-
壹 - PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 40 | 30 |
| · Design Spec | · 生成设计文档 | 30 | 30 |
| · Design Review | · 设计复审 | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 180 | 140 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| · Test Repor | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 350 | 310 |
-
贰 -使用工具
- 流程图设计工具:ProcessOn(在线编辑,很好用)
- 原型模型设计工具:Balsamiq Mockups (柯同学找到的软件)
-
叁-任务分配
-共同完成部分:前期目标设计,目标规划(采用NABCD模型分析)
-独立完成部分:柯奇豪负责美工原型设计+NAB部分说明;
高裕翔负责流程表(UML使用)(processon)+CD部分说明。

(分配任务和页面设计中……)
-
肆-设计说明
- N need-需求
用户不清楚近几年顶会的热门领域和研究方向,而对于论文的查找,通过论文list去一篇一篇查找总结效率又着实太低,所以需要一个平台去满足用户方便快捷获取论文相关信息并对近几年顶会研究热点有一个具体直观的了解。
现阶段用户遇到的难题归纳为
1.获取效率的低下,需要工具满足自己对于大批量目标的快速捕获,整理呈现
2.没办法方便的获取总结并直观性的分析,需要工具对获取相关数据及历年消息的的分析总结,并有一个直观的展示,便捷快速地了解整体大概的走向热点
3.获取论文后缺乏快速的检索方式,没办法在大批量对象中迅速查找目标
- A approach-做法
初步的规划是考虑应用在web端,大体流程如下:
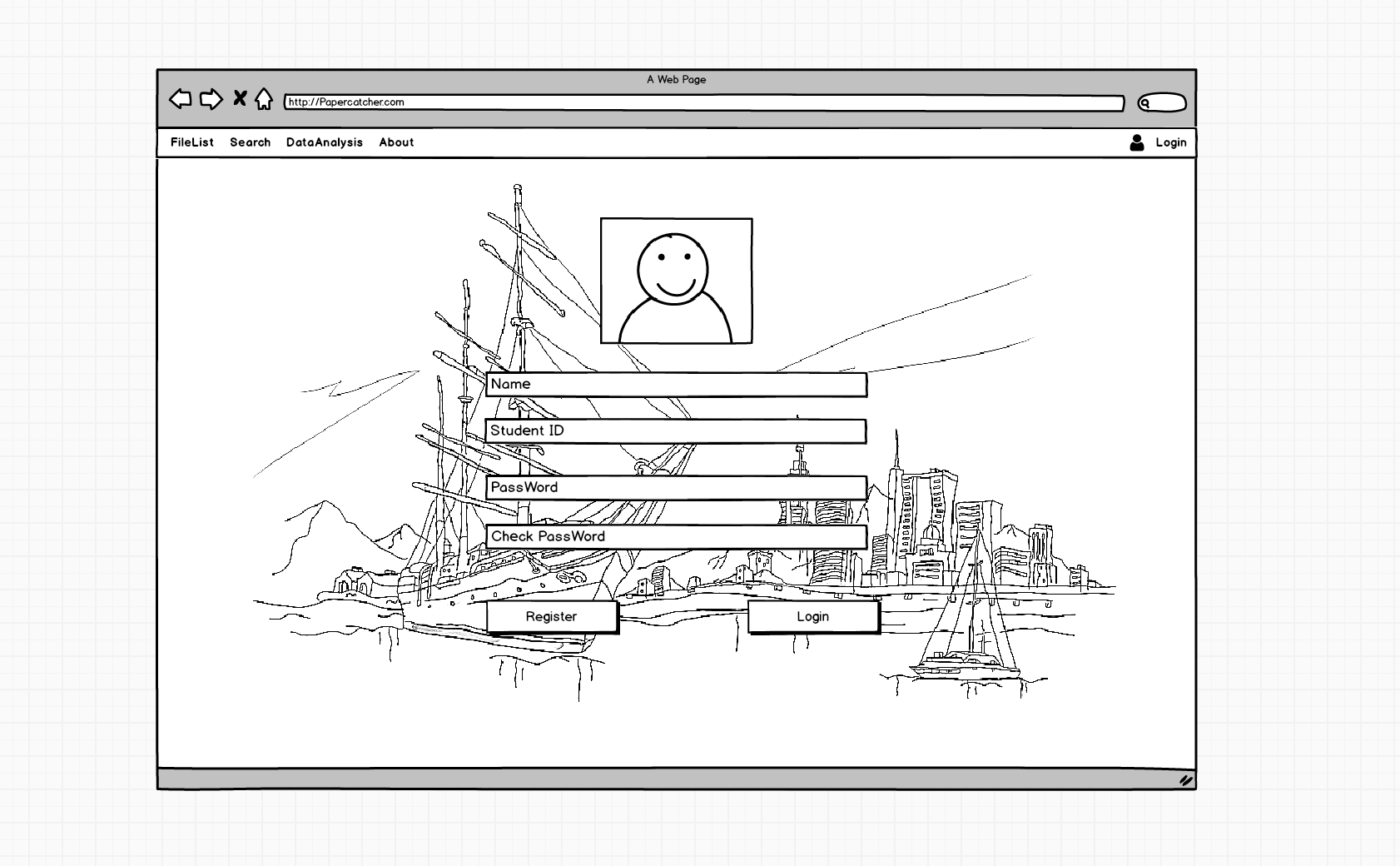
1. 用户登录
2. 捕获
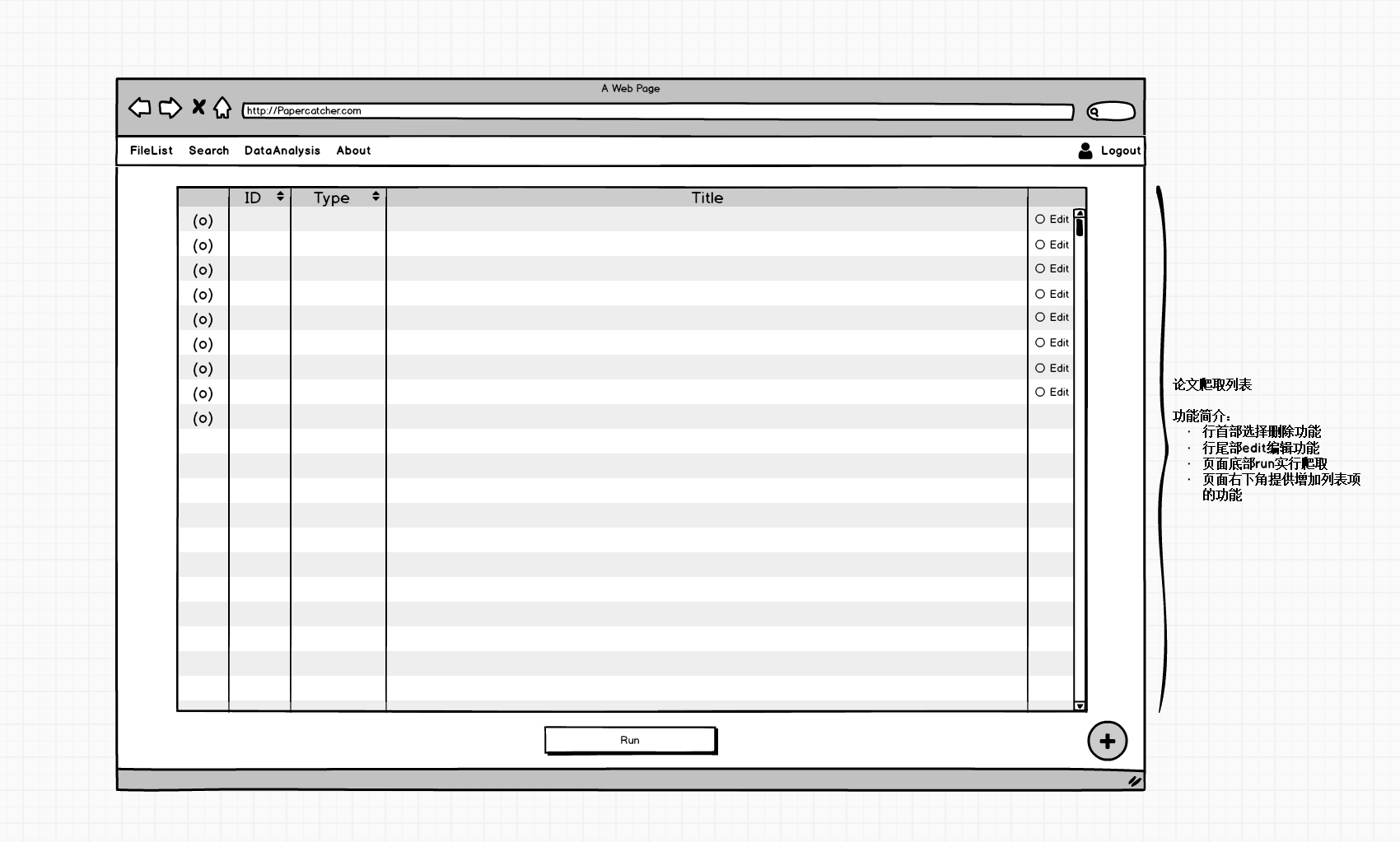
1. 传入文件路径 ——> 读取论文列表(ID、类型、标题) [行末改、删,文末增]——> 爬取论文(含题目、摘要、原文链接)
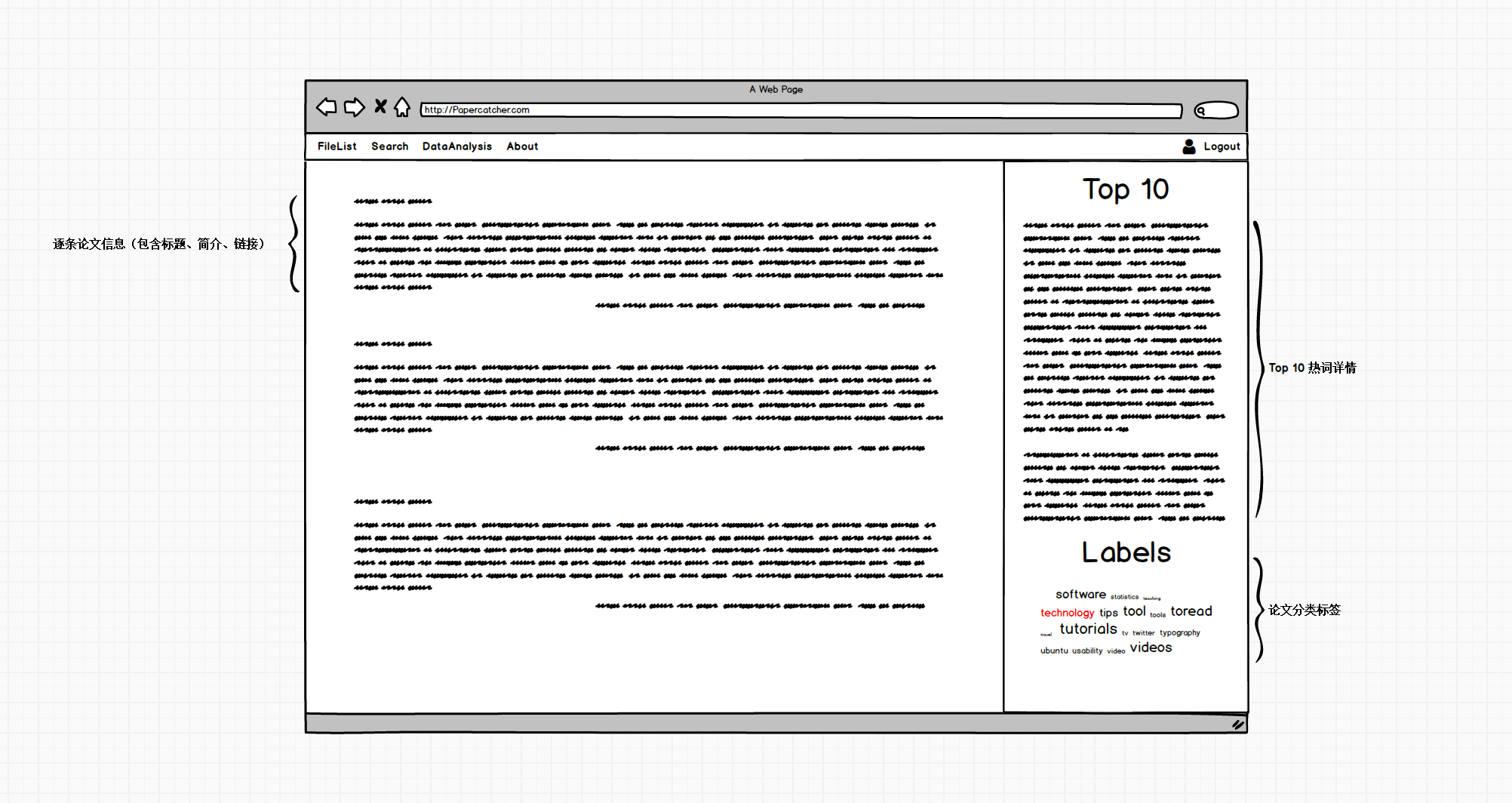
