[A] div 标签和 span标签
div: 盒子标签,也叫块标签,将区域划分为一个块
span: 内联标签,用于对文本进行进行修饰
[B] CSS基础语法
格式{ 属性值1:值1;属性值2:值2;......}
宽度
height:高度
background_color:背景色
长度单位:
1. px:像素
2. %:百分比,即相比于其父元素的占比。
[C] CSS注释
/* 注释内容 */
[D] 内联样式与内部样式
内联(行内,行间)样式
在html标签上添加style属性来实现
内部样式
在<style>标签内添加的样式,即新建一个<style>标签,将需要的属性填写在内,可以重复调用
【注】内部样式的有点,可以复用代码,符合W3C的标准,实现结构和样式的分开处理
[E] 外部样式
1. 通过引入一个单独的CSS文件实现样式的添加
【实现方式】
通过<link>标签引入外部资源,rel属性指定资源跟页面的关系,href属性指定资源的地址。
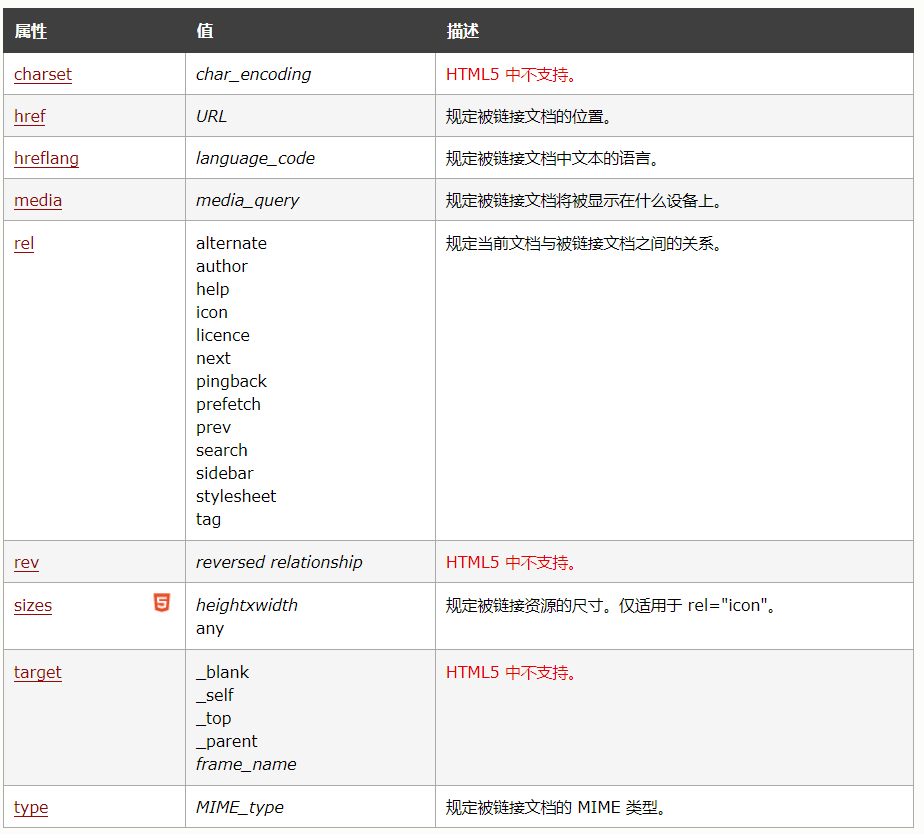
<link>标签的属性:

示例代码:
/* 该段代码写在 .CSS的文件中,以供html文件调用 */
div{
200px;
height: 150px;
background-color: red;
}
html通过带哦用外部.CSS文件实现样式添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./importedCSS.CSS"> <!-- 此处引入外部写好的CSS样式表 -->
</head>
<body>
<div>this is box1</div>
<div>this is box2</div>
</body>
</html>
2. @import引入
【注】问题多,不建议使用
[F] CSS中的颜色表示法
1. 单词变表示法
red,black,lightblue,.......
2. 十六进制表示法
从 #000000 (黑色)——>到 #ffffff (白色)
3. rgb三原色表示法
rgb(255,255,255),每个参数从0-255.
【注】网页中颜色的获取方法
1. FeHelper工具,可自行下载
2. PS操作取色
[G] CSS背景样式
background-color: 背景颜色
background-image: 背景图片
可选值:
url(图片地址): 通过地址调用图片
background-repeat: 背景图片的平铺方式
默认背景图片水平垂直铺满背景
可选值:
repeat:只在水平方向进行平铺
repeat-x:只在竖直方向进行平铺
repeat-y:同时在两个方向上进行平铺,默该值为认值
no-repeat:只铺一张图,不进行重复
background-position: 背景图片的位置
可选值:数值 / 单词 / 百分比
x,y:向右便宜x个像素,向下移动 y 个像素
right,bottom:右下角
center,bottom:中间下部
%,%:移动的百分比,【注】若添加了滚动方式,则%表示方式
background-attachment: 背景图随滚动条的移动方式
可选值:
scroll:默认值,背景位置时按照当前元素进行偏移的
【效果】:图片和容器绑定,当滚动条滚动时,背景图,容器随着页面一起滚动
fixed:背景位置时按照浏览器进行偏移的
【效果】:当滚动条移动时,容器跟随页面滚动,但是背景图位置不变
[H] CSS边框样式
border-style:边框样式
solid:实线
dashed:虚线
dotted:点线
border- 边框大小
由像素 px 值定义
border-color:边框颜色
三种颜色定义方法
【注】也可针对某一条边单独设置,此时需要将 border 改成 border-right即可
如:border-right-style