MaterialApp -
Scaffold - 脚手架控件
AppBar - 导航栏
AppBar( title: Text('FirstPage'), elevation: 0.0, // header 下面的边线显示,值越大显示越明显 ),
参数说明:
-
title:标题,String
-
elevation:下边线,数字类型,值越大显示越明显
ExpansionTile - 展开闭合控件
ExpansionTile( title: Text('Expansion Tile'), leading: Icon(Icons.ac_unit), backgroundColor: Colors.white12, children: <Widget>[], )
参数说明:
- title:标题,String
- leading:左面内容(一般设置为icon)
-
backgroundColor:打开控件后的背景色
-
children:控件中显示的内容,List
ListTile - 列表控件
ListTile( title: Text('list tile'), subtitle: Text('子标题'), ),
参数说明:
- title:标题,String
-
subtitle:子标题
SingleChildScrollView - 可滚动控件
ClipPath - 路径裁切
ClipPath( clipper: BottomClipper(), // 路径 child: Container( color: Colors.deepOrangeAccent,height: 200.0 ), )
参数说明:
- clipper:路径
- child:其他操作
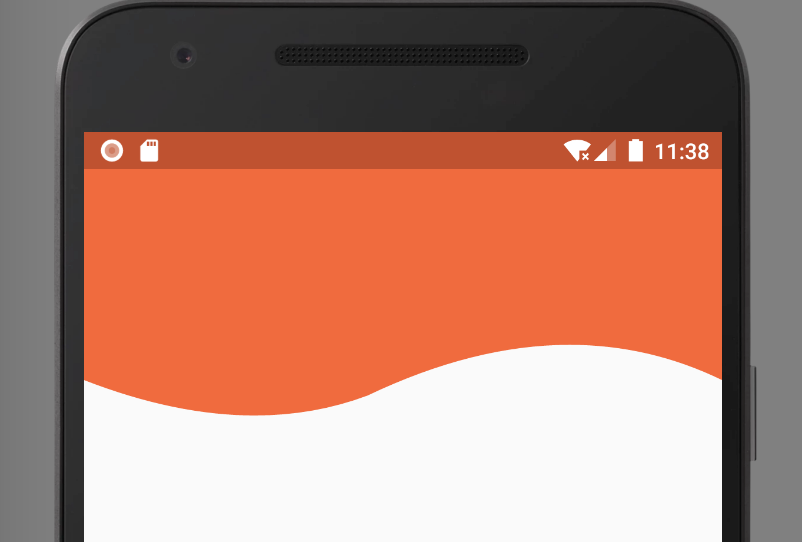
贝塞尔曲线案例:


import 'package:flutter/material.dart'; class HomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Column( children: <Widget>[ ClipPath( clipper: BottomClipperTest(), // 路径 child: Container( color: Colors.deepOrangeAccent, height: 200.0, ), ) ], ), ); } } // CustomClipper 必须复写俩方法 class BottomClipperTest extends CustomClipper<Path> { @override Path getClip(Size size) { var path = Path(); path.lineTo(0, 0); path.lineTo(0, size.height - 40); var firstControlPoint = Offset(size.width / 4, size.height); var sirstEndPoint = Offset(size.width / 2.25, size.height - 30); path.quadraticBezierTo( firstControlPoint.dx, firstControlPoint.dy, sirstEndPoint.dx, sirstEndPoint.dy, ); var secondControlPoint = Offset(size.width / 4 * 3, size.height - 90); var secondEndPoint = Offset(size.width, size.height - 40); path.quadraticBezierTo( secondControlPoint.dx, secondControlPoint.dy, secondEndPoint.dx, secondEndPoint.dy, ); path.lineTo(size.width, size.height - 40); path.lineTo(size.width, 0); return path; } @override bool shouldReclip(CustomClipper<Path> oldClipper) { return false; } }
Tooltip - 轻量级提示
Tooltip( message: '不要碰我,我怕痒', child: Image.network('http://hbimg.b0.upaiyun.com/615efb61cbc8ec8aad8febdf5a74541fb79c54862658a-mPdqeZ_fw658'), ),
参数说明:
- message:提示信息
- child:包裹内容,其包裹的内容中长按都会提示
cupertino.dart 包
通过 import 'package:flutter/cupertino.dart'; 引入
CupertinoPageScaffold - 脚手架,相当于Scaffold
