1.概念
文档对象模型DOM,定义访问和处理HTML文档的标准方法。DOM将HTML呈现为带有元素、属性和文本的树结构(节点树)。
2.document.getElementById("id")——获取的是一个元素对象。
documment.getElementById("id").innerHTML——才可获取其中的内容。
3.HTML样式
Object.style.property=new style;
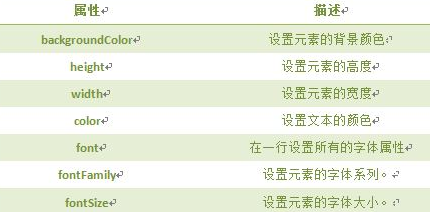
部分属性:

如: mychar.style.color="red";
4.display属性——显示和隐藏
使用语法:如mychar.style.display="none";
Object.style.display = value
效果:

5.className属性
作用:
(1)获取元素class属性
(2)为网页的某个元素指定一个CSS样式来更改元素的外观。
语法:
object.className = classname
案例:

效果:
