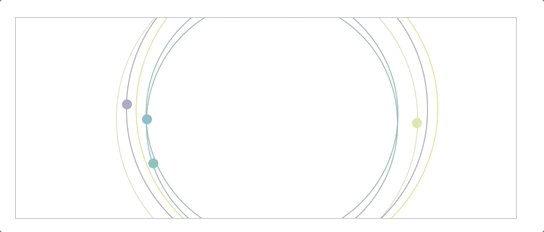
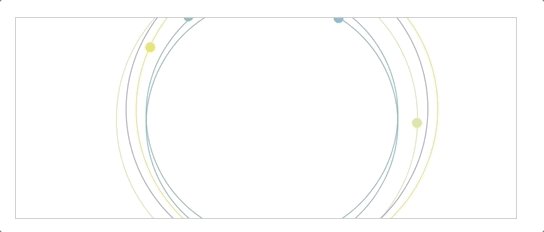
最近要开发一个类似星河的效果,需要小圆绕着一定的轨迹运动,这个时候我首先想到的是使用canvas来实现,在实现过程中发现这个实现起来不是很灵活,然后想到css3有动画也可以实现,下面是效果


注:图2是多个的效果,没有代码
html
<div class="s"> <div class="m"> <div class="small small1"> <div class="small-p small-p1"></div> </div> </div> </div>
css
.s { width: 500px; height: 200px; border: 1px solid #ccc; position: relative; left: 50px; top: 50px; overflow: hidden; margin-bottom: 100px; } .small-p{ width: 10px; height: 10px; border-radius: 5px; background: #ff0000; position: absolute; } .small-p1 { background: #dde3a2; top: -5px; left: 150px; } .small { position: relative; width: 300px; height: 300px; border-radius: 150px; left: 100px; top: -50px; animation: run 6s linear infinite; border: 1px solid #dde3a2; } .m { position: absolute; } @keyframes run{ 0%{ transform: rotateZ(0deg); } 100%{ transform: rotateZ(360deg); } }