2. 论文列表 ——> 基本信息展示(题目、简介、[已读(原文链接深浅判断)]、原文链接) ——>[侧栏]top10研究方向、标签(oral、spotlight、poser)[分析即数量]
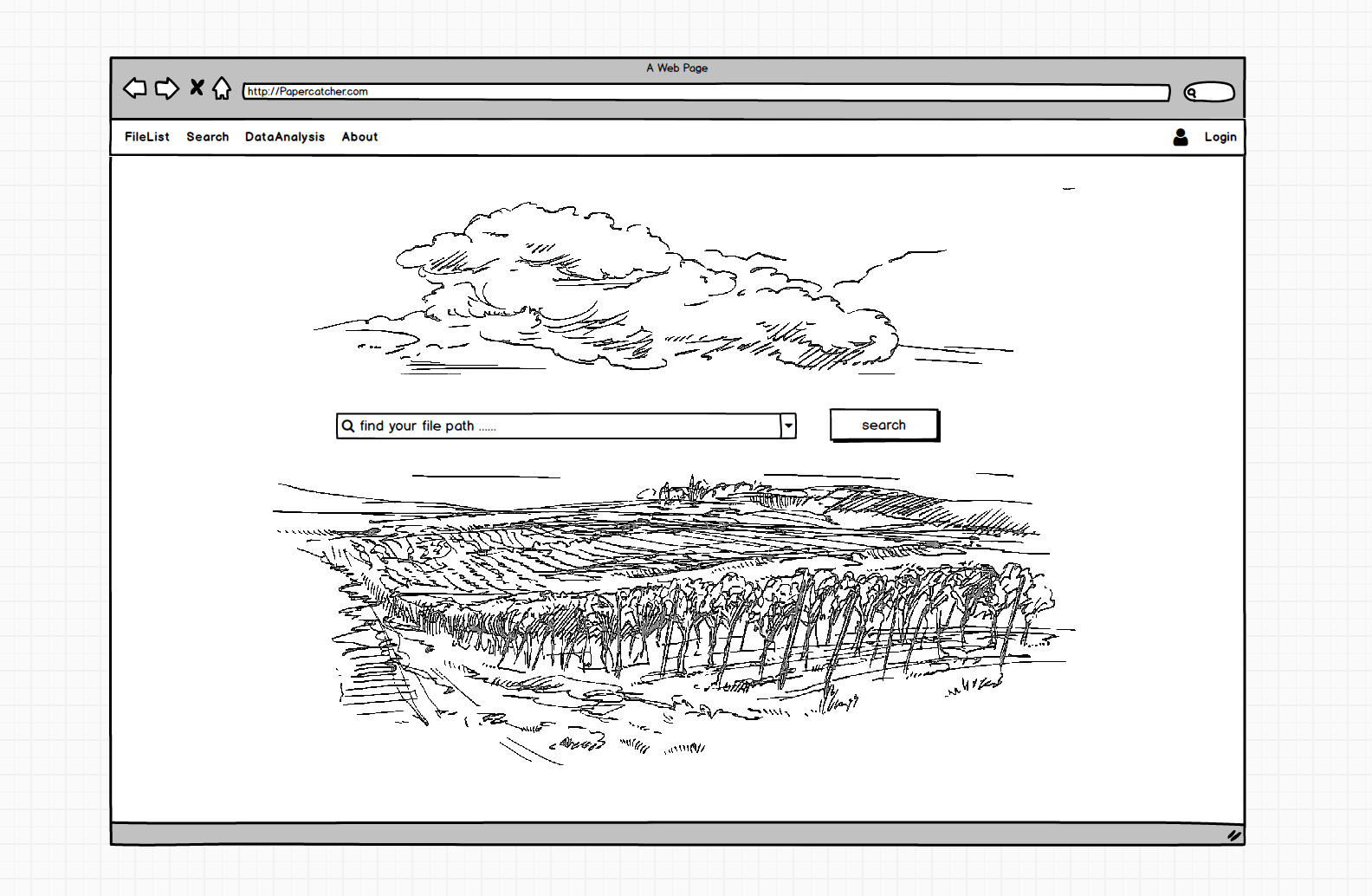
3. 检索
4. 论文编号、题目、作者、关键词、类型等
4. 数据分析
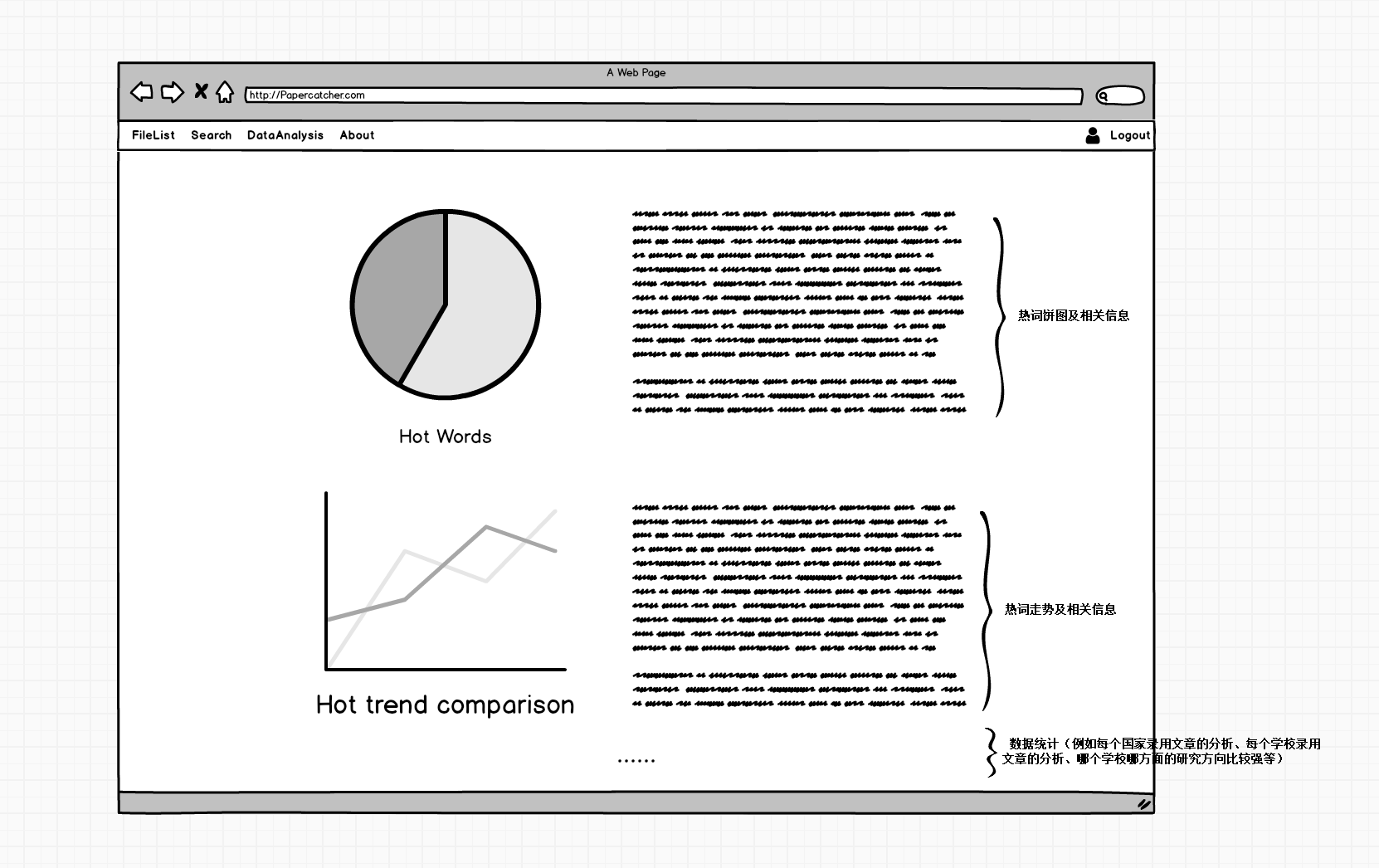
5. 图形展示,热度走势、数据统计
5. 关于
- B benefit-好处
对于新用户提供快速便捷获取讯息的途径
对于新老用户提供一个便利的管理使用平台
后续可酌情增加更多的功能丰富用户的使用,提升用户体验
- C ompetition-竞争
