1.基本概念:
内容:(content)盒子里面的东西;
填充:(padding)怕盒子里面的东西损坏而添加的泡沫元素活抗震材料;
边框:(border)盒子本身
边界:(margin)则说明盒子的摆放不能堆在一起,要留一定空隙,保持通风,同时方便取出;
在网页上内容常指文字、图片等元素,但也可以是小盒子(div嵌套)。
2.边框:围绕着内容及补白的线,可以设置粗细、样式和颜色。
(1)
div{
boder:1px soild red;
}
等于:
div{
border-2px;
border-style:solid;
border-color:red;
}
(2)boder-style(边框样式):
dashed--虚线,dotted--点线,soild--实线
(3)
border-color:#色号(设置边框颜色)
(4)
border-width(边框宽度)
thin
medium
thick
px才是常用的
3.当只想为下边框单独设置样式时,CSS样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
4.宽度和高度
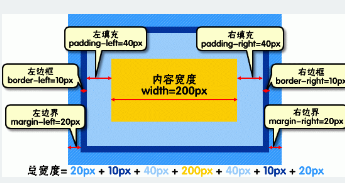
(1)一张图解释盒模型宽度和高度:

(2)例子:
div{
200px;
padding:20px;
border:1px solid red;
margin:10px;
}
5.填充:内容与边框之间设置的距离,标签顺序:上、右、下、左(顺时针)。
如:
div{padding:20px 10px 15px 30px;}
也可分开写。
5.边界
边界也是分为上、右、下、左顺序设置,如:
div{margin:20px 10px 15px 30px;}