之前写过一篇axios跨域问题,写的过于片面,没有考虑过实际开发中遇到的问题,以及如何全局使用axios,这次再写一篇,以后再有新发现再更新...
1、在static文件夹下新建/js/config.js,名字可以随便取,目的是为了打包之后这个文件内容原样输出,不被压缩,在这个文件中存放的就是后台接口的ip+端口,打包之后如要修改直接改这个文件就行,不用再碰源码了,具体代码如下:
// 在这定义的接口地址打包后代码不会压缩,可以任意修改 const baseurl = 'http://192.168.7.67:8091'; export default baseurl;

2、在src文件夹下新建/utils/http.js,这个文件中写的就是全局使用axios了(小白个人是这么理解的,大神们勿喷,想要提点小白的可以留言,万分感谢),代码如下:
import Vue from 'vue' import axios from 'axios' let baseurl = require('../../static/js/config.js').default; // 引入接口地址 const myHttp = {} myHttp.install = function(Vue) { const http = axios.create({ // 使用create创建了一个实例对象 timeout: 1000 * 600, // 请求超时时间(毫秒) withCredentials: true, // 是否携带cookie信息 headers: { 'Content-Type' : 'application/json; charset=utf-8' }, baseURL: baseurl // 请求的接口地址ip + 端口号 }); Vue.prototype.$http = http; // 这样配置完就可以全局调用了 } export default myHttp
3、修改/config中的dev.env.js与index.js
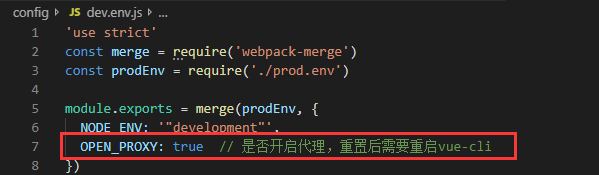
① /config/dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', OPEN_PROXY: true // 是否开启代理,重置后需要重启vue-cli })

② /config/index.js
proxyTable: devEnv.OPEN_PROXY === false ? {} : { '/proxyApi': { target: 'http://192.168.7.67:8091/', changeOrigin: true, pathRewrite: { '^/proxyApi': '/' } } },

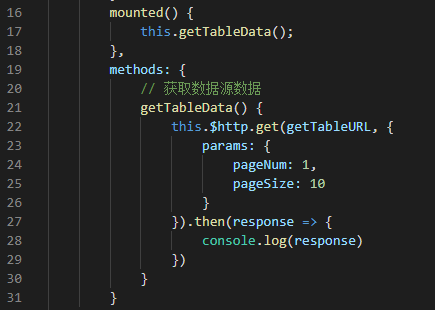
4、vue文件中的使用方法
getTableData() { this.$http.get(getTableURL, { params: { pageNum: 1, pageSize: 10 } }).then(response => { console.log(response) }) }