这篇博客主要记录的是本人在学习webpack3.x的过程中遇到的问题(虽然这几天4.0刚出来,但是我还是先学一下3.x吧)
1、配置文件可以用webpack启服务和热更新,步骤如下:
① 先下载:webpack-dev-server
cnpm install webpack-dev-server --save-dev
② 配置webpack.config.js
module.exports = {
// 配置入口文件
entry:{},
// 配置出口文件
output:{},
// 配置模块:主要是解析css和图片转换压缩等功能
module:{},
// 配置插件
plugins:[],
// 配置开发服务功能
devServer:{
// 设置基本目录结构
contentBase:path.resolve(__dirname,'dist'),
// 设置服务器的IP地址,可以使用IP地址,也可以使用localhost
host:'localhost',
// 服务端压缩是否开启
compress:true,
// 配置服务端口哈
port:2018
}
}
③ 修改package.json文件
"scripts": {
"server": "webpack-dev-server" //修改这个位置
},
④ 打开终端:win+R,cmd,切换到项目目录下,运行:npm run server
npm run server
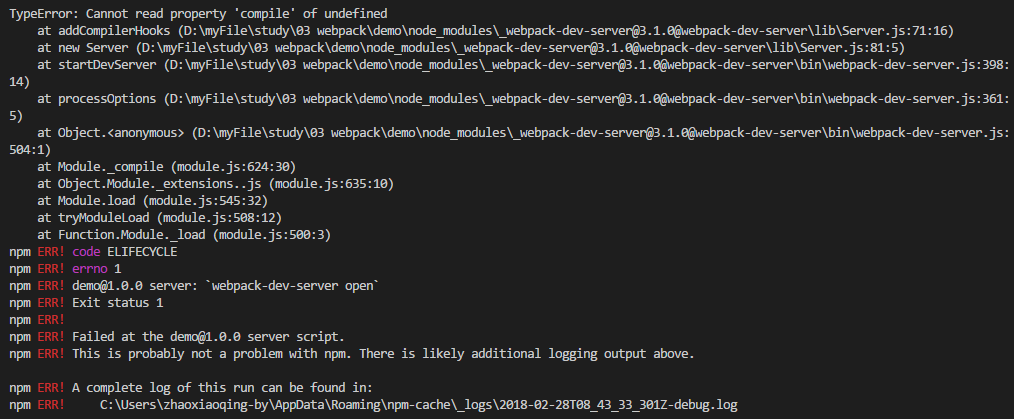
遇到的问题如下:

* 问题说明:我当前用的webpack是3.6.0版本的,下载的webpack-dev-server是3.1.0版本的(此时的最新版本),就是因为这个版本过高所以才引出了这个问题,解决办法就是重新下载一个低版本的webpack-dev-server,我下载的是2.8.2版本的
cnpm i -D webpack-dev-server@2.8.2