据我所知,市面上查询论文列表和数据分析统计的app或网页很少,有的功能也不完善或比较分散,因此市场潜力很大,但是竞争力也很大---因为有老大哥的存在,其中最为知名的就是知网、万方之类的网站了吧,它们作为版权最多使用人数最多的web,我们要想和他们竞争是很难的,而我们的又是大概就在于“免费”了吧,其次,作为web端,用户不需要下载插件,且操作界面和功能比较简洁,使用起来并不算困难,因此对知网之类的用户来说用户的迁移成本也不高,同时我们的功能相对也很全面和聚集,也可以让用户享受到更丰富的使用体验,同时ui采用了比较舒适的简约设计,这样相信能给用户更好的使用体验。
而此次作业中,30多个组共同竞争,不乏gulu的存在,因此竞争性还是比较大的,尽力而为。
- D eliver-推广
首先“免费”在福大给师生试用,
之后可以尝试向其他高校师生“免费”推广试用,
接受最先使用的一批用户作为“核心内测用户”,增加意见修改平台,
后续可以再丰富社交体验,进行话题运营。
-
伍 - 功能说明(uml)


-
具体的页面如下:

【登陆界面】

【查询界面】

【论文list界面】

【详情界面】

【数据分析界面】

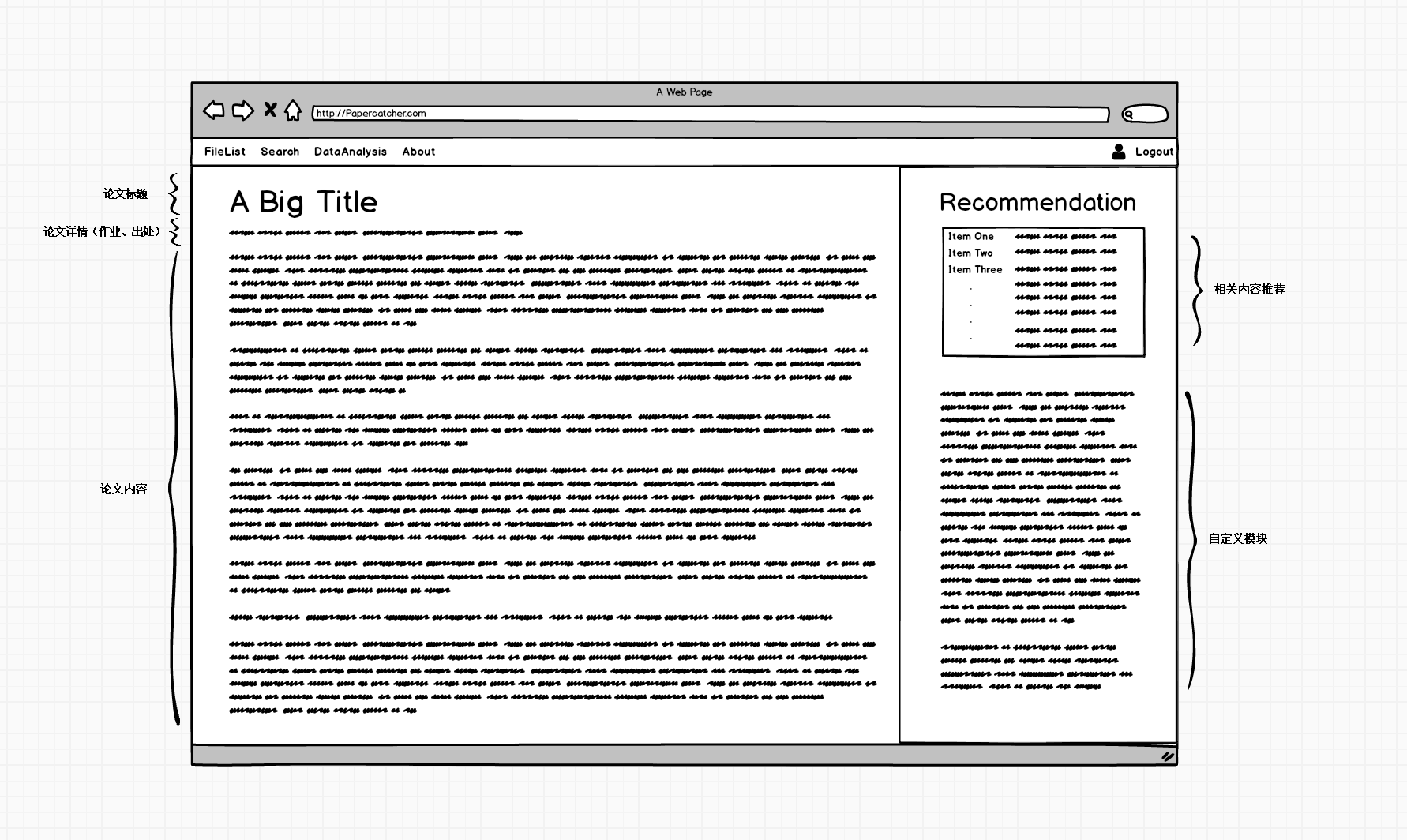
【原文界面,右边栏会有相关推荐】
-
陆 -遇到的困难及解决方法
-
困难描述
1.我在描述competition时,发现对市场上的相关信息知道的很模糊,不知道应该要怎么描述像知网和万方维普之类的web;在描述deliver时,对于传播方式也并不敢写太大胆
2.课太多了- -
3.我们的WEB竞争核心还不是很明确,也没有什么自己突出的特色,在考虑这方面的时候遇到了瓶颈 -
解决尝试
- 在寻找资料中
2.晚上加班写
3.思考+讨论
-
是否解决
1.解决了
2.解决了
3.暂时解决
-
有何收获
-原型制作不止是简单的随手图画,要按步骤根据实际需求一步步细化详细功能,
-NABCD模型
-柯同学很厉害 ,要学习他找资料的能力……
-
柒 -学习进度
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 2 | 2 | 拜读博客 |
| 2 | 255 | 255 | 12 | 14 | |
| 3 | 0 | 23 | 37 | 再读构建之法和数据结构,收获很大……尤其是第八章第九章那部分 |